Hello Elementor! No, this is not the war cry of the famous page builder’s followers, uttered every time they open its interface (well, maybe some of them do it, as a reverence, who knows).
I’m talking about the theme created by the designers of Elementor: with such an explicit name, you might have guessed it.

A theme propelled to the rank of star on the official WordPress directory, since it accumulates 1M+ active installations: if we except the default WordPress themes (the Twenty series), only Astra is doing as good.
A theme delivered without settings. A theme that is not really a theme. What do you mean, really? Yes, yes, I assure you.
So, intrigued? Read our full review to know everything about this atypical theme. Even if it was designed to work with Elementor, you’ll see that it’s not always appropriate to use the two together.
Overview
- What is Hello Elementor?
- What customization options does the theme offer?
- A strongly recommended pairing with Elementor
- What adaptation to page builders and plugins?
- Performance, SEO, responsive: zoom on 3 major aspects
- Prices and user support for the WordPress Hello theme
- Our final review of the Elementor Hello WordPress theme
Choose your domain with the help of our dedicated guide. And follow the steps to building a professional WordPress website.
What is Hello Elementor?

Hello is a free WordPress theme designed by the creators of Elementor to work hand in hand with their in-house page builder. Technically, it’s a starter theme, meaning a theme with very minimalist design and features.
Its description on the official WordPress theme directory tells us very little at first. It is presented in nothing more than “A plain-vanilla & lightweight theme for Elementor page builder“.
Then we learn a lot more about its popularity by taking a look at the right, in terms of the number of active installations and user feedback.
With 1M+ active installations, Hello is the most popular non-native theme in the official directory, alongside the very popular Astra.
A phenomenal success, largely due to the huge popularity of Elementor, itself active on over 5 million sites.
We also see that Elementor’s Hello has very good user feedback. The latter give it a rating of 4.5/5.
Minimalism, speed and flexibility
For the moment, it is difficult to understand this highly appreciated theme. To get to know it better, go to its presentation page on the official Elementor website.

You’ll discover several major aspects that can’t be ignored. Elementor’s Hello theme is portrayed as:
- Fast and lightweight. Designed to be as fast as possible, it should load in a quarter of a second.
- Minimalist. To put it simply, it’s a blank sheet of paper from which you build your design, for maximum creative freedom.
- Made for Elementor. It is specified that the WordPress Hello theme will work to the best of its abilities with its in-house page builder.
That’s it for the factual presentation. Now let’s find out what’s under the hood of the Hello theme.
What customization options does the theme offer?
No settings
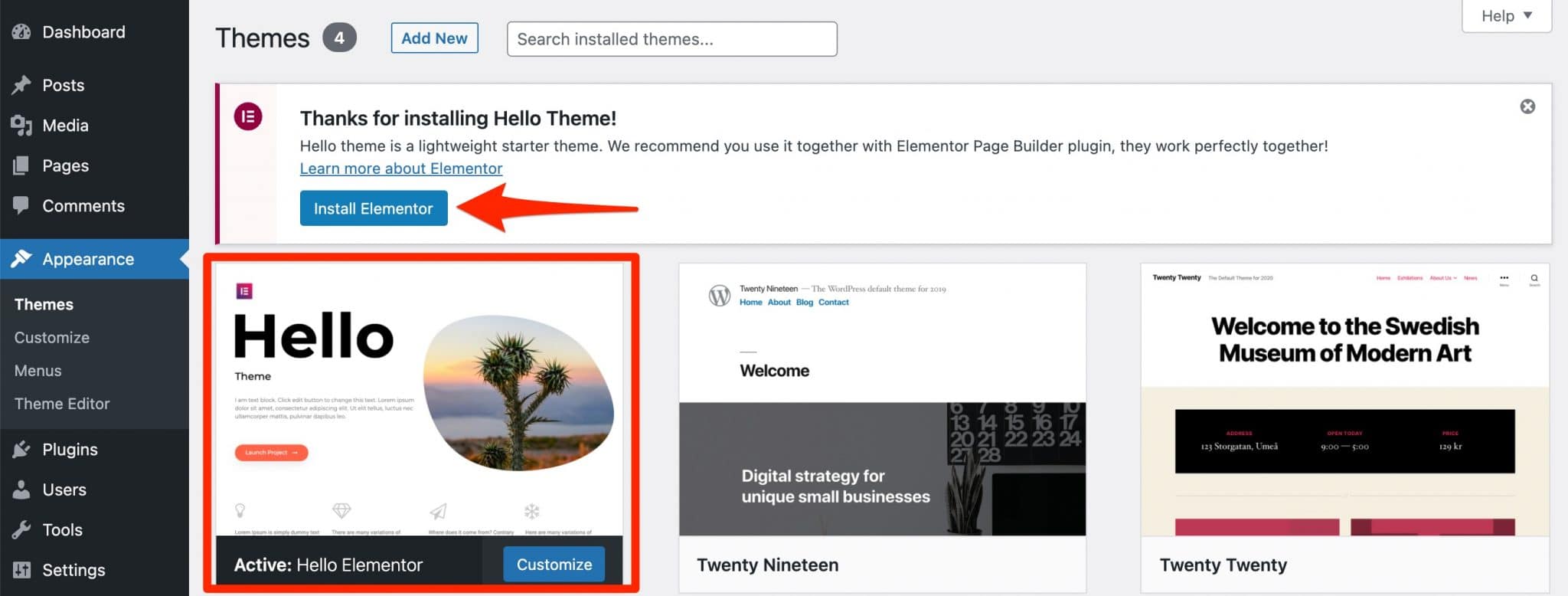
Once the theme is installed and activated on your WordPress administration interface, nothing will have changed on your dashboard.
You won’t find any settings page or menu(s) dedicated to Hello configuration. Perhaps its options are directly on the Customizer?
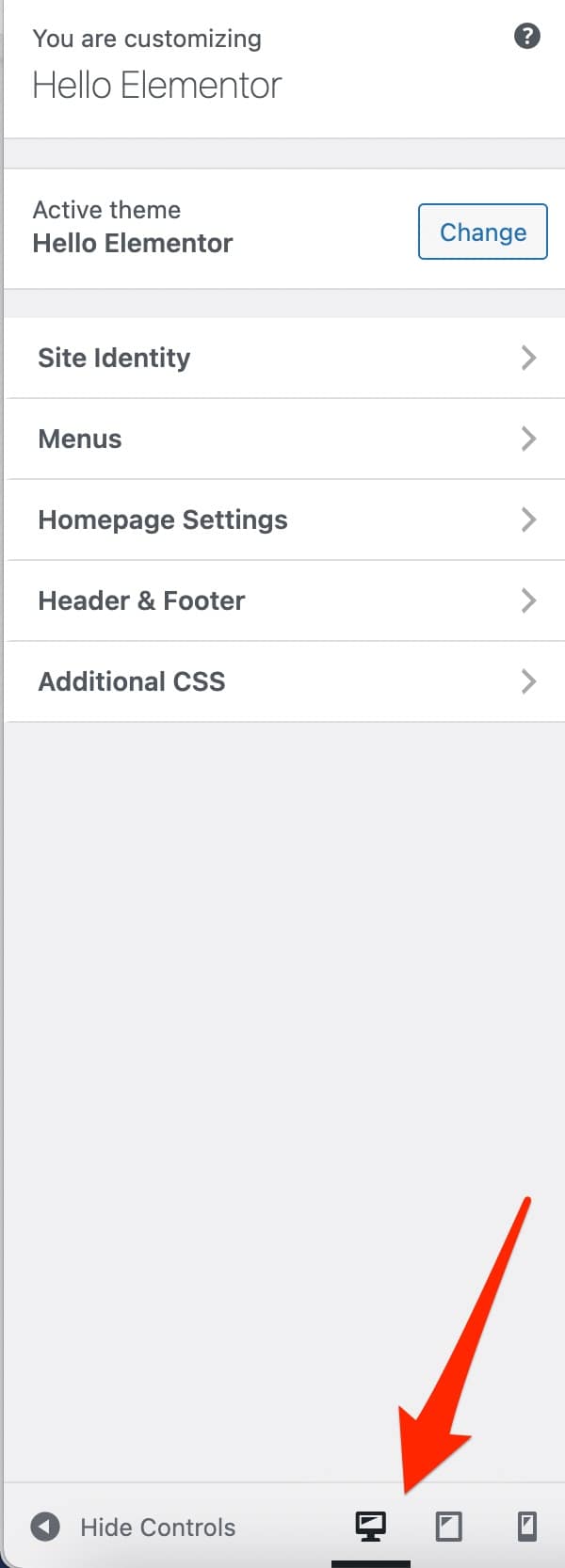
To find out, click on Appearance > Customize. Again, nothing.
Only four menus are proposed to you:
- Site Identity
- Menus
- Homepage Settings
- Additional CSS

However, if you are familiar with the Customizer, you know that these menus are nothing new: you will find them on every new fresh installation of the WordPress CMS. So Hello doesn’t add anything new. And it doesn’t add anything at all.
This can be disconcerting, but it’s the theme’s bias, I remind you. It’s a starter theme to be considered for what it is: an almost empty base on which to build the design of your site.
In this respect, it keeps its promises.
Elementor’s Hello theme: an easy to use theme… but with a blank design
Alright, I’ll keep refreshing your memory. At the beginning of this post, remember, I told you that Hello was presented as a minimalist theme.
It’s hard to argue with that too. After activating it, you’ll get an almost blank sheet on your front-end (what your visitors see). Look, it speaks for itself:

For now, from the Customizer, you can simply:
- Add a logo and favicon.
- Create a new menu.
- Choose what is displayed on the homepage of your site (the latest posts or a static page).
- Add your own CSS code.
All this makes it very easy to get started. With so few things to do, you’re sure not to spend hours getting lost and moping around in the middle of heavy menus scattered here and there.
On the other hand, you won’t be able to make basic settings, as other popular themes (like Astra, GeneratePress, OceanWP or Blocksy) offer. For example, you can’t:
- Fine-tune the header of your pages (except for adding a logo and a menu).
- Modify the footer credits or its organization. In fact, Hello simply doesn’t create a footer, so it is clear.
- Adjust the width of your site (full width, for example) or its colors and typography (fonts).
- Choose whether or not to display a sidebar.
- Make adjustments to your Blog page: size of the front page image, metadata (publication date, category, author) etc.
Finally, to customize the theme and exploit its full potential, you won’t have much choice: you’ll have to use Elementor to create your entire design (and especially Elementor Pro if you want to manage the header and footer).
A strongly recommended pairing with Elementor
As soon as you activate the Hello theme, a message on your admin informs you. Its creators advise you to pair it with the famous page builder:

How to use the Hello theme with Elementor?
To design your pages, you must be familiar with the way Elementor works.
How does Elementor work?
Here is a quick summary to understand its mechanics. Like many of its competitors, Elementor adopts a hierarchy of elements that structure your page:
- You add a section.
- You add a number of columns (1 to 10).
- You embed your elements in your columns to start working in them.
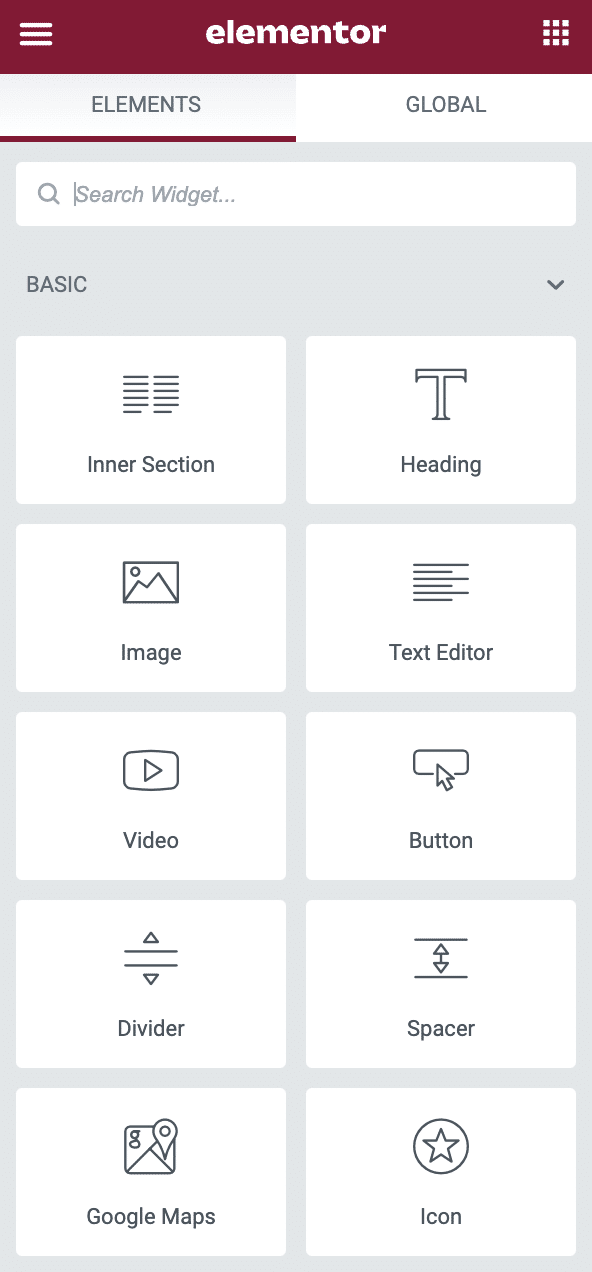
These last elements are called widgets. Think of them as content boxes to add titles, images, videos, buttons, icons, text, Google Maps etc.:

How to create and customize a page with Hello + Elementor?
To design a page the way you want with Hello, start by activating the Elementor page builder.
A page builder is a tool that allows you to create rich and complex layouts for your content without touching a single line of code, especially through the use of ready-made templates. Editing is often done in drag and drop and in real time. We present ten of them that we think are essential.
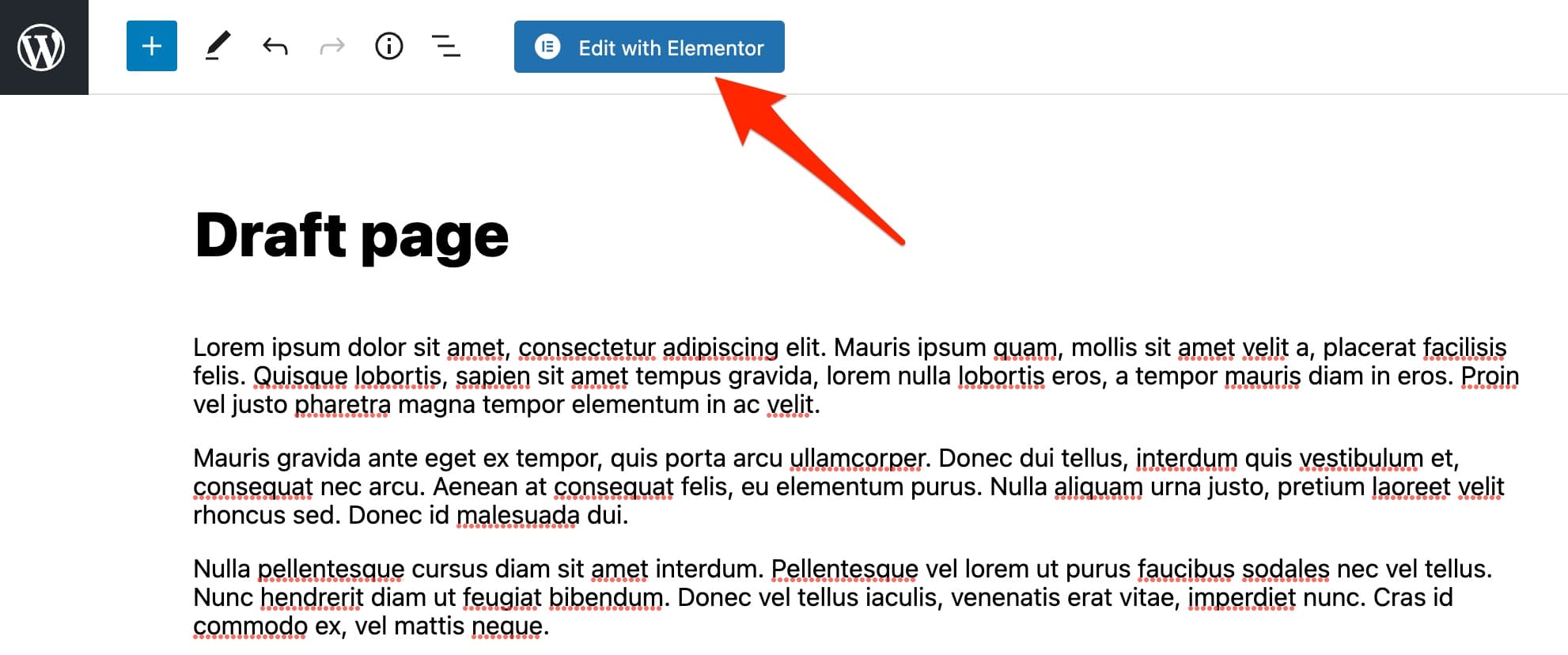
Then, create a page through the menu Pages > Add New. Give your page a title, then click on “Edit with Elementor”:

You then have two options:
- You add widgets one by one, with a simple drag and drop.
- You can use ready-made blocks (sections) or templates that can be activated with one click and then modified as you wish.
This explanatory video made by the theme designers shows you in detail how to proceed:
Want to configure the visual appearance of your entire site? Elementor offers its own interface, called Design System.
It’s a kind of Elementor’s built-in customization tool, which will allow you to adjust the colors, typography, layout etc. of the Hello theme, so to speak.
This is all very convenient to start with, but you will soon run into a major limitation: with the free version of Elementor, it is for example impossible to add and modify a header and footer on the Hello theme.
If you only want to design landing pages, then why not.
But if you want to build a professional website from scratch, without having to go through the code, you have no choice but to use Hello with Elementor Pro (affiliate link), the paid version of the page builder.
All Hello styles must be modified directly with Elementor. If you want to add or modify the CSS code of Hello, its designers recommend you to use a child theme (Hello child theme).
However, be careful, using a child theme is not always necessary, as we explain in this article.
A combo Elementor Pro + Hello to get the most out of the theme
In its Pro version, Elementor includes a Theme Builder.
Thanks to it, it is possible to create and customize everything that Hello does not (voluntarily) offer. By this we mean:
- The header
- The footer
- Archive pages (blog, category, tag, etc.)
- The 404 page
- The search results page
- Posts pages and other content types

With Elementor Pro, you also get access to additional widgets and templates, as well as a popup builder, or a WooCommerce builder.
To discover in detail the features of Elementor Pro, read our guide about the page builder on the blog.
On the other hand, we can notice that Hello, through Elementor, does not allow you to import demos of entire sites (with several pages), unlike other competing themes.
You will have to add your templates page by page.
In the end, what to remember? Well, Hello is not directly customizable, since it is an empty shell on which Elementor is grafted.
To act on the style of your site, you must use Elementor. But be careful, even if this page builder can be used without coding, you must master it well to achieve a decent result.
Without basic knowledge of web design and ergonomics, you risk ending up with a crazy looking site.
And to get inspired, you can take a look at BeautifulPress to discover examples of sites made with the Hello theme.
What adaptation to page builders and plugins?
As you have just seen, Hello has been designed primarily to work hand in hand with Elementor.
Its creators even speak of an “ideal combination” between the two tools, insisting on their compatibility.
According to them, Hello is “always updated and tested with new features” (Editor’s note: from Elementor).
While Hello will work with any page builder (Divi Builder, Beaver Builder, Thrive Architect, etc.), it is counterintuitive to do so.
By using it with Elementor, you ensure 100% compatibility, which notably eliminates any risk of bugs and other conflicts between the two.
What integration with plugins?
We haven’t tested them one by one, but Hello integrates well – at least, that’s what it says – with the most popular plugins from the official directory.
In principle, you should not have any problems with Yoast SEO, Akismet, Contact Form 7, WPML and others.
The same goes for WooCommerce, the famous plugin that allows you to activate an online store on your site.
However, regarding WooCommerce, it is worth mentioning that Elementor’s Hello theme does not offer dedicated integration, in the sense that it is not possible to change the appearance of some typical pages (Shopping Cart, Payment, Products etc.) with it.
To have full control over the look and feel of your online store, you’ll need to use Elementor Pro and its WooCommerce Builder (or else go through CSS code), which I mentioned earlier. This implies an additional learning curve.
Finally, the very light weight of the theme will be a precious asset in terms of ecommerce (as long as you don’t overload it with lots of Elementor options you don’t need): the faster a page loads, the better it converts.
Well, well: since we’re talking about loading speed here, let’s go to the next part to learn more about the precise performance of the theme (but also about SEO and responsive).

Performance, SEO, responsive: zoom on 3 major aspects
Is Hello a fast WordPress theme?
Having a fast loading theme is fundamental. First, to allow you to show off at parties with your WordPress site creator buddies (hard to get off work, eh).
Secondly – and most importantly, let’s face it – for the user experience. A site that is very slow to load is a real pain.
And, generally, when you have a bad experience, you don’t really want to go through it a second time. Conclusion: we get rid of a slow site, and we avoid to go back to it.
Finally, fast pages also help Google’s robots (the most used search engine in the world) to browse your content more efficiently.
On the other hand, pages that load at the speed of light will not guarantee you a better ranking on the search engine results pages, sorry.
Since loading speed is a concern for many site creators, Hello is not afraid to make a big deal about it.
On its presentation page, we first learn that it has been “built for optimal speed & performance”. Then, if you scroll down a bit, you’ll discover the following features:
- Hello loads in a quarter of a second.
- It requires only 6 KB of resources. This compares to the 7.5 KB of GeneratePress, one of the lightest themes in the WordPress ecosystem, for example.
- It makes only 2 small server requests.

Considering these data, Hello is indeed a very light theme. But so far, it’s logical and unsurprising. A starter theme is designed to be as light as possible.
In principle, it should load very fast, which is confirmed by a test conducted on 13 themes by the WP Rocket team. Hello is among the best students.
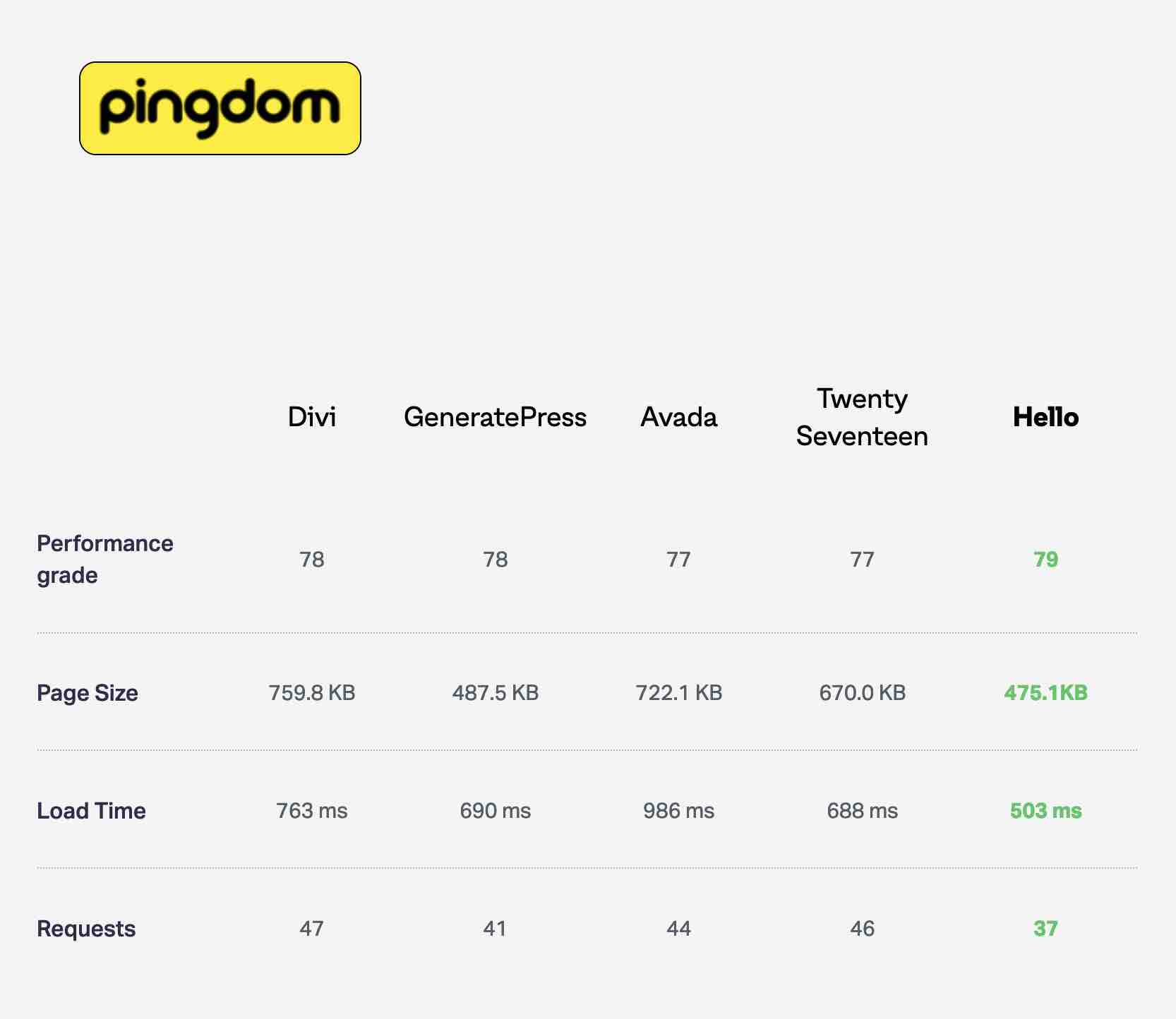
Finally, the Hello team also demonstrated that its theme, coupled with Elementor, loaded faster than when it is associated with Divi from Elegant Themes, GeneratePress or Avada, for example:

Even if this last example is to be taken with pinches (we have access to raw numbers in a table, not to precise test proofs), a global tendency emerges anyway through these different feedbacks: yes, Hello seems very fast and light.
SEO
Since loading speed and SEO (search engine optimization) are often linked, let’s talk about SEO.
Hello presents itself as SEO-friendly.
To tell you the truth, you won’t be able to set anything at this level with it. For that, you’ll have to rely on Elementor first (you know the drill by now).
The page builder allows for example to modify your Title tags (called hn) very easily on your content. You can also easily add links to take care of your internal linking (just like with the WordPress content editor, in fact).
For most of your on-page optimizations (on your website pages), use a dedicated SEO plugin.
Elementor offers for example an integration with Yoast SEO, Rank Math, or SEOPress (we present them all in this comparison), which allows you to use these plugins directly on the page builder interface, without having to go back to your dashboard.
Finally, if you want to have a chance to rank at the top of the results of a search engine, the important thing will be to create excellent content optimized around the right keywords, and of course to collect the famous backlinks.
Responsive
To conclude this part, let’s look at the responsive design. This is a technique that aims to ensure the display and optimal readability of your pages on any type of device (computer, smartphone, tablet).
Here again, it is just essential, because the majority of Internet users browse the Internet using their mobile.
“Hello is responsive by default”, we can read on its presentation page. Obviously: it contains no layout style and therefore has… no layout adjustments to make, whether on mobile or computer screen.
In any case, you can get a first glimpse of this responsive aspect on the Customizer, by juggling from one screen to another.

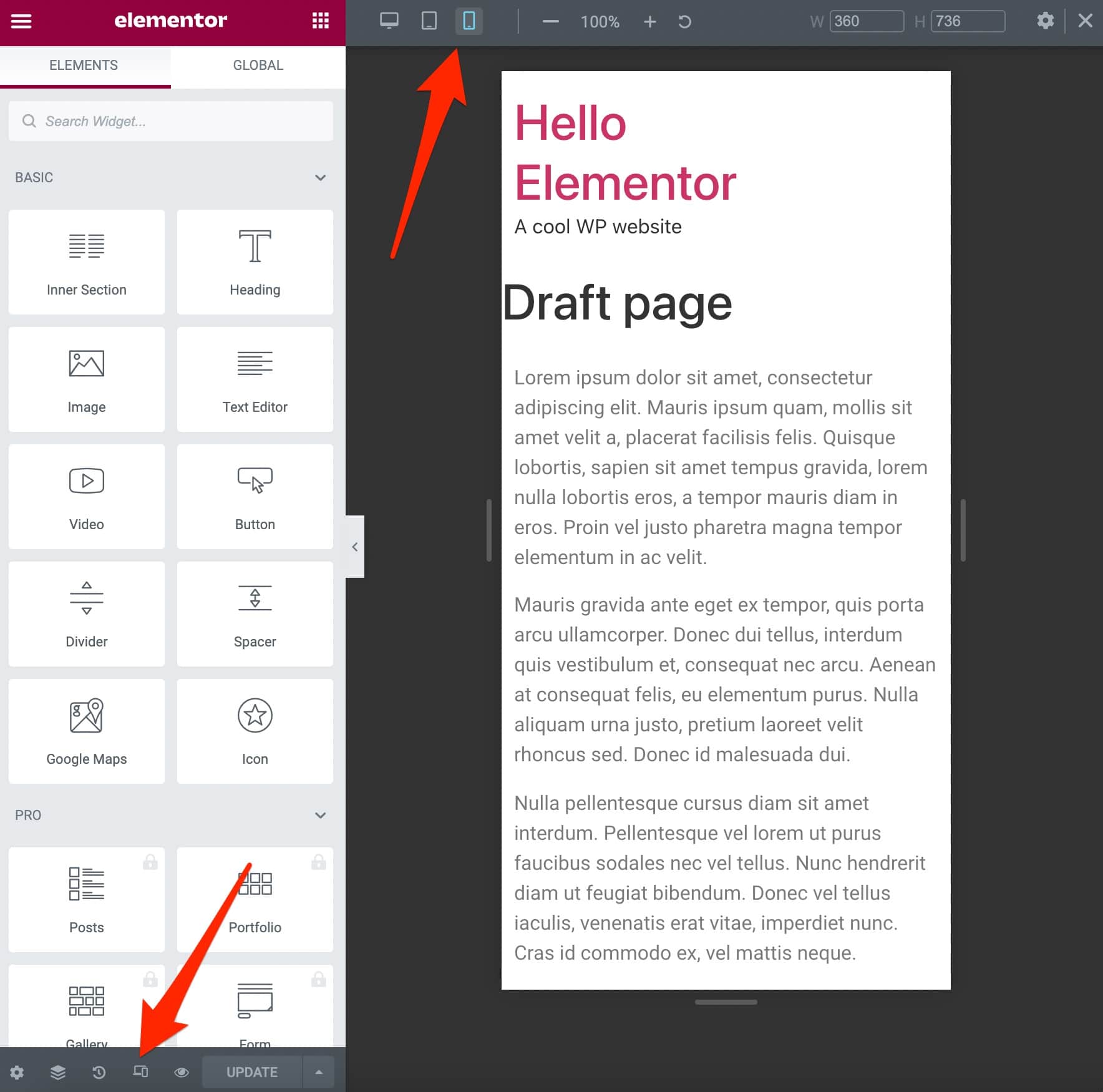
For the rest, everything happens on Elementor, again. You can already test each page created with Hello + the page builder by activating the responsive mode of Elementor:

Then, it is possible to make different display settings depending on the device used by your visitors.
Finally, if you want to make sure that the theme and its contents are mobile-friendly, use the Google mobile-friendly test (free).
And don’t forget the PageSpeed Insights tool, which also offers recommendations for improving the blocking points in the loading of your page on mobile (mainly everything that happens in the background).
Are you still following? So without transition, we move on to the theme’s pricing.
Prices and user support for the WordPress Hello theme
A free theme, really?
If you’ve been reading this article assiduously since the beginning, you know that Hello is free. There is no premium version and the creators of Hello go even further: they have communicated that their theme will always be free.
Free, OK, but how free? You won’t pay a cent if you plan to use the Hello WordPress theme only with the free version of Elementor.
However, remember that you will be limited, since you won’t be able to create a header and a footer, for example.
To use Hello to the fullest, and design ALL parts of your site, for a truly professional look, you’ll need to pair the theme with a premium page builder, like Elementor Pro, for example.
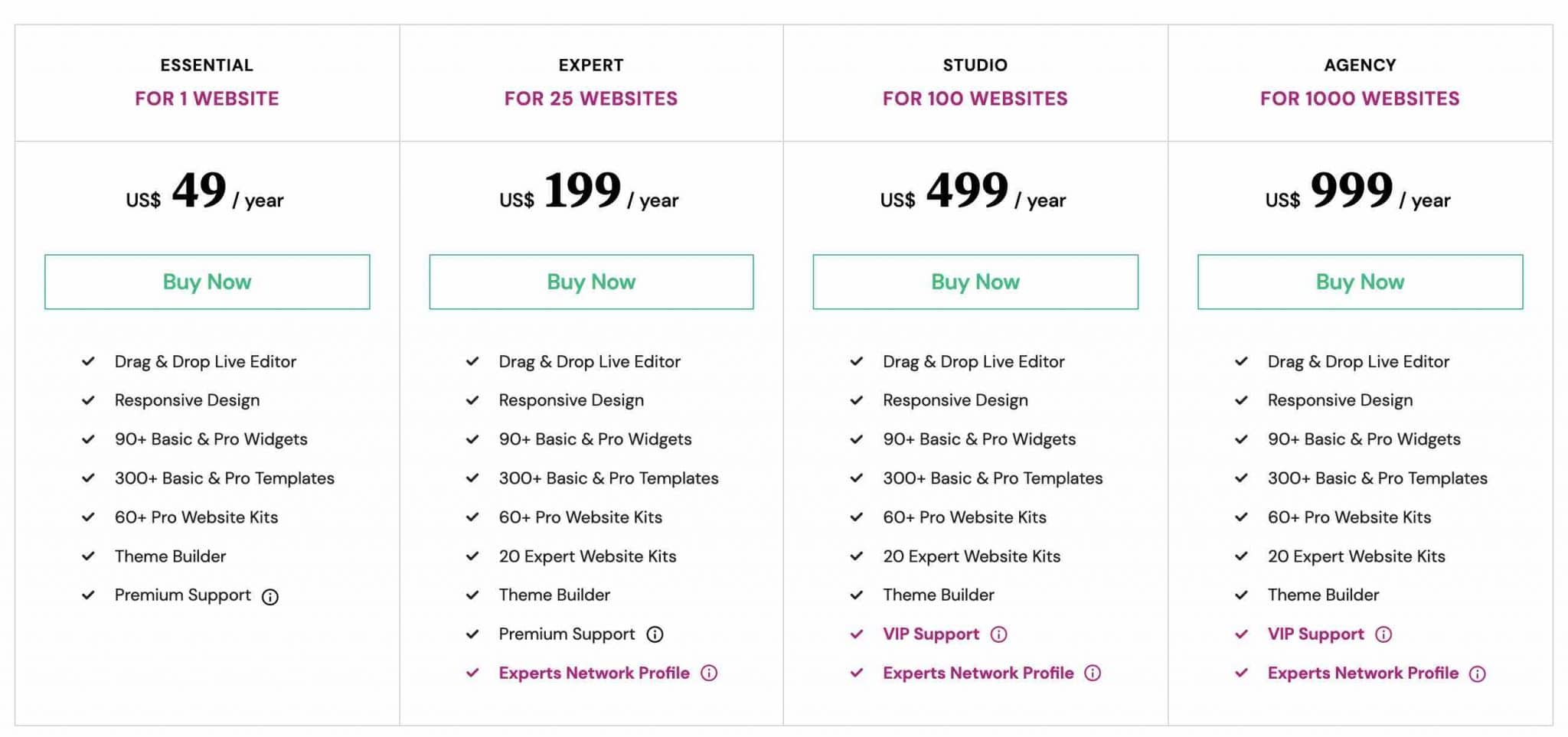
So all this will have a cost. FYI, there are four licenses available with Elementor Pro:
- $49/year for use on one site
- $199/year for use on 25 sites
- $499/year for use at 100 sites
- $999/year for use on 1,000 sites

As a comparison, here are the premium rates of several Hello’s competitors which, by the way, often require the use of Elementor (free or Pro) to modify the page templates they provide:
- Astra (1M+ active installations): the flagship theme created by Brainstorm Force is available from $47/year for use on an unlimited number of sites.
- OceanWP (600K+ active installs): “the WordPress theme that gives you more”, as stated on its homepage, is sold from $54/year for use on up to 3 sites.
- GeneratePress (600K+ active installations): the theme created by Tom Usborne is offered from $59/year for use on up to 500 sites.
- Neve (300K+ active installations): the flagship theme of Themeisle is sold for 59 €/year (i.e. ± $66) for unlimited use.
And what about the documentation?
If you want to take action and use Elementor’s Hello theme, you should know that you won’t find any specific documentation to help you out of a possible problem.
Well, this is quite logical. There is no need for it since the starter theme does not allow you to make any adjustments.
You will normally make adjustments to the design using Elementor. So you’ll need to refer to its many free resources to find answers to your questions:
- Its documentation
- Its public forum
- Its video courses
- Its blog, etc.

For a personalized assistance directly by email, you will have to get Elementor Pro (affiliate link).
Our final review of the Elementor Hello WordPress theme
You have now reached the end of this test of the Hello theme. You’ve discovered how it works and how to customize it, as well as its impact on performance, SEO or responsive.
Before leaving the floor to you, let’s have a last look at the theme by way of summary.
Pros and cons of the Hello theme
Hello is first of all a theme that combines several major advantages:
- It is a perfect complement to Elementor, since it has been specially designed to work efficiently with it, without any risk of incompatibility.
- It’s very light and fast, which is a big plus for the user experience.
- It is free and promises to stay all the time.
Besides that, we can also point out several disadvantages:
- By its nature (it is a starter theme), it does not offer any settings. It is just a base for Elementor.
- You need to know how to use a page builder to be able to customize it without going through the code.
- You have to use Elementor – that’s why the theme was created – to be able to take full advantage of it.
- Hello does not natively allow to activate a sidebar, and does not offer a menu with widgets. You can however overcome this problem by adding a small piece of code, as shown here.
- You don’t have any template at your disposal if you don’t want to start from a blank sheet. Elementor offers hundreds of ready-made page templates, but no site template (with several classic pages).
Who is this theme made for?
In the end, despite its popularity and assets, Elementor’s Hello is not a theme made for everyone.
And it is not necessarily the ideal companion to Elementor in all situations, to answer the question in the title of this post.
Download the Hello theme:
I think it is primarily intended for:
- Users having experience with Elementor and CSS.
- Those who have a good basis in web design, usability and UX design (user experience design). With Hello, remember that you are starting from scratch to design your entire website.
- People who want to use Elementor Pro exclusively. Because if you pair Hello with the free version of Elementor, you’ll quickly be limited if you want to build a professional site from scratch.
If you don’t fit into these boxes, you might be better off using a “classic” theme, rather than Hello.
Versatile themes such as Astra, Neve, Kadence or Blocksy, for example, will have already taken care of the creation of classic pages (404, archive, search results, publications etc.) for you. This is something Hello does not do.
They will also allow you to make basic adjustments (colors, typography, site width, adding a header and footer, etc.) from the WordPress Customizer.
Moreover, nothing prevents you from using these themes with the page builder of your choice, like… Elementor, for example.
Do you share my opinion? Tell us what you think about Elementor’s Hello theme in the comments.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?







Continue reading
Articles posted in WordPress ThemesPowder: A WordPress theme that sets the world on fire?
Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Neve FSE: Test of this block-based WordPress theme
A block in your page header. Another in your footer. And since it’s also possible, here’s a pretty navigation menu designed entirely with blocks. Yes, it’s possible to create every part of a WordPress site from A to Z using…
Will Jupiter help you send sites into orbit?
You have your feet firmly planted on the ground? Then how about embarking on a trip to Jupiter? For fans of the Solar System and Antiquity, sorry in advance: we’re not going to talk about the huge planet or the…