En octobre 2012, Felix Baumgartner a réalisé un projet complètement timbré.
Sponsorisé par une célèbre boisson énergisante, l’Autrichien a sauté de 39 376 mètres pour devenir le premier homme à franchir le mur du son en chute libre.

Il paraît que ça donne des ailes…
Un véritable saut dans l’inconnu. Toutes proportions gardées, c’est aussi ce qui vous attend au moment de créer votre premier site WordPress.
Alors, O-K., c’est beaucoup, beaucoup moins risqué. Mais comme notre courageux Felix, il y a tout un tas de paramètres que vous ne maîtrisez pas et vous allez devoir soigner votre atterrissage.
Une question doit en particulier envahir votre esprit : par où commencer, avant de vous lancer dans le vide ?
Ce guide est là pour vous aider. En partant de zéro, vous parviendrez à mettre sur pied votre premier site WordPress, tel un webmaster expérimenté. 👍
Prêt à prendre le taureau par les cornes et à embarquer dans ce voyage initiatique ?
Ce guide comporte plus de 4 500 mots. Pour le parcourir à votre rythme et avoir un aperçu des étapes essentielles à la création d’un site WordPress, téléchargez sa version PDF et sa fiche récap en suivant ce lien.
Vous bénéficierez en plus d’un code de réduction de 15 % chez o2switch, d’un accès au format vidéo de ce guide ainsi que de ressources complémentaires. 😉
Des liens affiliés sont présents dans ce guide. Cela signifie que WPMarmite touchera une commission si vous vous procurez un de ces outils en vous servant de notre lien (cela ne vous coûte rien de plus de votre côté). Nous mettons un point d’honneur à vous recommander uniquement des ressources de confiance.
Pourquoi créer son site sur WordPress ?
Ça y est, vous êtes décidé. Vous allez créer votre propre site internet avec WordPress.
En optant pour WP, comme on a l’habitude de l’abréger, vous optez pour une solution qui a le vent en poupe.
Selon les derniers chiffres relevés au moment d’écrire ces lignes, WordPress propulse plus de 43,3 % des sites à travers le monde.
Si WordPress jouit d’une grande popularité, c’est parce qu’il permet de mettre en place et surtout d’administrer des sites internet plus simplement que les autres et gratuitement, tout en offrant plus de possibilités.
Et pour cause : avec lui, il est possible de créer des sites sans toucher à la moindre ligne de code.
Que vous soyez un blogueur débutant, un entrepreneur ambitieux, un artiste en quête de reconnaissance, une PME qui se lance sur internet, ou encore un étudiant souhaitant mettre en avant ses compétences, vous allez aimer ce qui va suivre.
Trouvez la formation WordPress qui vous correspond parmi ces options.
Partie 1 : Nom de domaine et hébergement WordPress
Bon, j’espère que vous avez enfilé votre bleu de chauffe et ajusté votre casque de chantier.
On commence notre opération construction de votre site WordPress en évoquant deux éléments indispensables : le nom de domaine et l’hébergement.
Sans eux, vous ne pourrez tout simplement pas donner vie au site de vos rêves. Ils constituent en quelque sorte les fondations de votre futur édifice.
Les deux faisant souvent la paire, découvrez comment ne pas faire d’impair au moment de les choisir.

Trouver un nom de domaine
Un nom de domaine constitue l’équivalent de votre adresse postale sur internet, comme l’explique l’Afnic (Association française pour le nommage Internet en coopération).
Par exemple, wpmarmite.com est le nom de domaine (NDD) associé au blog WPMarmite.
Un NDD se compose de deux éléments :
- un nom, constitué d’un ensemble de caractères ;
- une extension, souvent associée à un pays (ex :
.fr,.be,.es,.ch, etc.).
Par exemple, dans le nom de domaine wpmarmite.com, wpmarmite est le nom, et .com l’extension.
Choisir un bon nom de domaine n’est pas chose facile. Il doit notamment cumuler plusieurs critères :
- être court ;
- facile à retenir ;
- simple à prononcer ;
- et sans tiret si possible.
D’un point de vue plus pragmatique, le nom de domaine de votre choix doit aussi être disponible. Assurez-vous que quelqu’un d’autre ne vous a pas devancé par une recherche sur Namechk.
Vous savez, le nom d’un site, c’est un peu comme celui que l’on donne à un enfant. Il faut bien le choisir, car il va le garder toute sa vie (sauf cas exceptionnels) !
Pour vous aider dans cette tâche ardue, WPMarmite vous a concocté un guide complet sur les noms de domaine.
Choisir un hébergeur pour votre site WordPress
Si le nom de domaine est considéré comme votre adresse postale sur le web, alors disons que l’hébergeur est votre maison, en quelque sorte.
Un hébergeur web est une entreprise qui stocke les fichiers constituant votre site (dans notre cas WordPress) ainsi que sa base de données afin qu’il soit accessible 24h/24 et 7j/7.
Il existe plusieurs types d’hébergements, mais si vous débutez, un hébergement mutualisé sera la meilleure solution.
Si vous voulez comprendre en détails ce que vous fournit un hébergeur, lisez cet article récapitulatif sur l’hébergement de sites WordPress. J’y aborde tout ce que vous devez savoir avant de commencer.
Attention, WordPress.com n’est pas un hébergeur, mais une plateforme pour créer un site WordPress en ligne.
La formule gratuite n’offre pas les mêmes possibilités que l’installation de WordPress chez un hébergeur et affiche des publicités sur votre site (horreur, malheur ! 😱).
Le WordPress qui nous intéresse est un logiciel que l’on va installer chez notre hébergeur (on parle de solution auto-hébergée). C’est celle utilisée par WPMarmite et que vous allez apprendre à manipuler dans ce guide.
En résumé, il y a donc deux versions de WordPress !
Pour ne pas vous emmêler les pinceaux entre ces deux « faux-amis », consultez cet article recensant leurs différences, ou encore cette vidéo où je vous les explique en détails.
Pour trouver chaussure à votre pied, je vous recommande de porter une attention particulière aux détails suivants :
- le coût : en moyenne, comptez aux alentours de 7 € par mois pour héberger votre site ;
- la performance des serveurs ;
- la qualité et la disponibilité du service client. En cas de pépin, il est toujours appréciable d’obtenir des réponses rapidement ;
- la disponibilité des serveurs ;
- la facilité d’utilisation ;
- la présence ou non d’un cPanel. Cette interface d’administration n’est pas présente chez tous les hébergeurs, mais c’est un petit plus, car elle est simple à utiliser pour effectuer des opérations courantes (ex : création d’adresses e-mail, redirections, changement de version de PHP, etc.).
WPMarmite est hébergé chez o2switch depuis décembre 2015.
L’hébergeur basé à Clermont-Ferrand propose une offre tout compris pour 4,2 € HT par mois la première année, puis 7 € HT par mois les années suivantes. C’est-à-dire que si votre compteur de visites explose un jour (ce que je vous souhaite !), vous n’aurez pas besoin de souscrire à une nouvelle offre.
Alors, convaincu ? Avant de faire le grand saut, je vous conseille de télécharger la fiche récap de ce guide afin de bénéficier de 15 % de réduction ainsi que des ressources complémentaires. 😉
Choisir un hébergeur est une étape cruciale dans la création de votre site internet. Votre aventure sur le web entre enfin dans le concret !
Partie 2 : Installer et paramétrer WordPress
Générer un certificat SSL
Avant de procéder à l’installation de WordPress, vous allez devoir sécuriser la connexion à votre site en générant un certificat SSL. C’est grâce à lui que votre site passera en HTTPS et que vous obtiendrez le petit cadenas dans le navigateur, à gauche de votre nom de domaine.
Cette étape est indispensable, y compris si vous ne faites pas de e-commerce. Un site sécurisé permet en effet de protéger les données que vous envoyez sur votre site (à commencer par vos identifiants de connexion) et de mettre vos utilisateurs en confiance.
Aujourd’hui, tous les hébergeurs proposent un certificat SSL gratuitement via l’autorité de certification Let’s Encrypt.
Pour générer un certificat SSL sur votre site avec o2switch, connectez-vous à votre cPanel en cliquant sur le lien dans l’e-mail reçu après votre inscription, ou tapez l’URL de votre site suivie de :2083.
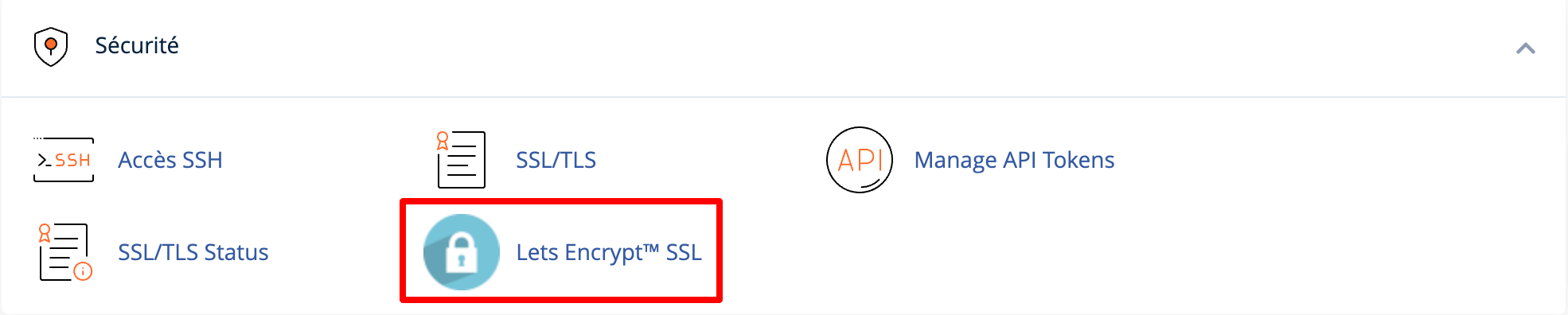
Saisissez vos identifiants de connexion, rendez-vous dans la section « Sécurité » du cPanel puis cliquez sur « Let’s Encrypt™ SSL ».

Retrouvez votre nom de domaine dans la rubrique « Générer un nouveau certificat », puis cliquez sur le bouton « Générer ».
Ensuite, faites défiler jusqu’au bas de la page puis cliquez sur le bouton bleu « Générer ».
Et voilà ! Un message de confirmation vous assure que le certificat est bien en place sur votre site. Pour le voir en action, rendez-vous sur votre site et constatez l’apparition du fameux cadenas à gauche de l’URL.
À présent, les choses sérieuses vont enfin pouvoir commencer ! 💪
Installer WordPress
Pour installer WordPress en ligne, vous pouvez procéder automatiquement ou manuellement.
L’installation automatique correspond à ce que les hébergeurs nomment l’installation en 1 clic : un logiciel va faire tout le boulot à votre place. Cela s’adresse avant tout aux débutants.
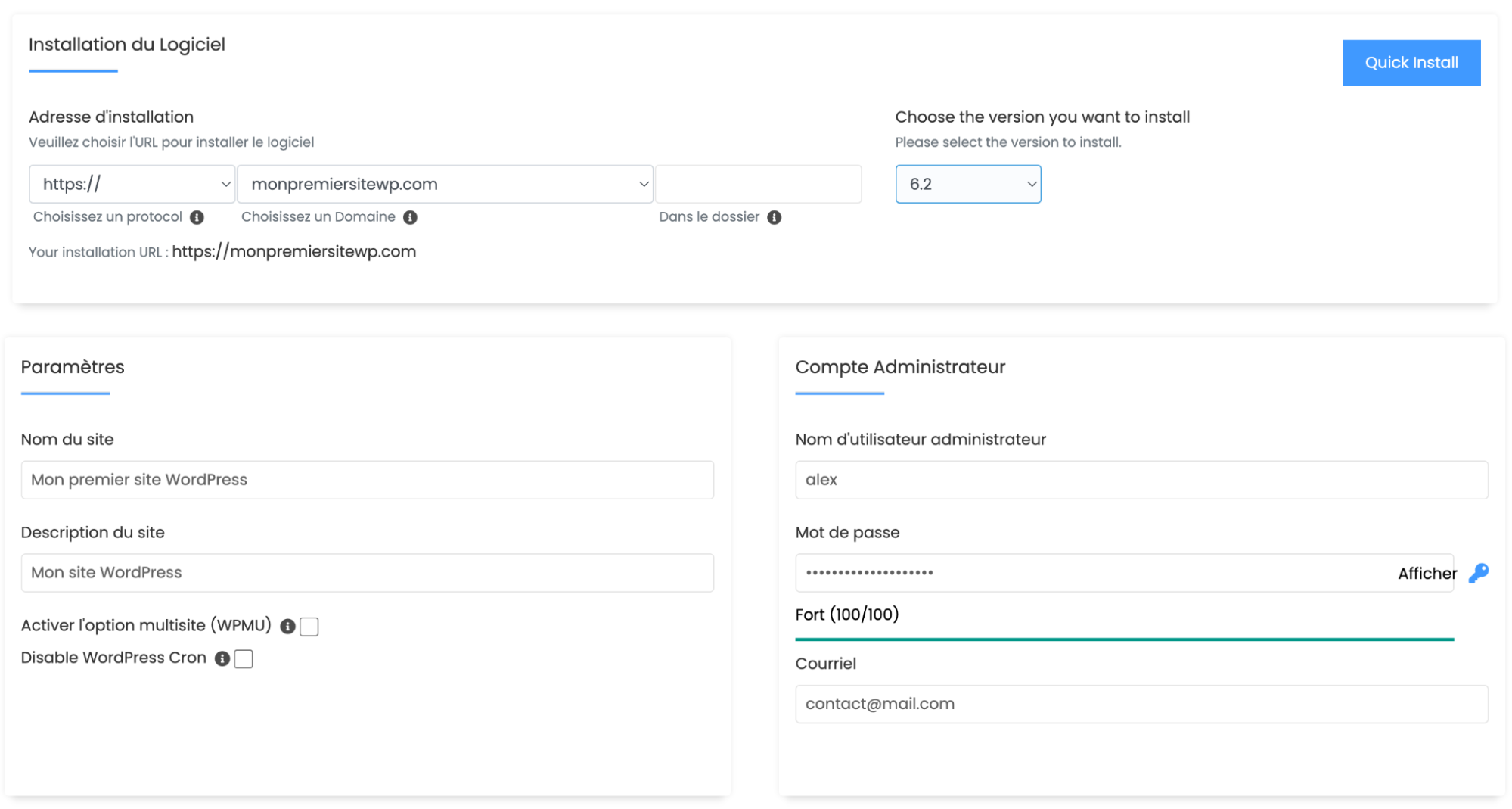
Chez l’hébergeur o2switch, un logiciel appelé Softaculous permet de lancer un site en quelques secondes.

Pour mettre tout ça en application, vous pouvez suivre notre guide dédié, qui vous détaille pas à pas tout le processus d’installation, aussi bien automatique que manuel.
Une fois que vous avez défini vos identifiants de connexion, notez-les et conservez-les en lieu sûr.
Félicitations, vous disposez maintenant d’un site WordPress ! 🎉
Cependant, il est quelque peu vide et impersonnel pour le moment.

Mais un peu de patience, il y a plusieurs manipulations à effectuer avant de vous pencher notamment sur la personnalisation de l’apparence de votre site.
Cela prend seulement quelques minutes et vous évitera bien des ennuis par la suite.
Paramétrer WordPress
Pour commencer, rendez-vous dans l’administration de votre site à l’adresse suivante : votresite.com/wp-admin, puis dans la rubrique « Réglages ».
L’onglet Général
Dans l’onglet « Général », nous vous conseillons de modifier les valeurs suivantes :
- Titre du site et Slogan : ce sont les éléments qui s’affichent tout en haut de votre site ;
- Fuseau horaire : sélectionnez votre capitale dans la liste ;
- Format de date : optez pour celui qui vous convient.
Ne modifiez pas l’adresse web du site (URL).
L’onglet Lecture
Si êtes en train de créer un blog, vous pouvez laisser le premier réglage de l’onglet « Lecture » tel quel.
Dans le cas contraire, il vaut mieux sélectionner « Une page statique » afin de définir une page spécifique, que vous aurez préalablement créée (nous allons voir comment dans la partie suivante), comme page d’accueil.
Régler les permaliens
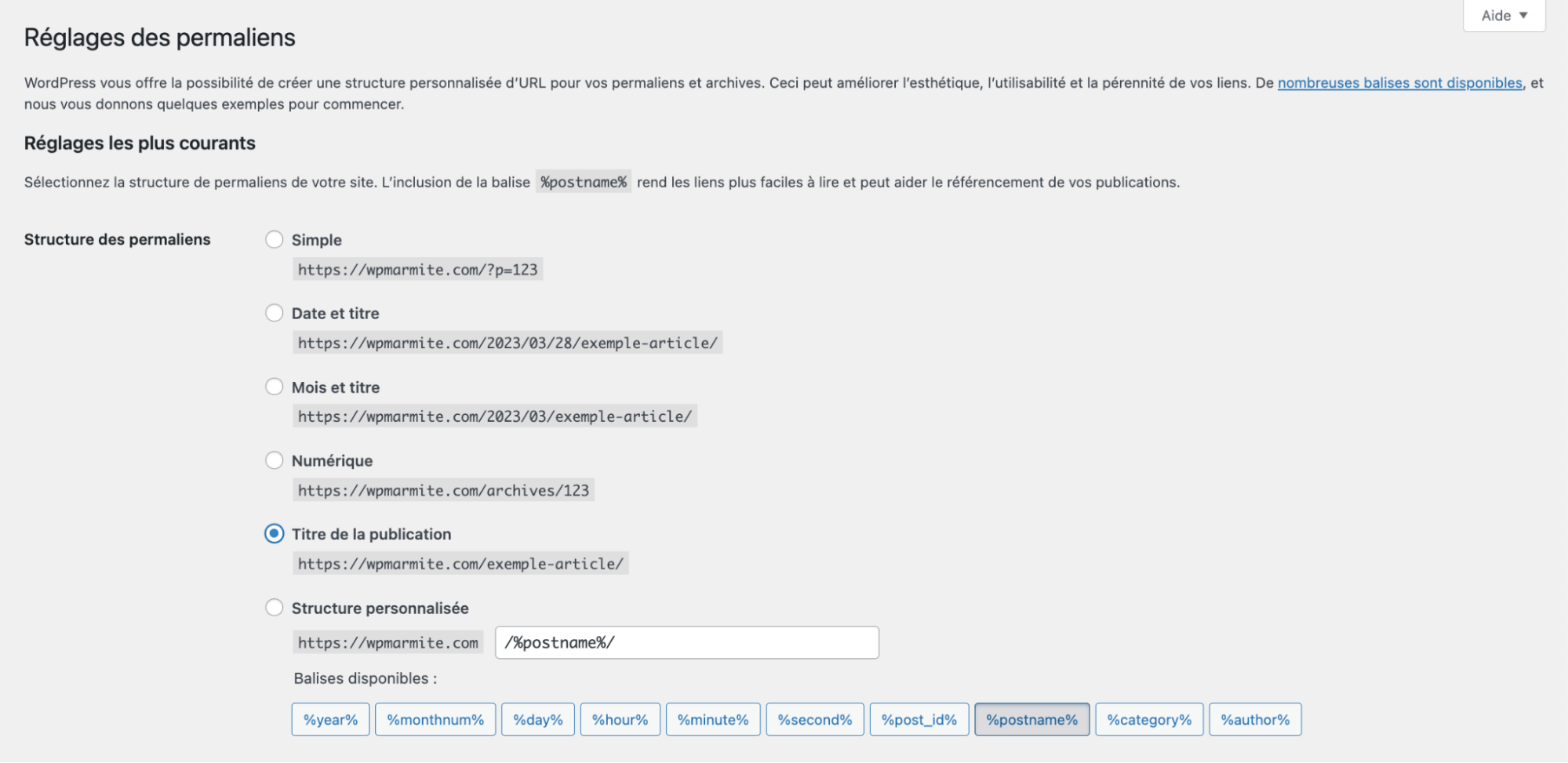
Bon, le nom peut faire peur, mais en fait, ce n’est pas grand-chose. Les permaliens (slugs) correspondent au format des adresses des pages de votre site.
Allez dans Réglages > Permaliens et choisissez « Titre de la publication » comme sur l’image ci-dessous :

Pensez à bien enregistrer vos modifications pour terminer.
Il est important de ne plus toucher à ce réglage par la suite, sinon vos visiteurs ne pourront plus retrouver vos pages.
Partie 3 : Ajouter et éditer le contenu de votre site WordPress
À la découverte de Gutenberg
À présent, nous allons découvrir l’éditeur de contenu de WordPress (le fameux Gutenberg), qui servira à bétonner votre site avec des publications de qualité.

Pour rédiger des articles sur votre blog, dans le cas ou vous désirez bloguer, rendez-vous dans Articles > Ajouter.
Pour créer des pages, allez dans le menu Pages > Ajouter (oui, c’était facile à deviner).
Au minimum, créez les pages suivantes :
- À propos : où vous vous présenterez ;
- Contact : où vous indiquerez vos coordonnées ;
- Mentions légales : elles sont obligatoires, que votre site soit édité à titre professionnel ou non (vous aurez accès à un modèle à copier/coller dans la fiche récap de ce guide) ;
- Politique de confidentialité : elle est obligatoire depuis l’apparition du Règlement Général pour la Protection des Données (RGPD), lancé en mai 2018. Une page « Privacy Policy » est automatiquement générée au moment de l’installation de WP, mais elle est en anglais.
Pour en créer une en français, rendez-vous dans Réglages > Confidentialité, puis « Créer une nouvelle page de politique de confidentialité ». Cette page ne sera toutefois pas suffisante, il vous faudra l’adapter à votre site.
Téléchargez la fiche récap de ce guide pour avoir accès à un générateur de politique de confidentialité gratuit. 😉
Pour disposer d’une politique de confidentialité taillée sur-mesure pour votre site, je vous recommande de passer par un expert.
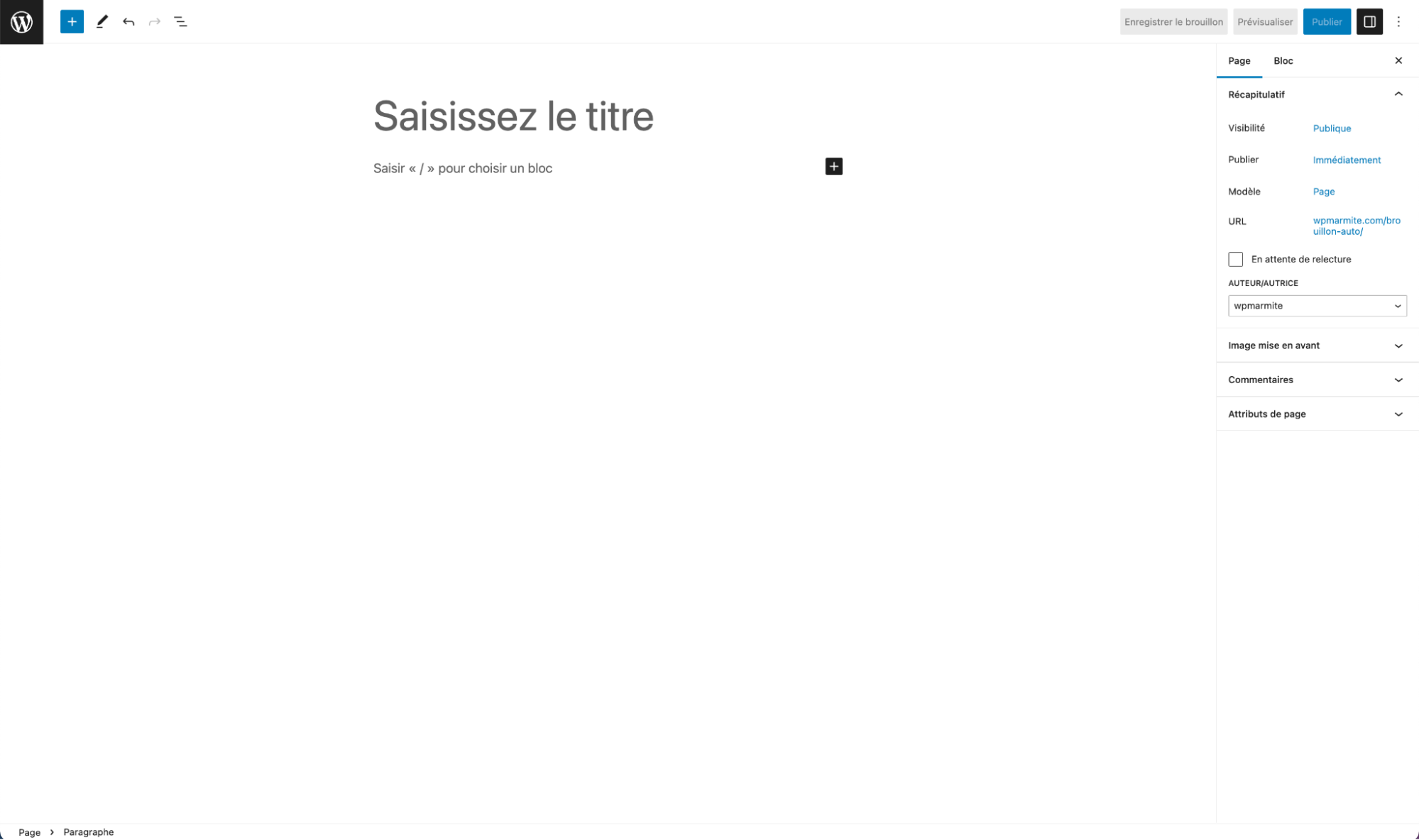
En allant dans Articles > Ajouter ou dans Pages > Ajouter, c’est l’éditeur de contenu de WordPress, aussi appelé Gutenberg, qui s’affiche. Vous pouvez commencer à y rédiger votre contenu.

L’éditeur de contenu actuel, apparu fin 2018, fonctionne avec des blocs de contenus que vous ajoutez en quelques clics au sein de votre texte.
Dans la partie centrale de l’éditeur, vous pouvez modifier leur contenu et cliquer sur « Enregistrer le brouillon » pour enregistrer vos modifications avant de le publier, et sur le bouton bleu « Publier » ou « Mettre à jour » après publication.
Dans la partie droite, vous retrouvez la colonne des réglages de la publication en cours d’édition, et du bloc actif. Vous pouvez notamment y configurer la typographie et la couleur de vos blocs, mais servez-vous-en avec parcimonie, bien souvent les réglages par défaut conviendront.
Le but est de créer un site WordPress professionnel qui pousse vos utilisateurs à l’action, pas un sapin de Noël. 😉🎄
Cependant, vous devrez vérifier les permaliens de chacune de vos publications afin de vous assurer qu’ils contiennent le minimum de mots (supprimez les articles et les prépositions par exemple).
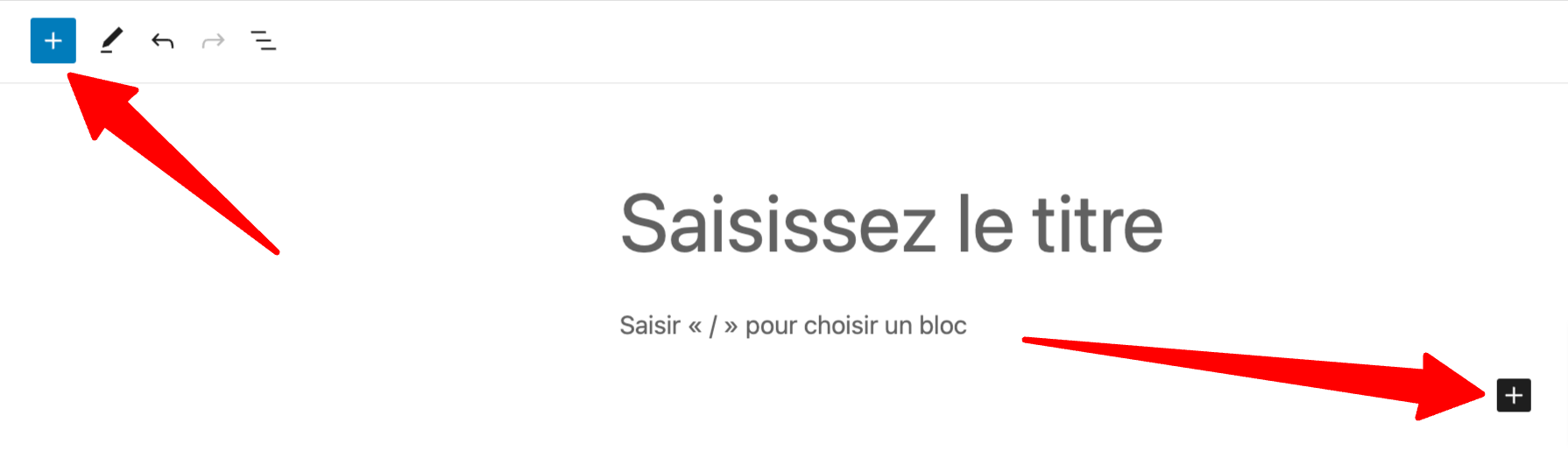
Au-dessus de l’éditeur, une barre d’outils vous permet notamment de sélectionner des éléments, d’en ajouter et de visualiser ceux contenus dans votre publication. En sélectionnant la vue en liste, vous pouvez aussi les réorganiser en glisser-déposer.
Les blocs, ça débloque ?
Dans WordPress, tout le contenu de vos publications se présente sous forme de blocs. Il en existe toute une myriade, des éléments de contenu les plus simples (Titre, Paragraphe, Image, Liste à puces, etc.) aux plus sophistiqués (Média & Texte, Nuage d’étiquettes, HTML personnalisé, etc.).
Pour avoir un aperçu de tous les blocs disponibles, cliquez sur le « + » en fin de ligne ou dans la barre d’outils de l’éditeur. Ceux-ci varient en fonction du thème et des extensions actifs sur votre site WordPress.

Vous pouvez aussi ajouter un bloc rapidement en tapant « / » puis le nom du bloc (exemple : « /titre » pour ajouter le bloc Titre).
Les blocs disponibles sont rangés dans différentes catégories :
- Texte : contient les blocs les plus communs ;
- Média : permet de rendre le contenu plus visuel ;
- Design : pour modeler vos mises en page ;
- Widgets : ne sont pas très utiles au démarrage ;
- Thème : complètement inutiles si vous débutez ;
- Contenus embarqués : pour intégrer du contenu provenant d’autres sites (Twitter, YouTube, etc.).
Pensez aux groupes et aux colonnes
Pour élaborer des mises en page personnalisées, les blocs Groupe et Colonnes peuvent s’avérer très utiles.
Le bloc Groupe permet de rassembler plusieurs blocs et de leur appliquer des réglages ou un style commun, et de les déplacer en même temps par exemple.
C’est ce bloc que la Marmite utilise pour faire ses CTAs. 😉
Ils sont composés d’un bloc Titre, d’un paragraphe et d’un bouton.
Le bloc Colonnes permet quant à lui de mettre des blocs côte-à-côte. Il peut notamment servir à afficher des services, des éléments de portfolio et des témoignages.

En revanche, pour placer une image à côté d’un texte, le bloc Média & texte devrait faire l’affaire.
Les compositions de blocs
Les compositions de blocs, appelées patterns en anglais, sont des assemblages de blocs préconçus à intégrer à vos pages ou vos articles.
Elles sont destinées à vous faire gagner du temps dans la création de votre contenu, mais n’oubliez pas de passer par la case « personnalisation » afin que ce dernier colle avec l’esprit de votre site.
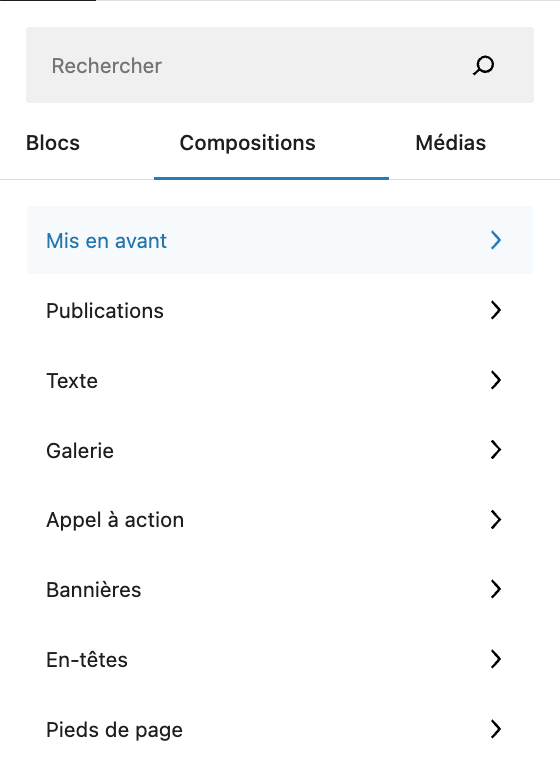
Vous trouverez toutes les compositions disponibles dans l’onglet « Compositions » de la liste des blocs, accessible en cliquant sur le « + » dans la barre d’outils située au-dessus de l’éditeur de contenu.
Elles y sont regroupées par type : Texte, Galerie, Appel à l’action, En-têtes, etc., ainsi que dans une catégorie dédiée aux compositions embarquées par votre thème, si ce dernier en propose.

Maintenant que vous savez comment structurer votre contenu, il ne reste plus qu’à le créer ! Si vous séchez, vous pouvez toujours jeter un œil à ce que fait la concurrence (sans copier, naturellement).
Et si le thème WordPress par défaut vous déplaît, vous allez pouvoir en installer un autre.
Partie 4 : Personnaliser le design de votre site WordPress
Dénicher le thème de vos rêves
Depuis la sortie de WordPress 5.9, le thème WordPress installé par défaut est basé sur des blocs et compatible avec l’Éditeur de site (anciennement Full Site Editing ou FSE).
Le FSE est un projet consistant à vous permettre d’éditer toute la structure de votre site WordPress à l’aide de blocs. S’il vous laisse plus de liberté de création, il demande aussi davantage de prise en main et une courbe d’apprentissage. C’est pourquoi nous vous recommandons de changer de thème.
Si vous cherchez un thème gratuit, vous pouvez compter sur ceux du répertoire officiel WordPress. Au dernier comptage en date au moment d’écrire ces lignes, on en recensait 12 146.
Pour en installer un, le plus simple est de passer par le menu Apparence > Thèmes dans WordPress, puis de cliquer sur « Ajouter » en haut de l’écran.
Une liste de thèmes gratuits apparaîtra. Parcourez-les et cliquez sur leur image pour avoir un aperçu en plein écran.
Pour vous aider à faire votre choix, WPMarmite a recensé les meilleurs thèmes gratuits et propose diverses sélections et tests sur le blog.
Si l’aperçu d’un thème vous plaît, cliquez sur « Installer » en haut de l’écran. Patientez, puis cliquez sur « Activer » pour le mettre en service sur votre site WordPress.
Pour ma part, si je devais vous conseiller un thème, je partirais sur Astra.

Flexible, facile à prendre en main et hautement personnalisable, il constitue un bon compromis si vous débutez.
Si vous avez besoin d’aller plus loin, vous pouvez toujours passer à la version Pro ou à un thème payant, ou encore utiliser un constructeur de page en complément.
Aparté : Les constructeurs de page
Ces derniers vous permettent de créer des mises en page personnalisées sans coder, en ajoutant des modules et modèles préconçus au sein de votre contenu par un glisser-déposer.
Les constructeurs de page (page builders, en anglais) les plus connus sont Divi Builder, Beaver Builder et surtout Elementor.
Ce dernier est le plus célèbre sur le répertoire officiel (5+ millions d’installations actives). Je l’utilise moi-même pour créer certaines pages spécifiques sur le blog.
Je vous le présente dans cette vidéo, si vous désirez en savoir plus.
Un dernier conseil, pour la route : étant donné qu’il s’agit de votre premier site WordPress : restez simple avec votre thème.
Rappelez-vous que vous ne faites pas un site pour vous, mais pour vos visiteurs.
Ils doivent se sentir bien en parcourant ses pages et bien comprendre ce dont il s’agit. Sinon, ils partiront aussi vite qu’ils sont venus.
Personnaliser un thème WordPress
Pour les besoins de ce guide, nous allons utiliser le thème Astra afin de personnaliser l’apparence de notre site WordPress.
Fort de 1+ million d’installations actives, Astra est le thème WordPress gratuit le plus populaire après les thèmes par défaut.
Et pour cause, il offre de nombreuses options de personnalisation, et va nous permettre d’agir sur l’en-tête, le corps (style et zone de contenu) et le pied de page de notre site.
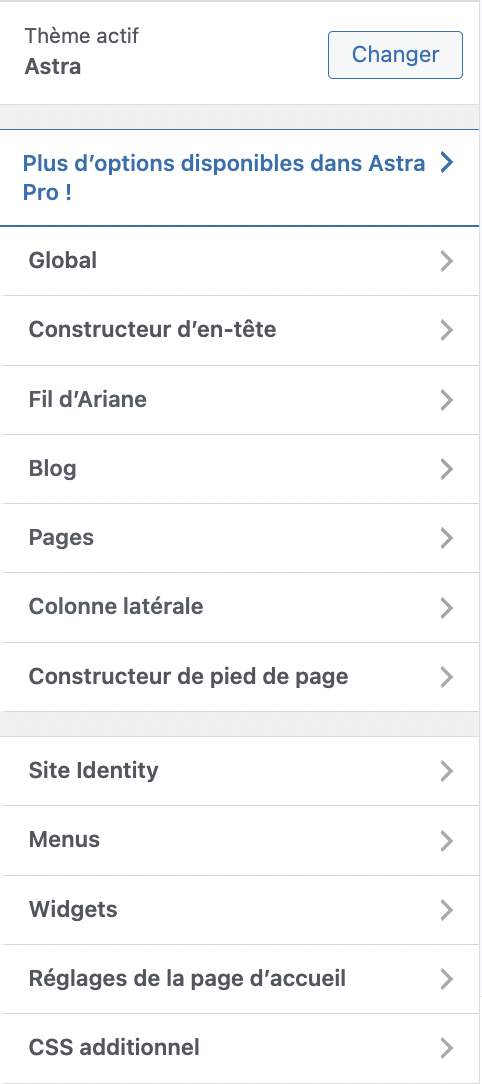
Une fois Astra installé, allez dans Apparence > Personnaliser. Dans la partie droite de l’écran, vous avez un aperçu de votre site permettant de prévisualiser les modifications apportées en direct.
À gauche, vous retombez sur l’Outil de personnalisation, grâce auquel vous allez pouvoir modifier l’apparence du thème et effectuer d’autres réglages.

Attention : les options de personnalisation sont propres à chaque thème. À vous de personnaliser votre thème comme bon vous semblera.
Voici quelques réglages nécessaires :
- Global :
- Typographie : pour la typographie de base (le corps de texte), choisissez une police facilement lisible, comme Roboto, Open Sans ou Lato, en taille 18px. Concernant la typographie des titres, vous pouvez opter pour une police plus originale, qui reflète votre personnalité, tout en restant lisible.
Sinon, vous pouvez toujours utiliser la même police que celle de base, avec une graisse de 900 (ultra gras) par exemple ; - Couleurs : concernant la couleur de l’arrière-plan de votre site, restez simple : partez sur du blanc ou quelque chose de clair. Pour le reste, vous avez la possibilité de définir 3 palettes afin d’assurer l’homogénéité de votre site ;
- Conteneur : pour avoir la mise en page la plus moderne, optez pour « Pleine largeur espacé » ;
- Boutons : personnalisez la couleur du texte et de l’arrière-plan de vos boutons, à l’état « normal » (utilisez votre couleur principale) et au survol (choisissez une déclinaison plus foncée) ;
- Typographie : pour la typographie de base (le corps de texte), choisissez une police facilement lisible, comme Roboto, Open Sans ou Lato, en taille 18px. Concernant la typographie des titres, vous pouvez opter pour une police plus originale, qui reflète votre personnalité, tout en restant lisible.
- Constructeur d’en-tête : c’est ici que vous pouvez contrôler ce qui va s’afficher dans l’en-tête de votre site WordPress. Pour savoir comment concevoir bien le concevoir, consultez cet article ;
- Constructeur de pied de page : supprimez la mention Copyright et remplacez-la plutôt par un menu (en ajoutant un bloc Footer Menu) contenant les pages légales de votre site. Sur la ligne supérieure, vous pouvez ajouter des blocs ou du HTML afin d’indiquer vos coordonnées, horaires d’ouverture, boutons d’appel à l’action et liens vers vos réseaux sociaux par exemple.
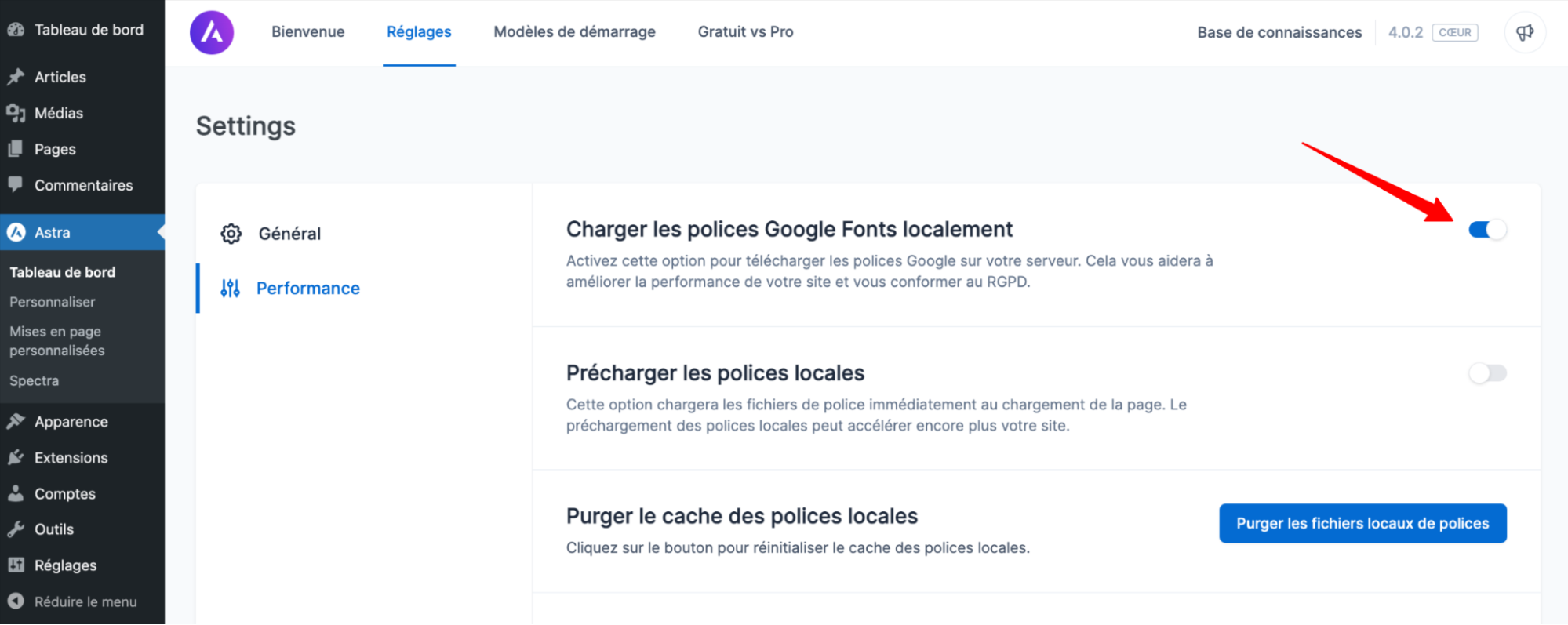
Enfin, retournez sur l’interface d’administration de WordPress, puis rendez-vous dans Astra > Tableau de bord, puis dans le menu « Réglages ». Cliquez sur « Performance » et activez l’option « Charger les polices Google Fonts localement ».
Vous améliorerez ainsi la vitesse de chargement de votre site et sa conformité au Règlement Général pour la Protection des Donneés (RGPD). 🚀

Paramétrer le menu principal de votre site WordPress
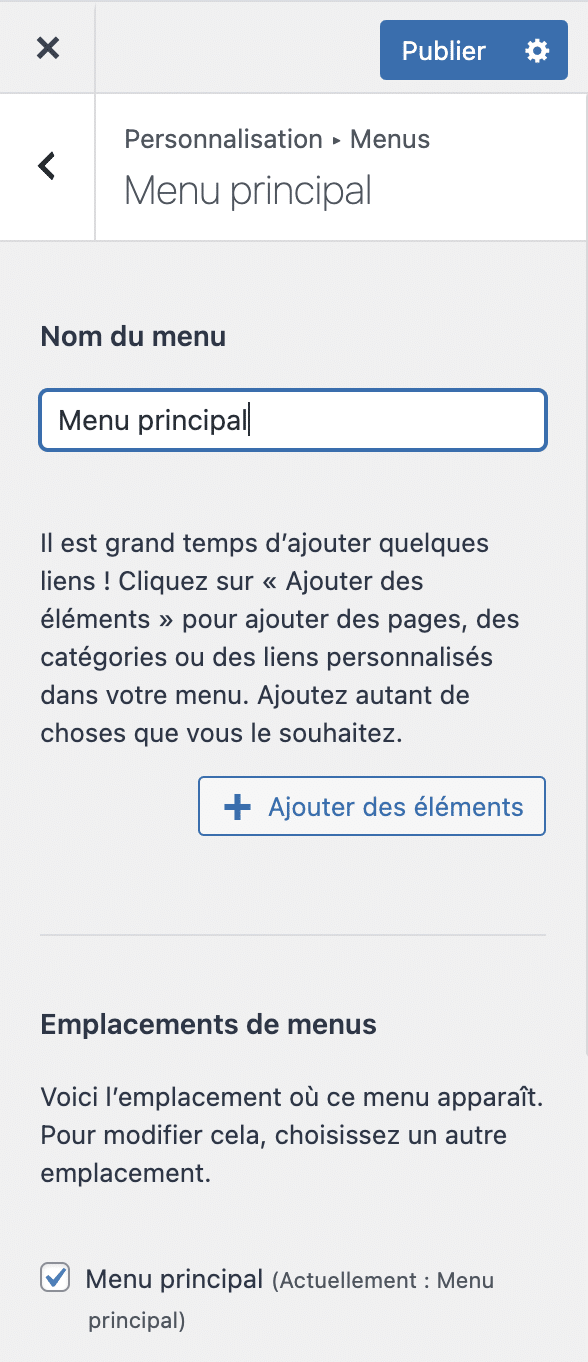
Pour créer votre menu, rendez-vous dans Apparence > Personnaliser. Vous retombez sur l’Outil de personnalisation (Customizer, en anglais). Cliquez sur l’élément « Menus », puis « Créer un nouveau menu ».
Donnez un nom à votre menu et attribuez-lui un emplacement (les emplacements disponibles diffèrent en fonction du thème actif).

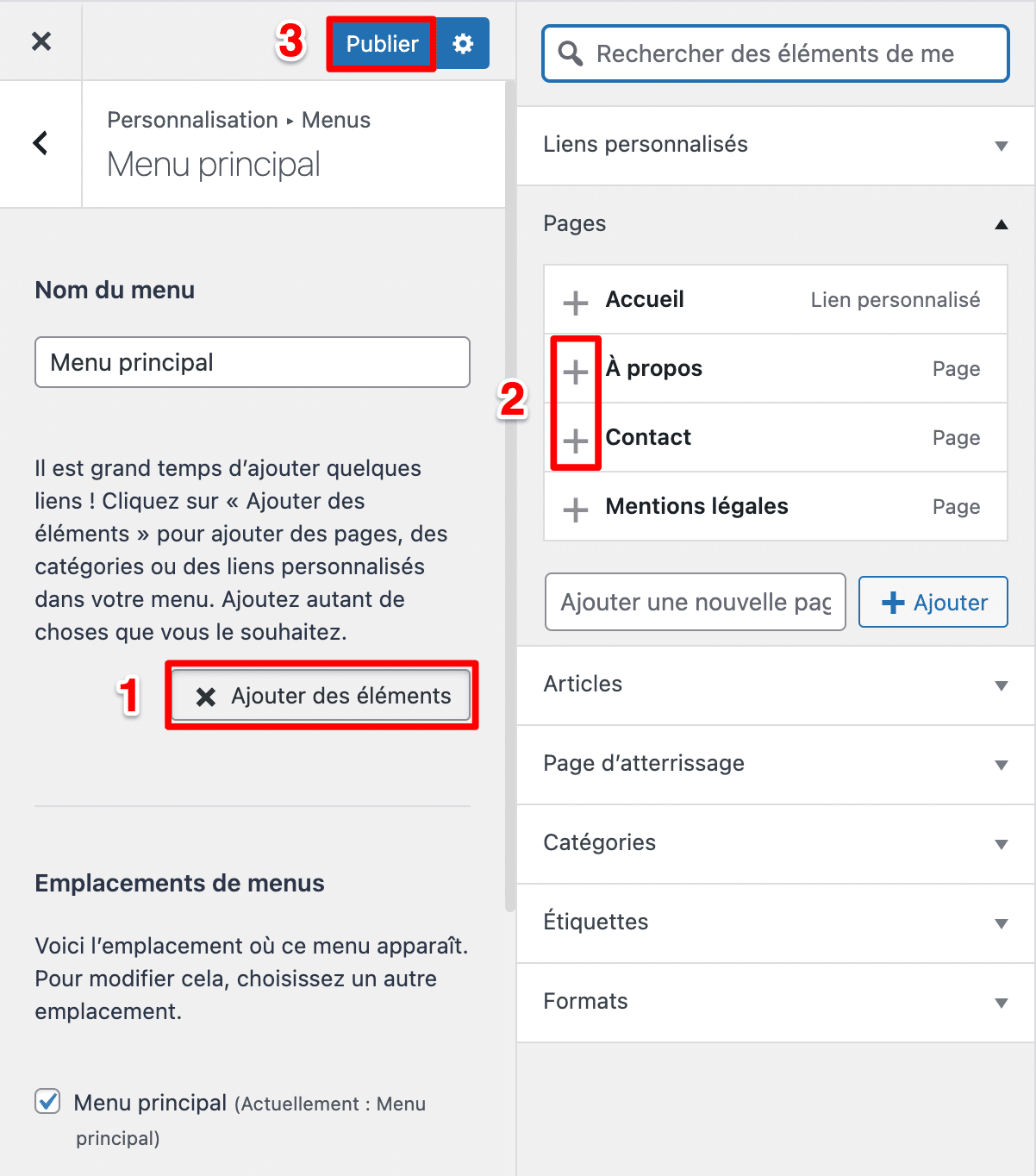
Ensuite, cliquez sur le bouton « Ajouter des éléments » pour voir s’afficher les pages existantes. Cliquez sur le « + » à leur gauche afin de les ajouter au menu. Vous pouvez voir ce que ça donne grâce à un aperçu du site en direct.
Si besoin, il est possible d’ajouter de nouvelles pages directement à partir de ce menu.
N’y ajoutez pas de lien vers l’accueil. Il se trouve déjà sur votre logo.
Enfin, cliquez sur le bouton « Publier » afin d’enregistrer votre menu fraîchement sorti du four.

Quelques bonnes pratiques à retenir pour les menus :
- placez-y un minimum d’éléments (pour rester simple) ;
- le libellé de chaque élément doit être explicite (on sait à quoi s’attendre en cliquant dessus) ;
- dans la plupart des cas, évitez d’utiliser des sous-menus ;
- n’oubliez pas d’assigner un menu à un emplacement dans WordPress, sinon il ne s’affichera pas sur votre site.
Vous pourrez en savoir plus sur la gestion des menus dans cet article.
Partie 5 : Ajouter des fonctionnalités à WordPress
Installer des extensions
Après les thèmes, je vous propose d’aborder un autre élément incontournable de WordPress : les extensions, appelées plugins, en anglais.
Ces extensions permettent d’apporter de nouvelles fonctionnalités à votre site web, sans coder.
Les possibilités sont quasi-illimitées. C’est d’ailleurs ce qui fait la force de WordPress.
On compte 59 568 extensions gratuites à ce jour, sur le répertoire officiel.
Par ailleurs, des places de marché spécialisées comme CodeCanyon proposent aussi des extensions payantes.
Alors autant vous dire qu’il y a de quoi faire.
Voici 6 plugins « généralistes » que je vous recommande pour débuter. Ils pourront figurer sur n’importe quel type de site (blog, boutique, portfolio, etc.) :
- Yoast SEO : pour optimiser votre référencement naturel (SEO) ;
- iThemes Security : pour sécuriser votre site (retrouvez les réglages avancés dans la fiche récap) ;
- WP Super Cache : pour accélérer votre site web (ou WP Rocket si vous souhaitez passer à du premium) ;
- NinjaForms : pour intégrer des formulaires à vos pages web ;
- UpdraftPlus : pour sauvegarder votre site régulièrement ;
- WP Statistics : l’utilisation de Google Analytics étant pour le moment illégale, car non conforme au RGPD, l’installation de WP Statistics vous permet de suivre le nombre de visites de votre site tout en étant en règle.
D’autres extensions sont disponibles selon vos besoins. Rendez-vous dans la fiche récap pour en découvrir plusieurs. 😉 Vous aurez aussi l’occasion de les découvrir plus en détails dans la formation WordPress de WPChef.
Vous trouverez aussi d’autres pépites dans la ressource suivante : Les 25 meilleurs plugins WordPress.
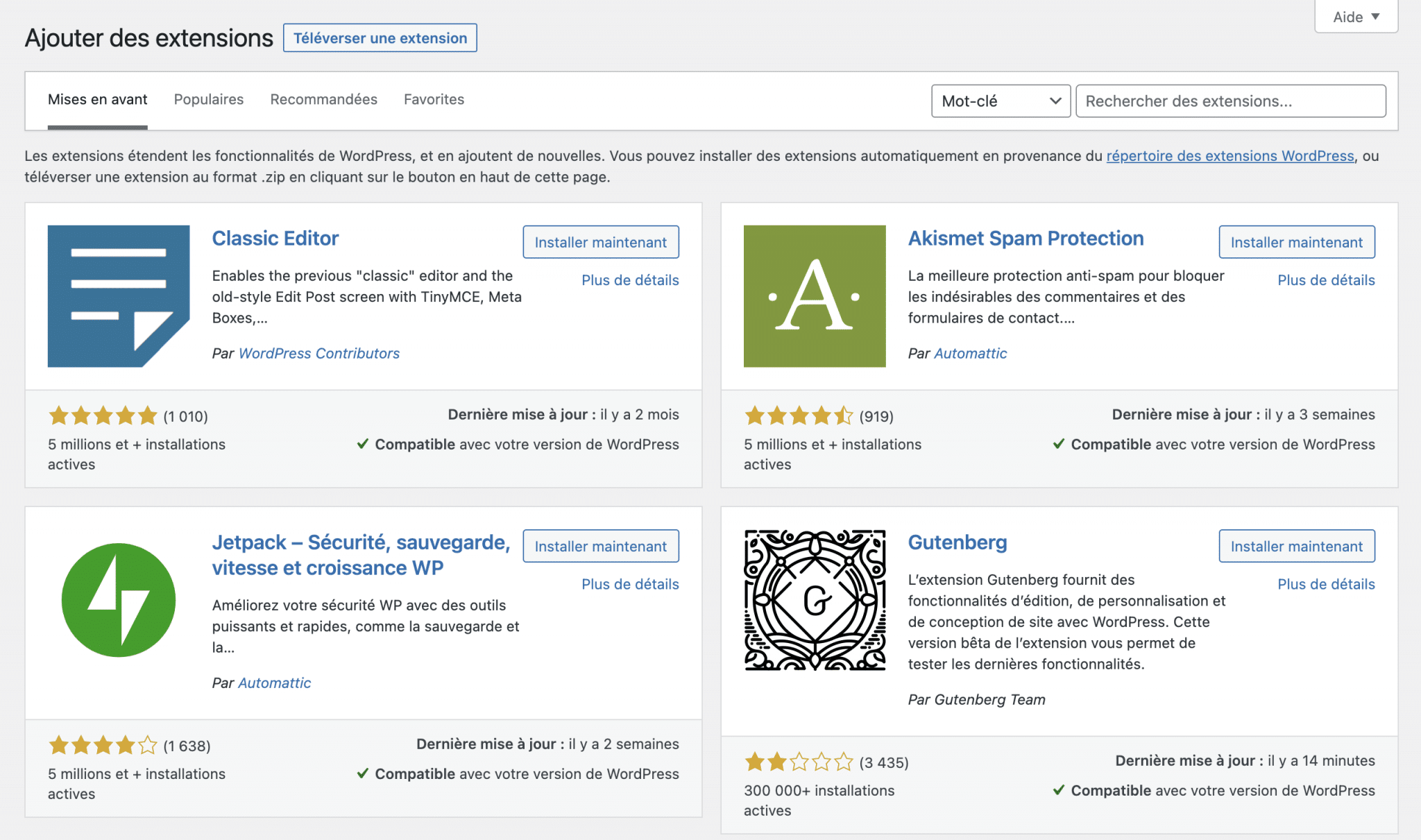
Pour installer une extension sur votre site, allez dans Extensions > Ajouter.

Lorsque vous aurez trouvé celles qui vous conviennent, cliquez sur le bouton « Installer », puis « Activer » pour les mettre en service.
Les Starter Templates
Si vous choisissez de partir sur le thème Astra, laissez-moi vous présenter une dernière extension : Starter Templates (modèles de démarrage, en français), qui propose des modèles de sites préconçus avec l’éditeur de WordPress et différents constructeurs de page.
Une fois l’extension installée, allez dans Apparence > Starter Templates. Choisissez ensuite « Block Editor » et faites défiler la page pour avoir un aperçu des modèles disponibles.
Cliquez sur le modèle qui vous intéresse. Vous pouvez commencer à le personnaliser en important votre logo et en définissant de nouvelles couleurs et polices.
Enfin, cliquez sur « Submit & Build My Website ».
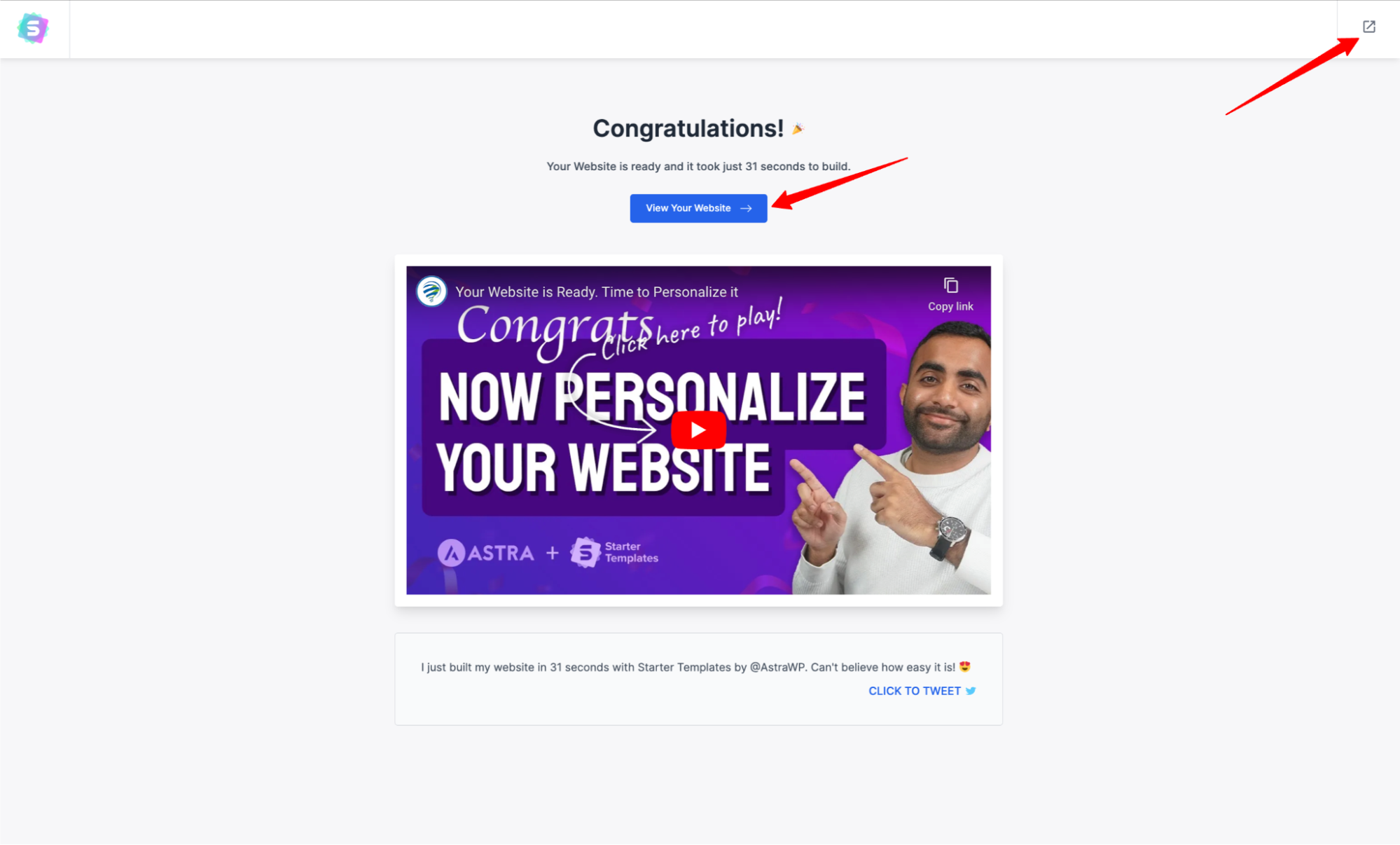
Une fois l’importation terminée, cliquez sur « View Your Website » afin d’admirer le résultat, ou sur le bouton tout en haut à droite pour revenir au tableau de bord de WordPress.

Starter Templates installe sur votre WordPress l’extension WPForms Lite, qui permet de créer des formulaires à intégrer à votre site. Si vous choisissez Ninja Forms, ce que je vous recommande, vous pouvez désactiver et désinstaller WPForms Lite.
Comment référencer votre site WordPress
Une fois que vous avez rédigé le contenu de vos publications, vous pouvez vous attacher à les rendre visibles sur les moteurs de recherche.
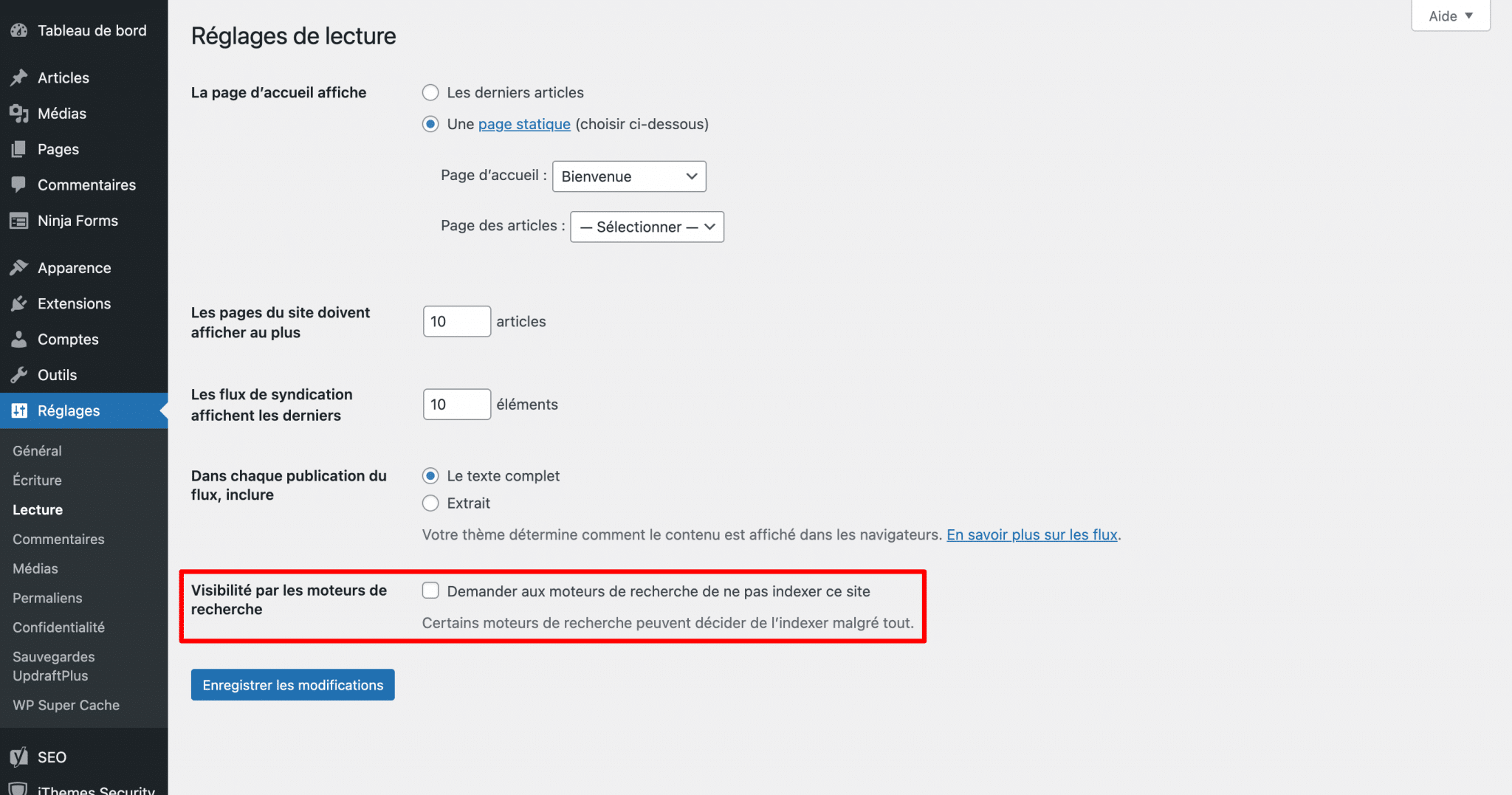
Pour ce faire, il convient d’appliquer quelques bonnes pratiques. Dans le menu Réglages > Lecture, commencez par vérifier que la case « Visibilité par les moteurs de recherche » est bien décochée.

Dans le cas contraire, votre site ne sera pas indexé par Google et ses petits camarades, ce qui signifie que personne ne le trouvera (ce serait quand même dommage, après tout ce labeur !).
Ensuite, je vous conseille d’utiliser une extension de référencement. À elle seule, elle ne vous permettra pas de vous positionner en première page sur le mot-clé de votre choix, mais elle vous aidera à optimiser vos contenus afin qu’ils plaisent aux moteurs de recherche.
Un peu plus tôt, je vous ai parlé de Yoast SEO, que j’utilise sur WPMarmite. C’est la plus célèbre du répertoire officiel et je vous la présente dans cette vidéo :
Et ensuite, que faire ? Pour tenter d’amadouer Google, votre site devra être performant. Comprenez qu’il devra se charger rapidement.
Pour cela, je vous recommande de consulter l’article suivant : Comment optimiser un site WordPress sans se ruiner.
Comment sécuriser votre site WordPress
Afin de terminer de fignoler votre site, je vous recommande de porter une attention particulière à sa sécurité.
Il faut savoir que WordPress est la cible de pas mal d’attaques pirates, surtout parce qu’il s’agit du CMS le plus utilisé dans le monde. Il attire donc l’attention, mais reste intrinsèquement sécurisé.
En fait, les principales causes de piratage sont dues à des extensions défaillantes, ou encore à des mauvaises pratiques des webmasters, qui ne mettent pas leur site à jour, par exemple.
Sur ces deux points, vous êtes normalement pas mal couvert en ayant lu ce qui précédait. 😉

Pour le reste, sachez qu’il est impossible de se prémunir à 100 % face aux hackers.
Cependant, vous vous mettrez à l’abri de pas mal de complications en appliquant quelques conseils basiques :
- sauvegardez régulièrement votre site ;
- mettez-le à jour dès que possible ;
- n’activez que des thèmes et extensions fiables : privilégiez ceux présents sur le répertoire officiel ou issus de boutiques réputées.
Pour encore plus de conseils sur la sécurité, jetez un œil à nos articles dédiés sur le blog.
Tout est bon. Et maintenant ?
Eh bien bravo ! Vous devez avoir passé quelques heures derrière votre écran à créer votre site WordPress.
Pour rappel, vous avez découvert comment :
- choisir un bon nom de domaine et un hébergeur ;
- installer WordPress et le configurer ;
- ajouter du contenu et commencer à le référencer ;
- personnaliser le design de votre site ;
- dénicher et activer les extensions qu’il vous faut.
C’était peut-être une tâche ardue – surtout si c’était votre première fois -, mais j’espère que tout fonctionne correctement.
Pour y revenir à tête reposée, je vous encourage à télécharger la fiche récapitulative de ce guide.
Cela vous permettra de tout reprendre pas à pas et de bénéficier de ressources exclusives, notamment une vidéo où je vous montre les étapes précédemment décrites en pleine action.
Et maintenant, que faire ? Sachez que l’aventure de votre site internet ne s’arrête pas là. Pensez à l’entretenir, le faire évoluer et le bichonner pour qu’il vous aide à atteindre vos objectifs.
Téléchargez la fiche récap de ce guide
À l’intérieur, vous trouverez des ressources supplémentaires telles qu’une vidéo où je vous montre les manipulations détaillées dans ce guide, des extensions ainsi que des tutoriels pour les paramétrer correctement, un modèle de mentions légales à copier/coller et un générateur de politique de confidentialité gratuit.
En complément, WPMarmite vous offre un code promo de 15 % chez l’hébergeur o2switch, pour vous procurer un nom de domaine et un hébergement.