Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Au moment de faire vos emplettes en ligne, vous êtes sûrement déjà tombé sur des boutiques au design peu appétissant. Vous avez trouvé LE produit que vous recherchiez, mais au moment de visiter le site, une navigation chaotique ou une présentation bâclée vous ont fait repartir aussi vite que vous êtes arrivé. Quel dommage !

Lorsque vous vendez des produits, vous avez donc tout intérêt à les présenter dans leur plus bel écrin pour que vos visiteurs ne prennent pas la poudre d’escampette.
Et ce n’est pas une mince affaire, car trouver un thème WordPress e-commerce est parfois un vrai parcours du combattant. En effet, certains thèmes sont gorgés de fonctionnalités parfois superflues. Pas facile, donc, de trouver un thème comportant le strict minimum.
C’est à ce moment précis qu’entre en scène le thème Storefront, le cœur de notre sujet aujourd’hui ! Vous êtes prêt à voir ce qu’il a dans le ventre ? Voici le menu du jour :
Sommaire
Initialement rédigé en juin 2015, cet article a été mis en jour en avril 2021. La version de Storefront issue du répertoire officiel testée dans cet article est la 3.5.1.
Qu’est-ce que Storefront ?
Storefront est un thème flexible et gratuit pour boutiques en ligne. Si son nom vous dit quelque chose, c’est normal : il s’en est fait un dans le milieu du e-commerce.
Conçu par Automattic, la société éditrice de WooCommerce, Storefront promet une compatibilité parfaite avec WooCommerce et ses extensions. Vous n’aurez donc a priori pas besoin de vous arracher les cheveux à la prochaine mise à jour.
Au passage, si vous vous demandez comment créer votre boutique WordPress avec WooCommerce, Chef Alex devrait répondre à toutes vos questions :
Storefront étant un thème gratuit, il vous permet de personnaliser le principal (styles, logo, mise en page avec ou sans sidebar). Mais vous pouvez agrémenter votre boutique à votre sauce grâce à des extensions payantes, que nous passerons à la loupe dans la suite de cet article.
Sur sa page officielle, Storefront se présente comme un thème responsive et optimisé pour l’accessibilité, de quoi attirer une audience large et variée. Doté d’un système de grille flexible et emboîtable s’adaptant aux différentes tailles d’écran de vos utilisateurs, Storefront vous permet de modeler l’affichage de votre site sans besoin d’être un génie du code ou du webdesign.
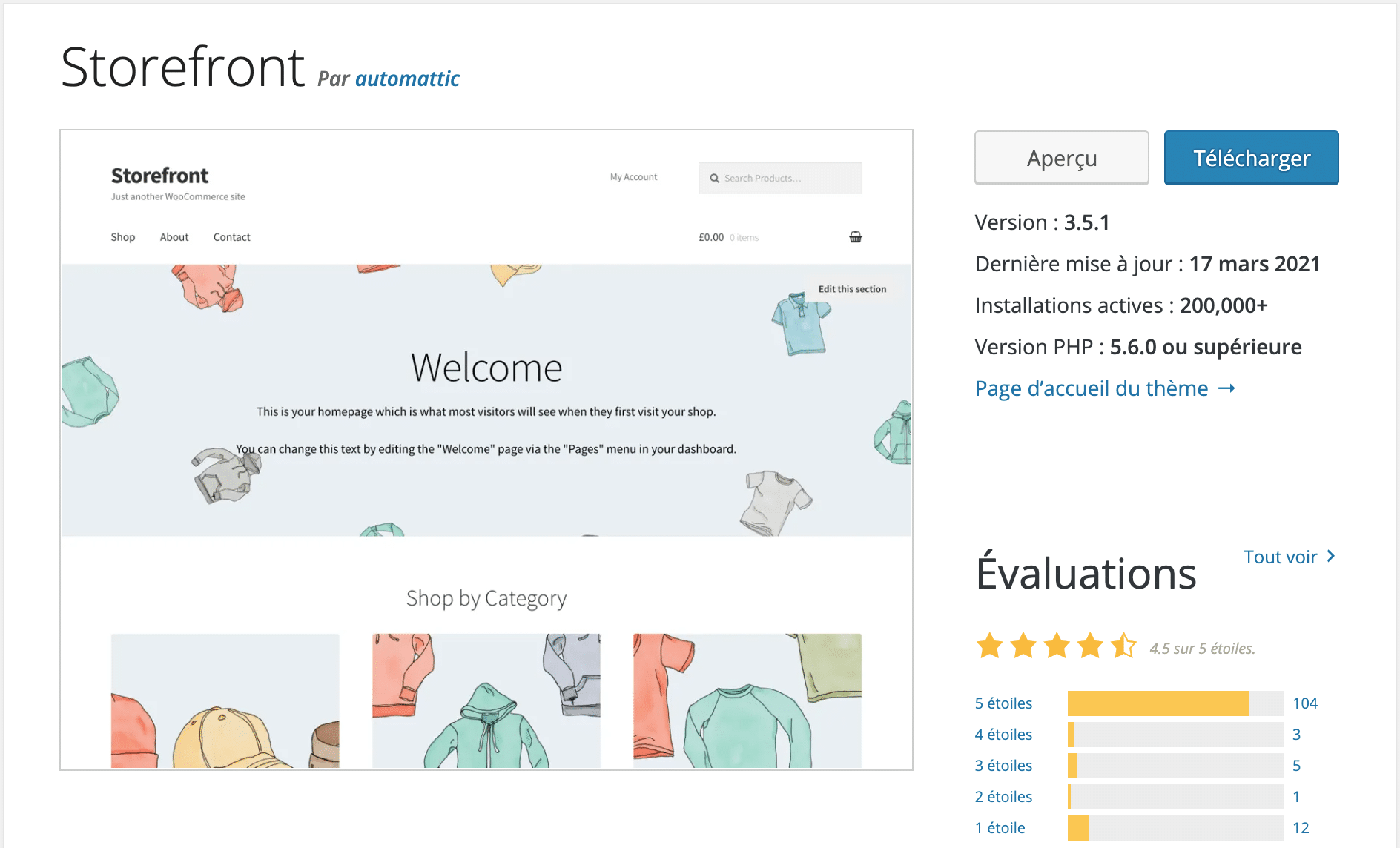
On peut voir sur le répertoire WordPress que Storefront est déjà déployé sur plus de 200 000 sites. Et le moins que l’on puisse dire, c’est qu’il a la cote, puisqu’il affiche une jolie note de 4,5 sur 5 étoiles.

Cette présentation vous a mis en appétit ? Découvrons comment mettre en place votre boutique avec Storefront !
Prise en main
Pour démarrer, installez Storefront via le menu Apparence > Thèmes de l’interface WordPress. Vous pouvez aussi le retrouver sur le répertoire WordPress.
Après vous avoir gentiment remercié, une notification vous demande d’installer et d’activer l’extension WooCommerce, puis de la configurer si ce n’est pas déjà fait. Cette étape vous donne du fil à retordre ? Jetez un œil à notre article à ce sujet.
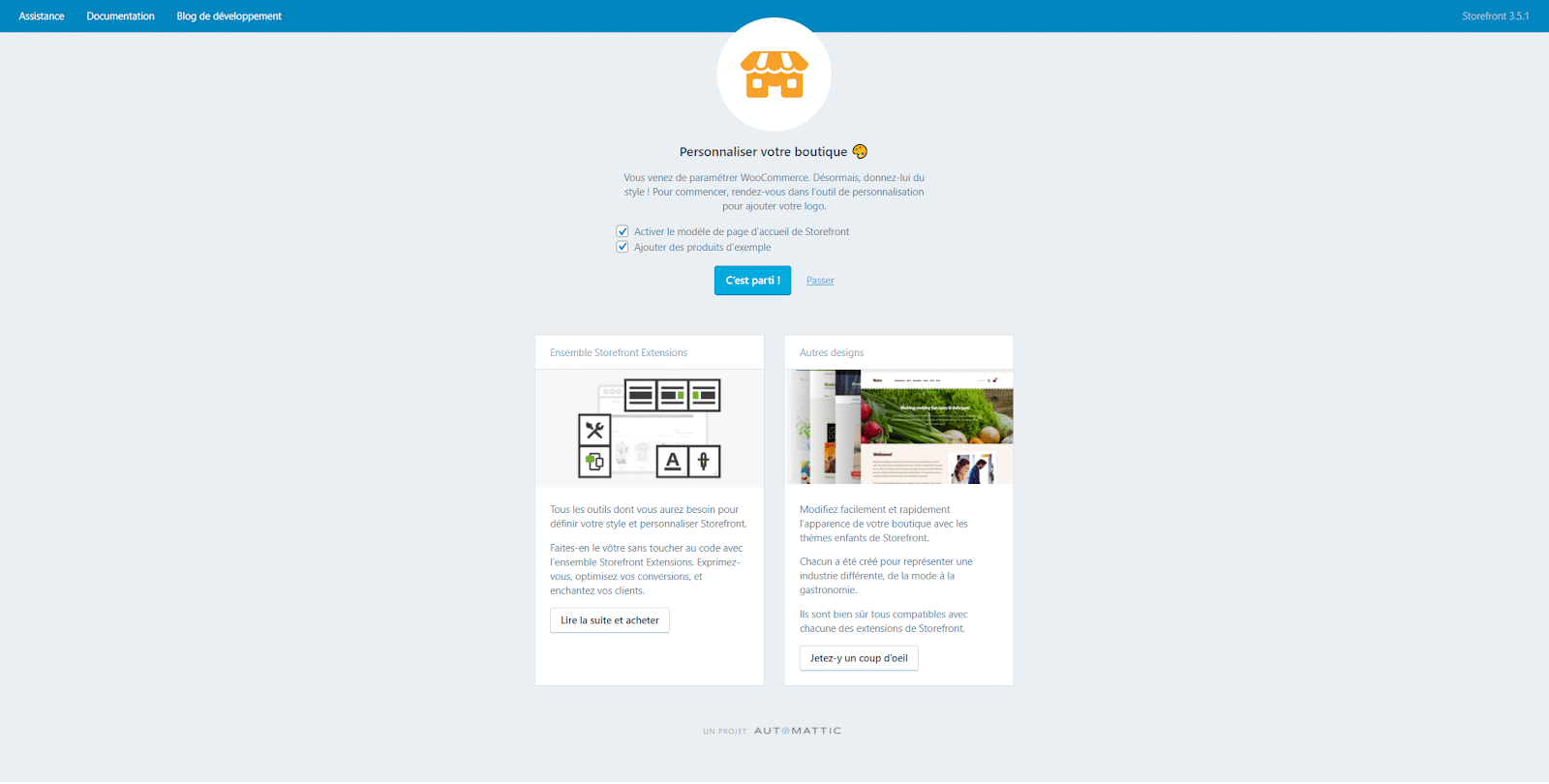
À présent, revenons à nos moutons. Dans la section Apparence > Storefront, vous serez invité à activer le modèle de page d’accueil de Storefront, dont nous parlerons plus en détail dans la suite de cet article, et à ajouter des produits d’exemple.

En effet, une boutique sans produits n’est pas imaginable. Ce serait comme un sandwich sans pain ou comme WooCommerce sans WordPress !

Une fois que vous avez ajouté de la matière à votre boutique, nous allons pouvoir la mettre en forme.
Personnalisation de Storefront
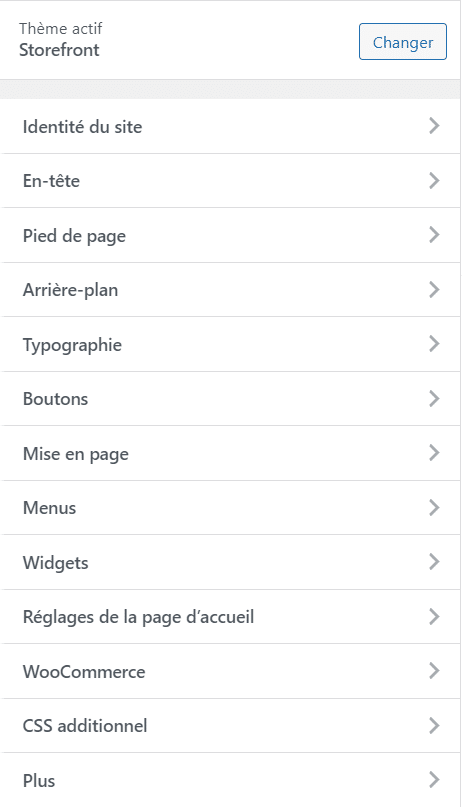
Prêt à commencer la personnalisation de Storefront ? Rendez-vous dans la section Apparence > Personnaliser de l’interface WordPress.

Comme vous pouvez le voir, treize onglets sont disponibles. Un éventail basique, mais large pour un thème gratuit. C’est ici que vous pouvez notamment modifier les couleurs de votre site, les typographies et la mise en page.
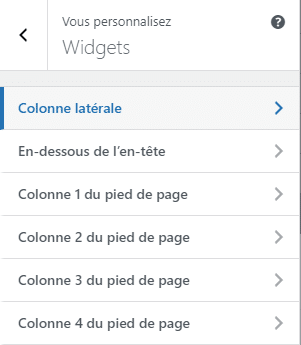
Les zones de widgets de Storefront
Storefront comprend six zones de widgets. Vous pouvez y placer du contenu qui s’affichera sur toutes les pages, comme une bannière en dessous de l’en-tête ou des avis clients en pied de page. De quoi mettre l’eau à la bouche des utilisateurs de votre site.

Si vous souhaitez en savoir plus, chef Alex vous propose une dégustation de l’interface de Storefront dans le numéro 6 de L’Instant Thème, datant de janvier 2020 (notez que Storefront a quelque peu évolué depuis) :
Le modèle de page d’accueil
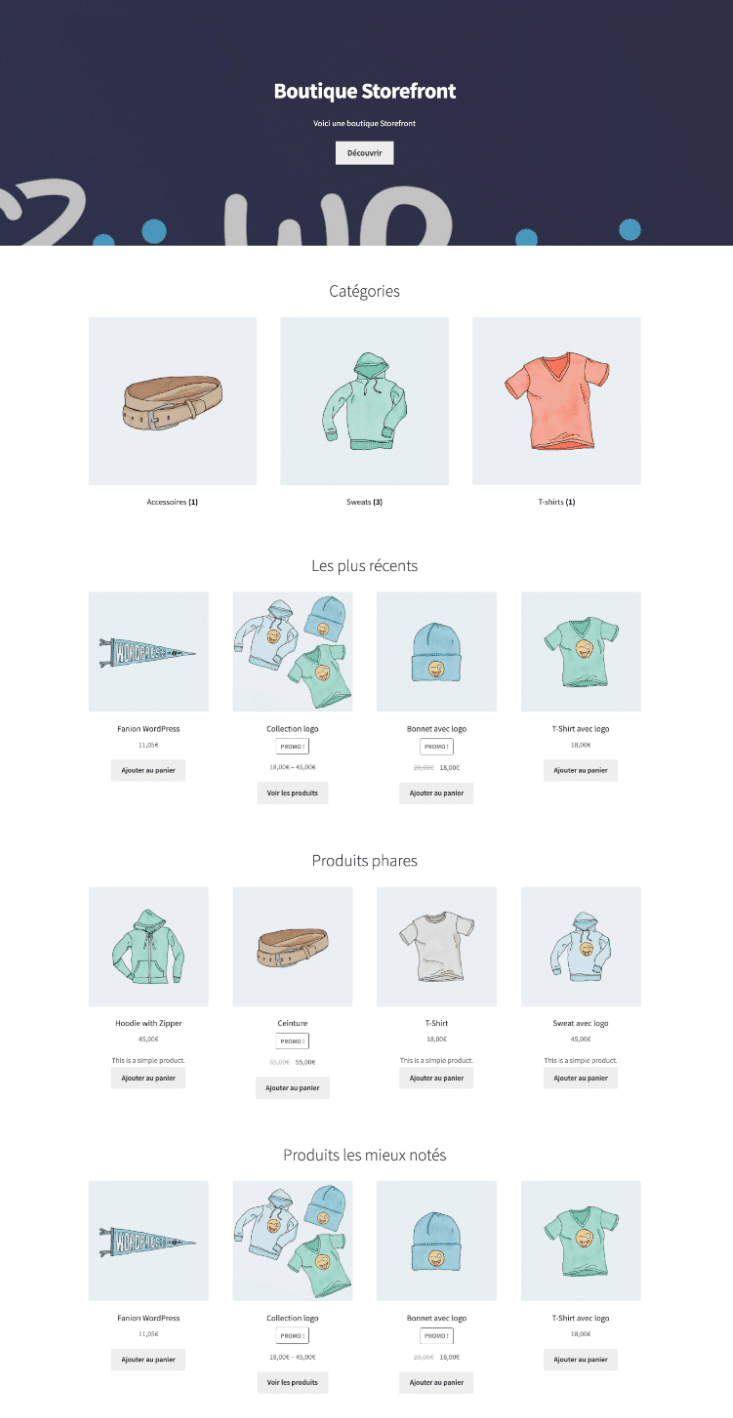
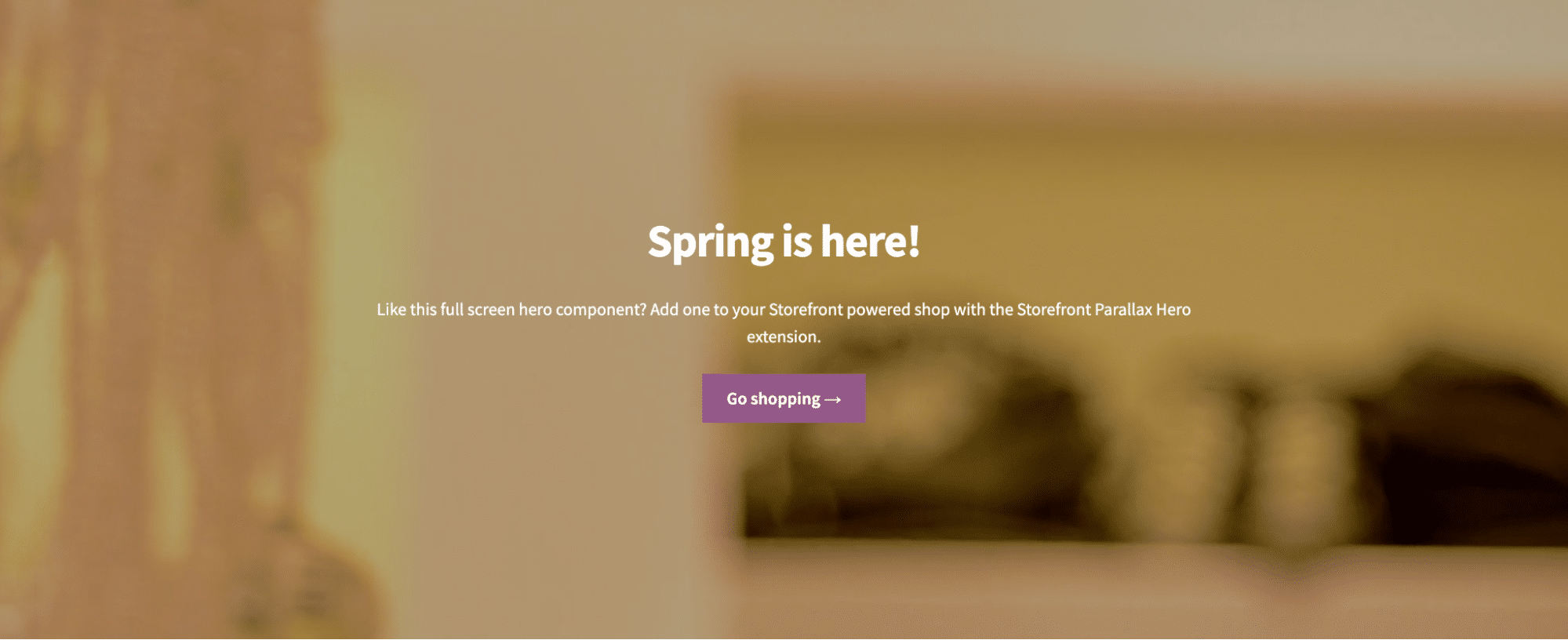
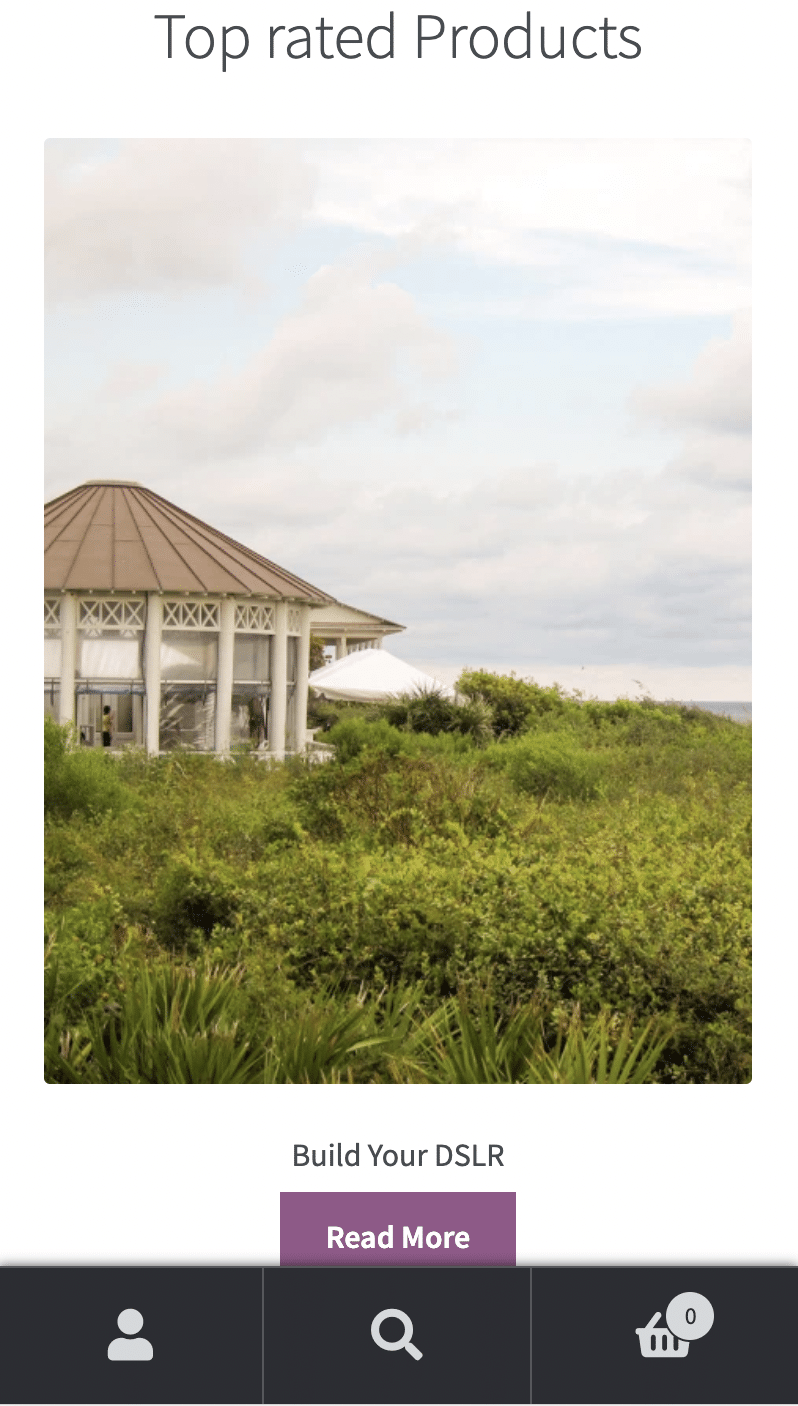
Storefront est aussi livré avec un modèle de page d’accueil. Il affiche notamment les catégories de produits, les produits récents, les produits mis en avant ainsi que les mieux notés.
Pour ce qui est du design, on remarque qu’il est particulièrement basique. Si vous cherchez de quoi exprimer toute votre créativité au travers d’effets CSS à tomber par terre, Storefront n’est peut-être donc pas pour vous.
Vous pouvez le voir en action ci-dessous :

Pour activer ce modèle, rendez-vous dans la section Pages, créez une nouvelle page, incorporez-y votre contenu (il apparaîtra au-dessus de vos produits), puis sélectionnez le modèle Page d’accueil. N’oubliez pas de publier votre page.

Pour la définir comme page d’accueil, dirigez-vous vers la section Réglages > Lecture, puis cochez une page statique dans La page d’accueil affiche et sélectionnez votre page fraîchement créée dans la liste déroulante.
Enregistrez les modifications, et voilà ! La page d’accueil de votre site est à présent relookée !
Les thèmes enfants
Nous avions déjà parlé de l’importance d’utiliser un thème enfant dans cet article. Vous ne pouvez pas y couper si vous voulez conserver les modifications apportées à votre site après les mises à jour de votre thème parent.
Un thème enfant est en quelque sorte un sous-thème héritant de toutes les fonctionnalités du thème parent. Pour en savoir plus, consultez la fiche dédiée de notre glossaire.
Cela dit, l’utilisation d’un thème enfant peut aussi s’avérer judicieuse si le design de base de Storefront ne vous plaît pas. En effet, WooCommerce propose pas moins de quatorze thèmes enfants (Storefront child theme) prêts à être utilisés, chacun conçu pour un type de projet spécifique.
Vous pouvez ainsi adopter un design différent sans mettre les mains dans le cambouis.
Tous ces thèmes enfants sont compatibles avec les extensions de Storefront, que nous découvrirons dans la partie suivante. Ils sont accompagnés d’une documentation et d’une FAQ ainsi que d’un an de mises à jour et de support à partir de la date d’acquisition.
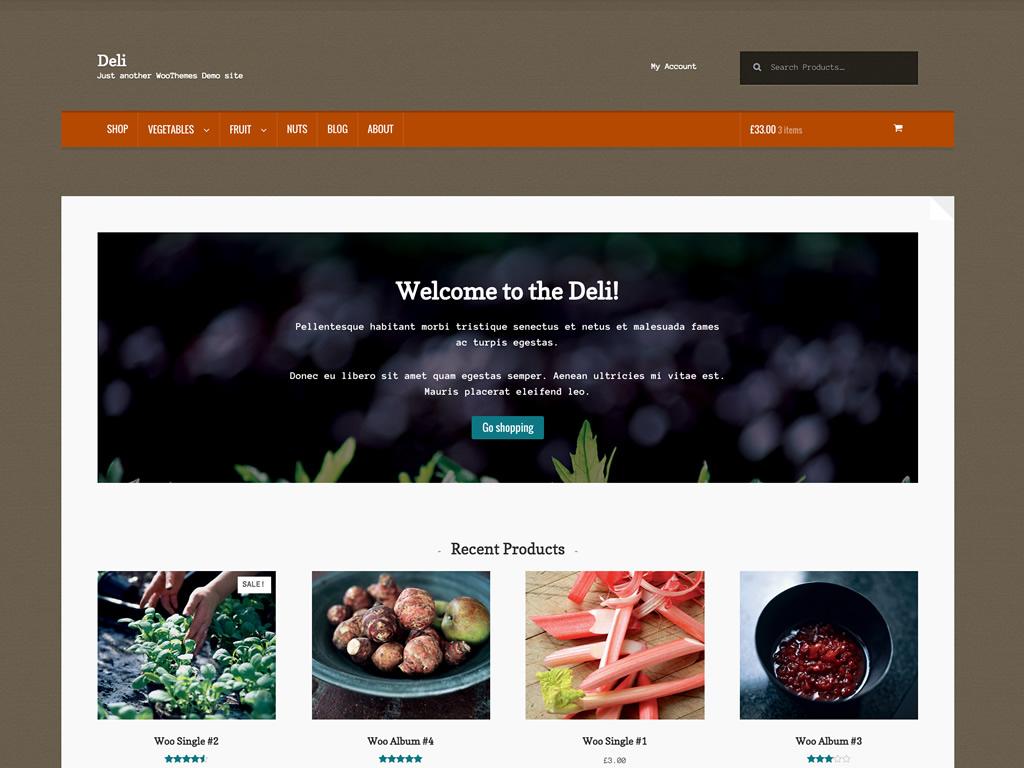
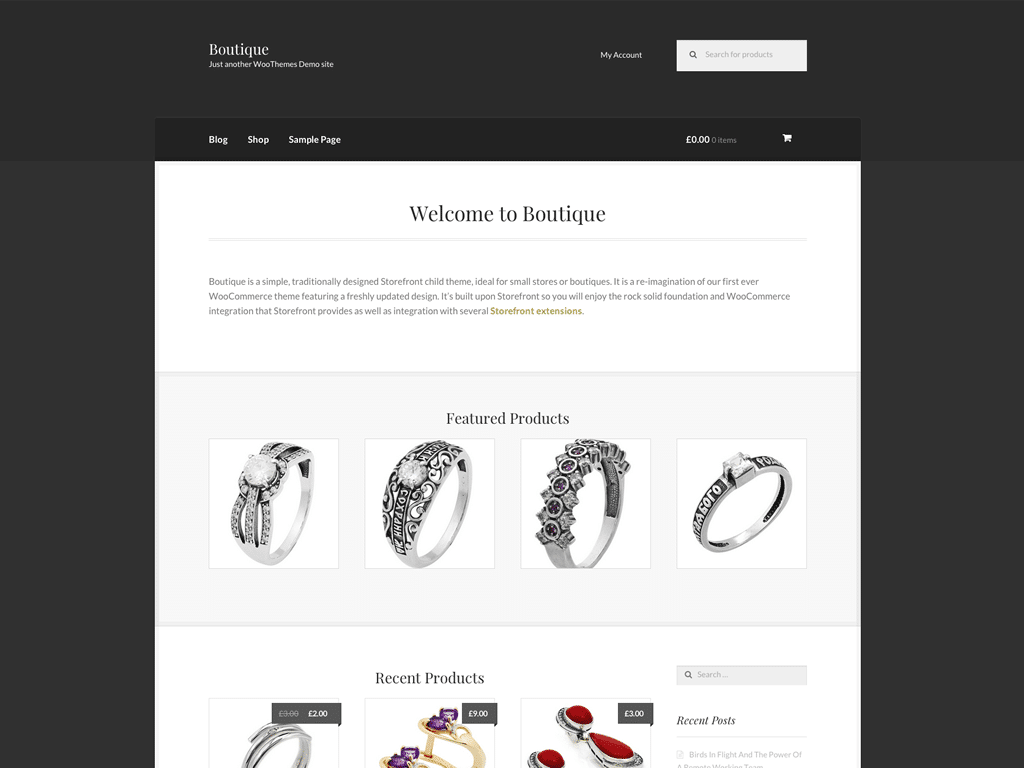
Au moment d’écrire ces lignes, deux de ces quatorze thèmes enfants sont gratuits : Deli et Boutique. On remarque hélas que leur design reste très basique.
- Deli est un thème enfant aux couleurs de la terre, adapté aux boutiques de produits naturels, biologiques ou issus de l’artisanat ;

- Boutique est un thème enfant sobre et élégant, pensé pour un site de bijoux ou de produits de luxe.

Les autres thèmes enfants de Storefront sont au prix de 39 $ (soit un peu plus de 32 €) et sont adaptés à différentes niches. Parmi eux, on trouve notamment :
- Petshop, un thème enfant aux couleurs de la nature, pensé pour les boutiques dédiées à nos compagnons à poils ou à plumes ;
- Hotel, qui s’adresse aux entreprises offrant des services d’hébergement et promet une intégration parfaite avec les extensions WooCommerce Bookings et Accomodation Bookings ;
- Bookshop, qui propose aux boutiques vendant des livres et autres articles de collection une page d’accueil mettant en valeur les différents produits et catégories de produits ;
Retrouvez la liste complète des thèmes enfants de Storefront sur le site de WooCommerce.
Les extensions (payantes)
Les possibilités de personnalisation de Storefront vous laissent sur votre faim ? C’est normal, elles sont volontairement limitées afin de laisser place à une douzaine d’extensions payantes pour tailler votre site sur-mesure.
C’est bien dommage de devoir passer à la caisse pour profiter de ces options, surtout quand d’autres thèmes WordPress offrent plus de souplesse dans leur version gratuite. OceanWP, à titre d’exemple, permet de customiser votre page d’erreur 404, ainsi que la partie blog de votre site, l’en-tête et le pied de page de manière bien plus poussée que Storefront.
Le thème Kadence, quant à lui, offre des options plus avancées pour la modulation de la mise en page et du style, et en particulier pour la personnalisation de l’en-tête et du pied de page, grâce au Header & Footer Builder.
Ce constructeur intuitif en glisser-déposer se retrouve également avec le thème Astra, qui permet notamment de personnaliser les boutons, l’emplacement du fil d’ariane, et la mise en page du blog de façon plus pointue, le tout directement depuis l’outil de personnalisation.
Cela dit, si les extensions payantes de Storefront vous intéressent, un pack tout-en-un est disponible au prix de 69 $ (un peu plus de 57 €), vous pouvez le retrouver à tout moment dans le menu Apparence > Storefront de WordPress.
Sans plus attendre, voici le menu complet :
- Storefront Powerpack – 59 $ (un peu plus de 49 €) par an
- Storefront Homepage Contact Section – gratuit
- Storefront Hamburger Menu – gratuit
- Storefront Product Sharing – gratuit
- Storefront Footer Bar – gratuit
- Storefront Mega Menus – 39 $ (un peu plus de 32 €) par an
- Storefront Reviews – 19 $ (un peu plus de 15 €) par an
- Storefront Pricing Tables – 19 $ (un peu plus de 15 €) par an
- Storefront Product Hero – 19 $ (un peu plus de 15 €) par an
- Storefront Blog Customizer – 19 $ (un peu plus de 15 €) par an
- Storefront Parallax Hero – 19 $ (un peu plus de 15 €) par an
Nous allons braquer nos projecteurs sur quelques extensions de cette liste et voir si elles peuvent vous être utiles.
Storefront Powerpack – 59 $ (un peu plus de 49 €) par an
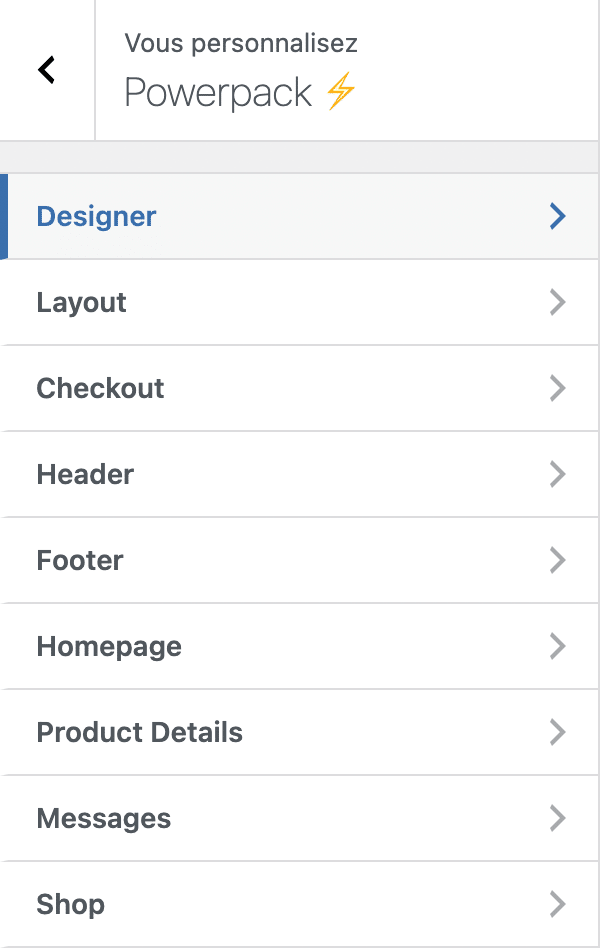
Storefront Powerpack multiplie les options de personnalisation de votre boutique. Vous pouvez modifier l’affichage de l’en-tête, la page d’accueil, de paiement et bien d’autres ingrédients de votre site :

- L’onglet Design propose une belle brochette d’effets CSS facilement applicables au travers de boutons permettant de régler l’emplacement des éléments de vos pages, le style de police ou encore les couleurs ;
- L’onglet Product Details permet de gérer l’affichage des pages produits ;
- L’onglet Shop permet de moduler l’affichage des blocs de produits ;
- L’onglet Messages permet de modifier la couleur de fond des messages d’information, de validation ou d’erreur.
Storefront Blog Customizer – 19 $ (un peu plus de 15 €) par an
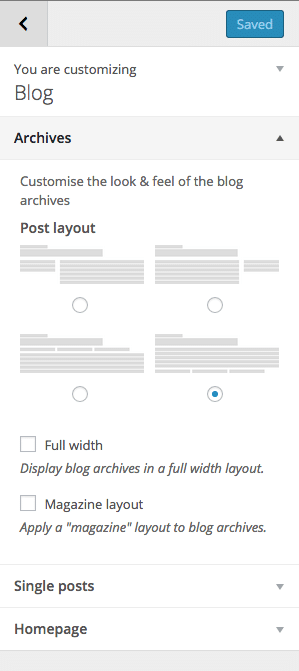
Storefront est un thème e-commerce, certes, mais vous pouvez aussi l’utiliser sur votre blog.

L’extension Storefront Blog Customizer permet de modifier la mise en page de ce dernier et de vos articles. Vous pourrez choisir où se place le titre, la sidebar (et même la supprimer) et l’agencement de vos articles (format classique ou magazine).
Des options peu nombreuses, mais qui peuvent vous servir si vous possédez un blog.
Storefront Pricing Tables – 19 $ (un peu plus de 15 €) par an
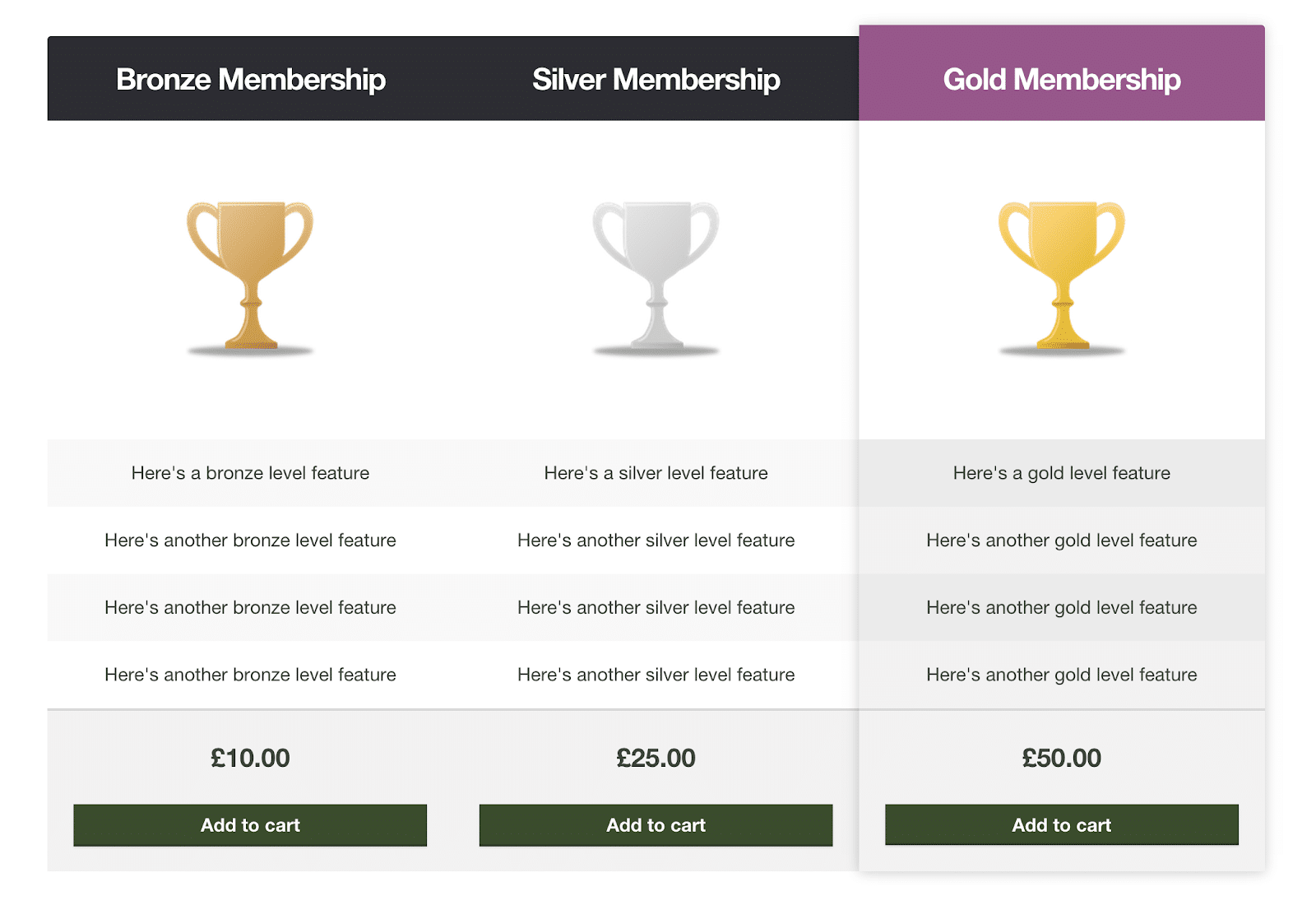
L’extension Storefront Pricing Tables permet de créer des tableaux de prix. Un bouton générateur de shortcodes vous permettra de présenter quelques produits pour mettre en valeur l’offre la plus avantageuse à vos clients. Le hic, c’est que ce bouton n’est accessible que depuis l’ancien éditeur WordPress, le dénommé « TinyMCE ».
Si vous souhaitez intégrer un tableau de prix depuis l’éditeur WordPress actuel, vous devrez donc taper les shortcodes adéquats à la main dans la page ou l’article de votre choix :
- Définissez tout d’abord le nombre de colonnes et leur alignement ainsi :
[pricing_table columns="3" alignment="left"][/pricing_table] - Puis, copiez ce shortcode autant de fois qu’il y a de colonnes dans votre tableau :
[pricing_column id="43" title="" features="Caractéristique 1|Caractéristique 2|Caractéristique 3" image="true" highlight="false"]
Vous y définissez l’ID du produit, choisissez un titre ou le laissez vide afin de récupérer le nom du produit, indiquez les caractéristiques du produit, séparées par des pipes « | », choisissez d’inclure l’image du produit ou non, et enfin mettez en valeur le produit que vous souhaitez en changeant le dernier paramètre pour «highlight=”true”».

Ce système de shortcodes étant pour le moins archaïque, une intégration du tableau de prix au nouvel éditeur à travers un bloc Gutenberg serait plus qu’appréciable.
Après avoir intégré votre tableau de prix, rendez-vous dans la section Personnaliser > Pricing Tables afin de régler le nombre de colonnes, l’alignement du tableau ainsi que les couleurs de fond des différents produits mis en avant.
Storefront Product Hero – 19 $ (un peu plus de 15 €) par an
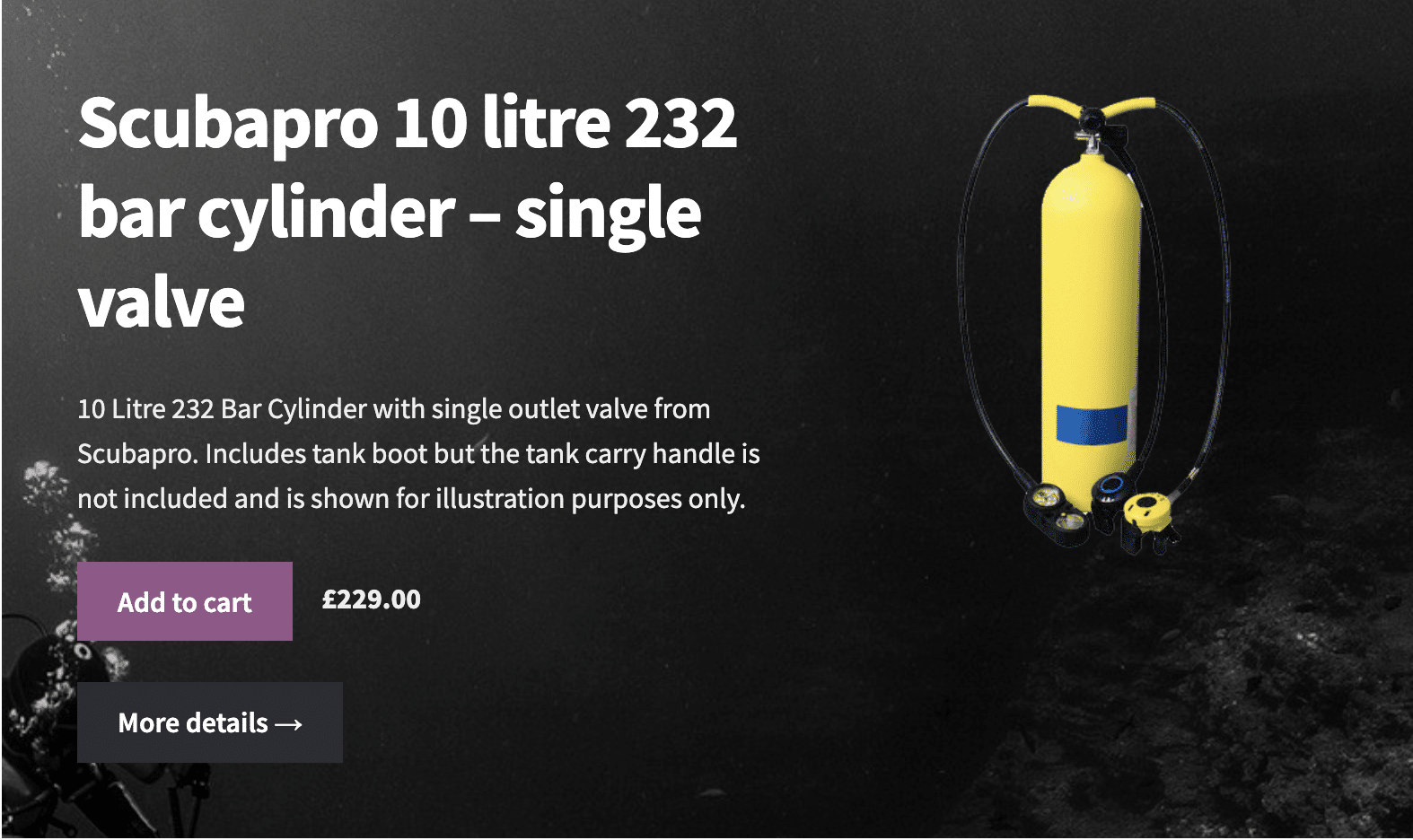
Storefront Product Hero permet de mettre en valeur un produit sur une bannière. Cette dernière se glisse également à l’intérieur d’une page au moyen d’un shortcode : [product_hero].

Dans le menu Personnaliser > Product Hero, vous avez la possibilité de personnaliser l’affichage de cette bannière. Un effet de parallax est notamment disponible sur l’arrière-plan de la bannière, ce qui signifie que vous pouvez faire défiler ce dernier au fur et à mesure que l’utilisateur de votre page fait défiler la page.
Cette extension peut être utile pour mettre en valeur un produit en promotion en quelques clics, par exemple.
Storefront Parallax Hero – 19 $ (un peu plus de 15 €) par an
Storefront Parallax Hero ajoute une bannière sur le modèle de page d’accueil. Elle est configurable dans Personnaliser > Parallax Hero.

Pour l’ajouter et la configurer sur une autre page, il vous faudra utiliser un shortcode (eh oui, encore un !). Vous pourrez modifier le texte, l’image ou la vidéo de fond, et ajuster l’effet parallax.
On regrette une fois de plus ce système daté et peu intuitif.
Compatibilité avec les extensions
Storefront est naturellement compatible avec toutes les extensions proposées sur le site de WooCommerce. La documentation officielle indique même une liste d’extensions conçues pour s’adapter parfaitement à Storefront.
Elle ne souligne aucune incompatibilité avec un plugin officiel WordPress, donc a priori pas de problème particulier à l’horizon, capitaine !

Pour aller plus loin sur le sujet, n’hésitez pas à consulter notre sélection des 25 meilleurs plugins qui pourraient figurer sur n’importe quel type de site (blog, boutique, portfolio, etc), ainsi que notre sélection des meilleurs plugins WooCommerce.
Nous avons terminé d’explorer les possibilités de personnalisation de votre site avec Storefront. Maintenant, passons à trois autres ingrédients principaux du thème.
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Performance
Le temps de chargement d’un site web a un impact non négligeable sur l’expérience utilisateur et, dans une moindre mesure, sur le positionnement de votre site web sur les moteurs de recherche, dont nous allons parler plus en détail dans la partie suivante.
Ainsi, assurer aux utilisateurs une expérience de navigation fluide permet de diminuer votre taux de rebond en maintenant les utilisateurs sur votre site et éventuellement de les faire revenir (ce serait quand même l’idéal, n’est-ce pas ?). La vitesse de chargement de votre site a donc une incidence directe sur votre image de marque.
Et c’est à souligner puisqu’une navigation fluide participe grandement à une expérience utilisateur positive. A contrario, une navigation difficile incitera vos visiteurs à aller voir chez vos concurrents si l’herbe y est plus verte.
D’après une étude publiée sur le blog de WP Rocket, Storefront se classe dans les dix thèmes WooCommerce les plus rapides, une jolie performance !
SEO
Le SEO, acronyme de Search Engine Optimization (Optimisation pour les moteurs de recherche en français) désigne un ensemble de techniques visant à positionner une page web en tête des résultats des moteurs de recherche. Aussi appelé référencement naturel, il est primordial de le travailler afin de donner de la visibilité à votre site et ainsi élargir votre audience.
De nombreux paramètres agissent sur le positionnement de votre site, dont la qualité du contenu, les liens entrants (aussi appelés backlinks) et la structure du code. N’hésitez pas à consulter la fiche de notre glossaire consacrée au SEO pour en savoir plus.
Au niveau de la structure du code, c’est le thème que vous avez choisi qui va jouer son rôle, et Storefront figure parmi les bons élèves dans cette matière. Il ne dispose pas d’options dédiées au SEO, mais prétend offrir des performances améliorées. On remarque notamment que la hiérarchie des titres est bien appliquée.
Responsive
On dit d’un site web qu’il est responsive lorsque son affichage s’adapte à l’appareil de l’utilisateur (que ce soit un ordinateur, une tablette ou un téléphone portable).
Storefront est un thème entièrement responsive, notamment grâce à certaines options comme le menu secondaire, qui se fixe au bas de l’écran sur tablette et sur mobile. Il comprend trois boutons permettant à l’utilisateur de gérer son compte, de chercher un produit, et de valider son panier.

Avec Storefront, vous devriez donc pouvoir contenter les mobinautes sans problème. Et je ne parle pas d’adeptes de petites cylindrées, qui n’ont pas grand-chose à voir avec notre sujet (à moins que vous ne vendiez des cyclomoteurs).
Je fais référence aux utilisateurs accédant à votre site depuis leur téléphone mobile. Selon une étude de Médiamétrie sur l’usage d’internet en 2020, ils constituent deux tiers des internautes en France. Alors autant dire que vous avez tout intérêt à avoir un site web responsive.
Documentation et support
Si vous rencontrez des difficultés lors de l’utilisation de Storefront, WooCommerce propose une documentation détaillée pour tous ses thèmes et plugins. Et si vous avez bien suivi le début de cet article, vous savez que Storefront en fait partie.
Vous pouvez la retrouver à tout moment en vous rendant dans Apparence > Storefront dans WordPress.
En cas de problème pendant l’installation ou la configuration du thème, vous trouverez un guide détaillé sur la page dédiée. Pour toute autre question, vous pouvez consulter la FAQ. Pour le moment, la documentation est en anglais, mais pas de panique !

Si vous ne maîtrisez pas la langue de Shakespeare, vous pouvez toujours demander de l’aide à la communauté française de WordPress, sur le forum de support ou sur le Slack WordPressFR. Le support anglophone est accessible depuis le menu Apparence > Storefront.
Si vous utilisez un thème enfant ou un plugin WooCommerce payant, vous aurez accès à une interface de support où vous pourrez ouvrir un ticket en cas de pépin.
Au final, que penser de Storefront ?
Si vous cherchez un thème gratuit sans fioritures, Storefront peut tout à fait satisfaire votre appétit.
Tout d’abord, ce thème a été conçu par les créateurs du plugin WooCommerce. Le moins que l’on puisse dire, c’est qu’ils connaissent WordPress sur le bout des doigts. En utilisant un thème enfant, vous êtes assuré de bénéficier des mises à jour de Storefront ainsi que des correctifs et nouvelles fonctionnalités.
En bref, Storefront est un thème WordPress e-commerce qui constitue une bonne base pour concevoir rapidement une boutique en ligne sur-mesure.
Grâce à ses extensions payantes, vous pouvez personnaliser Storefront grâce à de nouvelles fonctionnalités, sans forcément être un pro du code. On regrette néanmoins que ces extensions soient payantes, étant donné qu’on retrouve ce type d’options avec d’autres thèmes gratuits, comme Astra, Kadence ou OceanWP.
Autre point de taille à souligner : le design par défaut de Storefront reste malheureusement basique. Si vous rêvez d’une échoppe dernier cri en termes d’aspect graphique, je vous conseille de passer votre chemin.
Ou plutôt de vous tourner vers un constructeur de page comme Elementor, qui vous permettra d’aller beaucoup plus loin dans la personnalisation de votre site. Gardez néanmoins à l’esprit que la prise en main du célèbre page builder nécessite une courbe d’apprentissage.
Pour vous aider dans cette mission, nous avons préparé une formation vidéo sur le sujet. De quoi concocter un site aux petits oignons !
Avez-vous essayé Storefront ? Cet article vous a-t-il donné envie d’y goûter ? Dites-nous ce que vous en pensez 🙂

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour,
Et merci pour la présentation détaillée de ce thème, que je vais m’empresser de tester !
Une petite question concernant Woocommerce : quelle extension de paiement utilisez-vous autre que Paypal ? Y a-t-il un site sur lequel on peut les acheter quelle que soit la banque ?
Merci d’avance,
Bastien
Bonjour Bastien,
Je n’utilise pas personnellement WooCommerce mais je pense que Stripe est un bon choix car ça évite de passer par les solutions des banques. Il y a aussi Payplug coté français.
Bonne continuation
Alex
Bonjour Bastien,
De mon côté j’ai utilisé la passerelle de paiement gratuite Systempay : https://systempay.cyberpluspaiement.com/html/contributions.html
Cette passerelle est compatible avec la Caisse d’Epargne et la Banque Populaire.
Sinon, Absolute Web propose des extensions (payantes) compatibles avec les autres banques.
Bonjour,
Merci pour le lien Absolute Web, c’est exactement ce que je cherchais. Des plugins abordables pour à peu près toutes les banques françaises, parfait !
Bastien
merci au nouveau cuistot David, article intéressant clair direct. je suis convaincue si je dois me faire un site avec boutique! merci à Alex pour ce nouvel article. je partage sur ma page FB …
Merci beaucoup Julia, tout le mérite revient à David 🙂
Merci pour la mention de la traduction, bel article soi dit en passant 🙂
Pas de soucis Didier, il faut mettre en avant tout ce qui peut simplifier la vie des utilisateurs 🙂
Bonjour,
Je travaille sur Storefront depuis quelques semaines déjà et puis j’ai vu votre article ce matin. Il me conforte dans mon choix 🙂
La traduction me semblant intéressante, je viens de la télécharger et la placer dans le dossier théme de mon site en local mais je ne suis pas sûr de bien faire. Pouvez-vous me donner plus de détails?
Sur mon tableau de bord, dans apparence => thèmes, la mention suivante a apparu:
Thèmes endommagés
Les thèmes suivants sont installés, mais incomplets. Les thèmes doivent avoir au moins une feuille de style et un modèle.
Nom Description
Storefront_1.4.5_FR La feuille de style manque. Supprimer
Merci pour votre retour!
Bonjour Mélanie,
Avez-vous installé la traduction dans le dossier languages de Storefront ? Si vous l’avez mis dans wp-content/themes, il est normal que ça ne fonctionne pas.
Bonne continuation
Alex
Merci pour ces explications très utiles pour bâtir et personnaliser une e boutique de produits physiques ..des conseils pour bâtir une e boutique pour e learning ou un site avec e learning payant ?
Bonjour,
Ce type de projet est assez différent, l’idéal étant de proposer un site de membres. Des plugins comme Sensei ou ZippyCourses pourront vous aider à mettre cela en place.
Bonne continuation
Alex
Bonjour,
Merci pour votre site et toutes vos informations. Heureuse de vous avoir trouvé sur la toile !!!
Je suis totalement débutante et j’aimerai créer un site avec Storfront.
J’ai déjà réussi à installer le thème. C’est une bonne chose !!!
Comment dois-je procéder pour installer la traduction en français ?
Comment accéder au dossier languages comme précisé à Mélanie?
J’aimerai également placer mon logo sur le header. Comment faire ?
Merci pour votre aide 😉
Bonjour,
Merci pour votre retour sur le blog 🙂
Cet article pourra vous aider pour la traduction.
Pour le logo, jetez un oeil dans Apparence > Personnaliser.
Bonne continuation
Alex
Bref un thème gratuit mais avec plein de trucs payant !
Et en plus non personnalisa je
Quand on voit les exigeances du e-commerce aujourd’hui cela ne me semble vraiment pas très sérieux de présenter ce thème comme le meilleur du e-commerce ! Ça ressemble plus à du publirédactionnel qu’à un bon cru de la marmite
Merci pour votre retour, toutefois grogner parce qu’il y a des extensions payantes me semble exagéré. Quand on veut lancer une boutique en ligne, c’est à dire gagner de l’argent en vendant des produits, payer pour bénéficier d’options supplémentaires me semble justifié (même WooCommerce est gratuit).
Quand on regarde le niveau des types qui ont programmé tout cela, c’est donné.
De plus, Storefront à l’avantage d’être tourné vers les débutants et les développeurs, ce qui est loin d’être le cas de tous les thèmes e-commerce. Si les extensions payantes ne vous intéressent pas, vous pouvez personnaliser le code du thème pour obtenir le rendu désiré.
À mon sens, l’article de David a toute sa place sur la Marmite, sinon il n’aurait pas été publié 😉
Bonjour Alex,
Merci pour cette réponse…. Alors je vais m’empresser de tester ce thème prodige ! Le principe n’était pas de grogner car je suis une farouche adepte de la marmite dont j’apprécie et recommande toujours les recettes. Webmaster, j’ai développé des sites e-commerce avec Prestashop notamment et je m’étonne de ne voir pour cette présentation aucune des préoccupations essentielles des sites de e-commerce. Seul l’aspect “visuel” est abordé et on découvre qu’au final les sites proposés ont été entièrement fait sur mesure…. Peu prometteur pour un thème WP … Par ailleurs, le back-office, la gestion des ventes est tout de même un des points cruciaux de la vente en ligne semble inexistant … A voir ! En tous cas merci pour ces pistes…
Bonjour,
Attention a ne pas tout mélanger, je n’ai pas dit que ce thème était le meilleur du ecommerce mais selon moi c’est le meilleur thème WordPress pour créer un site ecommerce sur mesure car il est justement très simple et permet de ne pas s’encombrer avec le superflu.
Dans cet article, on parle uniquement de thème et de fonctionnalités en front-office et pas des fonctionnalités de tel ou tel CMS pour un site ecommerce.
Il faut bien différencier le front du back office et la il s’agit avant tout de décrire les possibilités en front office car c’est le but d’un thème…
Bonjour,
Merci pour tous ces articles! Etant plus que novice j’essaye de suivre pas à pas tes conseils. Je n’arrive pas à ajouter la traduction Storefront et pourtant je l’ai installée dans wp/content/themes/storefront/languages. J’ai installée un theme enfant storefront via le plugin WP, est ce que cela pourrait expliquer que cela ne marche pas ? De plus dans le dossier de traduction il y a un fichier .pot faut il également le copier ou seulement .po et .mo ? Help!!! ET merci d’avance
Bonjour Aline,
Le fichier .pot sert à créer un fichier .po donc il n’est pas vraiment utile dans ton cas.
Si la traduction ne fonctionne pas, essaie de la placer dans ton thème enfant ou dans wp-content/languages/
En tout cas seul le .mo est utilisé par WordPress, le .po est juste le fichier que l’on édite.
Bonne continuation
Alex
Vraiment pas convaincu et c’est le moins que l’on puisse dire…
Facile a tester puisque gratuit, je pense que tout le monde comprendra que ce thème est -à priori- sans grand intérêt. Je dis “à priori” car je suis peut-être passé à côté de quelque chose?
Moche, minimaliste et non extensible sauf en payant. Voilà ma conclusion concernant ce thème.
Salut Filochard,
Storefront a plus vocation à servir de thème de démarrage (starter theme) mais peut servir à des projets moins ambitieux.
Au plaisir
Bonjour,
Tout d’abord, merci pour cette excellente présentation.
J’ai une question concernant votre réalisation “Lafabriqueducafé” que je trouve très réussie. Je souhaiterais savoir si vous avez personnalisés le thème vous même ou vous avez acheté une extension ?
D’avance merci.
Bonjour Enzo,
David a personnalisé le thème lui même, en personnalisant le CSS.
Au plaisir et merci pour votre retour sur l’article 😉
Bonjour,
Pouvez-vous nous dire quelles sont les extensions que vous avez achetés pour réaliser ce thème ?
En effet, j’ai du mal a évaluer le travail personnel et les extensions payante dans le rendu final.
Je souhaite customiser le thème storefront moi aussi.
Par exemple les deux petites icones en haut à gauche (facebook et instagram), comment sont-elles ajoutées ? Modification du thème ? et comment ? ou ajout d’extensions payantes ?
Merci d’avance
Bonjour,
David a entièrement personnalisé Storefront en allant dans le code. Intervenir manuellement permet d’aller beaucoup plus loin qu’avec les extensions fournies.
Merci pour cette réponse. C’est ce que je vais entreprendre moi aussi grâce à votre article.
Par contre je ne sais pas bien comment traduire le thème en français ?
Le lien sur votre article fonctionne bien mais ensuite rien ne se passe quand je clic sur “ajouter cette traduction au panier” ?!
Faut-il faire autrement ?
Salut Alex
Vraiment merci encore pour cet article. Chez moi la traduction a été faite lors de l’installation. Tout est en français mais le seul problème est que sur ma page d’accueil la catégories des produits, produits récents, futurs produits … sont en anglais. Que dois je faire pour mettre ces titres en Français?
Salut,
D’après ce que tu me dis, je dirais que tu n’as qu’à renommer tes catégories, non ?
Bonjour Alex ou David, merci pour cet article très intéressant, je me lance dans le e-commerce et de trouver quelque chose de minimaliste est parfait pour moi. Cependant, je me pose la question des extensions payantes, je n’ai pas bien saisi la différence entre designer et customiser…j’aime beaucoup le résultat de SHANDOR et je souhaiterai quelque chose dans ce goût là sans trop aller toucher au code (j’ai quelques notions mais je risque de plus déguelasser le code que de l’améliorer…) vaut-il mieux choisir designer ou customiser?
Sinon, avez vous des exemples de site faits avec storefront qui n’ont pas fait de modifications directes au code (je sais que c’est un peu antinomique de poser cette question à des webdesigner et développeurs 😉 )
Merci.
Bonjour Clémence,
Il faudra obligatoirement passer par le code pour obtenir des résultats similaires à ceux que David à présenté. L’extension Designer te permettra d’agir sur les couleurs et la structure de Storefront alors que Customizer n’ajoute que des options supplémentaires au thème (afficher/masquer des choses sur les pages).
Bonne continuation
Bonjour,
merci pour cet article 🙂 je suis actuellement sur la création de mon e-commerce et j’ai sélectionné le thème STOREFRONT. Par contre je suis un peu perdu sur les extensions …
WOOTHEMES propose les extensions :
– Customizer 39$ ht
– Designer 39$ ht
– Mega Menu 39$ ht
– Parallax 19$ ht
…
Et j’ai également trouvé chez POOTLEPRESS l’extension STROREFRONT PRO qui semblerait réunir toutes les fonctionnalités en une seule extension et pour 49$ ht …
Avez-vous un conseil, un avis sur le sujet et sur le choix ?
Merci d’avance
Bonjour Sébastien,
Merci pour la découverte car je ne connaissais pas PootlePress ! D’après ce que je comprends, il ne s’agit pas d’une extension qui en regroupe plusieurs mais d’une autre extension qui reprend une bonne partie des fonctionnalités proposées par celles de WooThemes (voire plus). Du coup, je te conseille de voir ce dont tu as besoin et prendre ce qui te semble le plus pertinent 😉
Bonjour David et Alex,
J’hésite entre créer un site e-commerce avec Storefront sur WP et woo commerce, ou avec prestashop (que je connais déjà), pour plusieurs raisons :
– Est il VRAI qu’il est plus difficile de paramétrer les règlements CB sur WP que sur prestashop ?
Pourriez-vous m’indiquer où trouver la procédure pour WP
– Faut-il toujours éviter de passer par la banque directement ?
– Pour un site de 3000 références, WP est il adapté au niveau de la gestion de stock qu’on dit plus limitée, et des livraisons (et en particulier pour les transporteurs ou les envois chronopost de la poste ?…).
Votre avis m’intéresse énormément.
Dans l’attente de vous lire,
Laura
Bonjour Laura,
Je n’ai pas d’expérience avec Prestashop mais avec Stripe, ce n’est pas trop compliqué de configurer le paiement (la doc de WooCommerce Stripe est dispo).
Pour la banque, il n’y a pas de bonne réponse. Personnellement, je préfère la simplicité de Stripe (les frais sont de 1,4 % + 0,25 € pour les cartes européennes).
Concernant l’adaptation de Woo au stock, ça pourra peut-être poser problème s’il faut le synchroniser avec le stock d’une boutique physique (quoi qu’il semble y avoir des plugins pour ça, comme mentionné dans d’autres commentaires). WPShop pourra être une alternative aussi.
Pour les transporteurs, il faut jeter un oeil du côté du plugin EnvoiMoinsCher.
Bonne continuation
Bonjour
J’aime beaucoup le premier site que vous donnez en exemple mais comment avez-vous agrandi les visuels complémentaires dans la fiche produit ?
Merci d’avance
Bonjour Laurence,
Il faut passer par le code (probablement par la fonction add_image_size() ).
Bonne continuation
Bonjour,
Pour mémoire, “Vous n’ aurez jamais une deuxième chance de faire une bonne première impression.” est de David Swanson
(http://dicocitations.lemonde.fr/citations/citation-11406.php)
Bonjour,
Est-il possible d’ajouter un bandeau avec un photo, sur toute la largeur de l’écran, en haut, AVANT le header de Storefront?
Avec quelle extension? (même payante)
Merci
Bonjour Bruno, avec WordPress tout est possible. Certains thèmes vont vous permettre cette option, sinon il faudra passer par le code
Mon opinion sur Storefront:
Avec les extensions payantes, le theme est génial: hyper paramètrable, très facile, tout fonctionne et rapidement.
Mais il y a des points négatifs:
– le paramètrage ne s’effectue qu’avec des extensions payantes.
– Les plugins gratuits tel que WR Megamenu ne fonctionnent plus (ou très mal).
– Créer un thème enfant et hop, certaines extensions payantes ne fonctionnent plus (comme Storefront powerpack). Il est nécessaire d’utiliser le plugin (gratuit!) “theme custom” qui gérera le CSS, PHP ou java perso.
Je suis tout à fait d’accord avec vous
Bonjour ! Cet article a déjà deux ans, mais je suis tombé dessus et j´aimerais savoir si vous conseillez toujours Storefront comme thème WP commerce “simple et efficace”. Merc!
Bonjour Mathias,
Oui, Storefront est toujours un bon thème ecommerce. Il dispose même de davantage de thèmes enfants 🙂
Bonjour, merci pour cette article. Je trouve également ce thème très intéressant. J’aurai juste une question. Combien de temps passez vous pour installer, configurer et personnaliser un woocommerce ?
Bonjour, ça dépend du nombre de produit et de leur caractéristique et si oui ou non il faut désigner un peu la boutique
Bonjour !
tous d’abord merci beaucoup pour cet article, et pour tout le travail sur ce site en général !
j’aurai une question par rapport au template de page : Faut-il les activer quelques part ? Je n’y ai pas accès 🙁
merci beaucoup !
Bonjour, non tu peux les retrouver sur la colonne de droite lorsque tu créais une page
Merci pour votre réponse ! j’ai du avoir un bug, j’ai donc desinstallé puis réinstallé le thème et j’ai eu accès au template !
très bonne journée
Bonjour,
Storefront est-il idéal pour un site e-commerce de vente de livres d’occasion ?
Bonne journée,
Stéphane
Bonjour Stéphane,
Storefront peut convenir à tout type de site e-commerce. Après, il existe d’autres thèmes 🙂
Bonjour,
Je fait de l’affiliation Amazon à l’aide d’un thème WP Rehub – Hybrid + WooZone + Woocommerce. Mon site enregistre 60 à 70 visites/j en moyenne. Le gros soucis est que j’ai un taux énorme de panier abandonné (valeur 70 K€ soit une perte de commission de 2000 €). Les visiteurs dès qu’ils sont redirigés vers Amazon, ils stoppent la session.
Connaissez-vous un thème WP où le checkout et le paiement se fait sur le site affilié et non sur Amazon quitte à avoir une page de confirmation d’achat ensuite sur Amazon.
Merci par avance et bravo pour votre travail !
William
Bonjour, je ne suis pas sur que ce soit possible puisque c’est justement le principe de l’affiliation
Bonjour, merci pour cet article très détaillé !
J’ai installé l’extension WooCommerce sur mon site et j’ai installé StoreFront, mais j’ai peut-être fait une erreur : tout le contenu de mon site a disparu (images, textes, etc…) j’avais pourtant bien regardé les prévisualisations et la page d’accueil comportait bien mes images.
Ce que je ne comprends pas c’est que lorsque je suis dans l’onglet “pages” de mon tableau de bord(sur fond noir) , les pages sont bien là avec leur contenu, mais lorsque je suis sur l’onglet “pages du site” (sur fond bleu ciel) les pages sont vides et tout a disparu. Je ne comprends pas la différence entre ces deux pages de réglage.
Voilà 2 jours que j’essaie en vain de comprendre ce qui s’est passé et je n’ose plus rien faire de peur d’empirer la situation.
Puis-je récupérer mon site avec son contenu ? Si je retourne sur mon ancien template, est-ce que les pages vont se recharger seules ? (en prévisualisation ça n’a pas l’air de le faire).
merci d’avance de votre réponse,
Céline
Bonjour, tu avais un autre thème avant? Lequel?
Bonjour,
Oui j’avais un autre thème mais j’ai trouvé enfin d’où le problème venait (changer de thème avait desactivé le menu), je suis en train de tout recontruire.
“Storefront a généreusement été traduit en français par Didier de WP Trads. Merci à lui 🙂”
N’écris pas “Généreusement” puisqu’il le vend
Bonjour. Non non, il l’a bien traduit gratuitement sur le dépôt WordPress et c’est bien grâce à lui que le thème est disponible en français.
Salut David et Alex, merci pour cet article. Je suis convaincue par le bon fonctionnement de Storefront, mais moins par les options payantes pour pouvoir personnaliser son site. Est ce que vous avez déjà utilisé le thème Salient par hasard et si oui quel est votre avis?
Bonjour Cyrielle, je suis désolée mais nous ne l’avons pas testé donc difficile de te faire un retour. Par contre il est bien noté et a de bons avis. Si jamais tu décides de l’acheter, n’hésites aps à nous faire un retour! Belle journée
Bonjour
Merci pour cet article,
je débute et je souhaiterai lancer ma boutique en ligne sur l’artisanat loisir/créatif avec Woo Commerce mais je me demande quel thème serait le plus adapté, wp ocean ou storefront ? Y a t-il une grande différence entre les deux ?
Merci
Bonjour Stéphanie. Storefront est le thème préconisé par Woocommerce, il est basique. Personnellement je préfère Ocean WP car tu peux paramétrer plus finement certains aspects d’affichage notamment. Mais c’est un point de vue très personnel. Bonne journée
Je réagis la première fois ici et j’adore lire vos articles chaque semaine.
Mais là, je suis obligé de donner mon commentaire ^^
Storefront est oldschool. Il est très peu complet en gratuit et il manque cruellement en 2021 de fonctionnalités même en premium qu’on dispose avec Elementor ou Beaver.
De plus, la configuration Woocommerce reste basique trop simple. Comme si on avait juste installer le plugin Woocommerce sur le thème par défaut.
C’est un thème qui va être super pour quelqu’un qui veut coder son WordPress par lui même, même si en 2021 on a déjà Hestia ou Hello pour le Blank Thème avec un minimum de structure pour travailler sans “demo” ou thème préfabriqué.
Pour un débutant OceanWP ou Neve de Themeisle sera plus intéressant !
Bonjour,
Merci de votre commentaire. Nous sommes tout à fait d’accord, nous avons d’ailleurs évoqué ce point dans l’article, notamment dans la conclusion. 🙂
Bonjour,
j’utilise Storefront et j’en suis très mis a part un problème sur la handheld footer bar sur le bouton recherche ils ne se passe rien un lien semble cassé ou une classe manquante.
Faut’ il rajouter un plugin pour qu’il fonctionne correctement.
Bonjour, essaye de contacter le support de WooCommerce 😉
Je vous remercie . votre article m’a aidé bcp.
Bonjour, merci pour votre commentaire. Avec plaisir ! 🙂
Super ! Par contre je vous mets au défi d’arriver à modifier la couleur de fond des étoiles (avis). Bonne continuation, Manu.