WordPress is a bulimic big eater with an insatiable appetite. It swallows CMS (Content Management System) market shares at the speed of a fighter plane, like a Pac-Man swallowing pac-gums and fruit.
The competition struggles at his feet, under the table, sharing the few remaining crumbs. Next to such a war machine, it’s not easy to find your place in the sun.
If WordPress is nowadays an unavoidable solution to create a site, it is not always the most appropriate.
You may know Wix, Joomla and other Drupal, which have already been compared to the WP champion around here.
Today, another pretender enters the ring for a new exciting face to face: Webflow vs WordPress.
If the fight seems very unbalanced on paper, between the WP heavyweight and the Webflow bantamweight, you’ll see that the latter has some trump cards to lower the guard of the dear WordPress.
And maybe hit it with a nasty uppercut, or even knock it out? Answer in this detailed guide that focuses on 8 major points of comparison.
Overview
- Webflow vs WordPress: presentation of the two solutions
- What’s the installation difference between Webflow and WordPress?
- Which of the two is easier to use?
- What types of websites can be created with Webflow or WordPress?
- Design and customization
- SEO and performance under Webflow and WordPress
- WordPress vs Webflow: security and maintenance
- Help and support on both platforms
- What’s the price difference between WordPress and Webflow?
- Final opinion: Webflow vs WordPress, which one to choose?
The article below aims to put into perspective the use of WordPress.org and Webflow. The comparison is obviously a bit biased, since the two tools do not offer exactly the same services (WordPress.org is a self-hosted solution, while Webflow is an online tool). As an example, Webflow is closer to WordPress.com, the hosting platform that provides you with a turnkey service.
However, we have chosen to judge these two tools (WordPress.org and Webflow) here as “services” allowing you to create a website.
Webflow vs WordPress: presentation of the two solutions
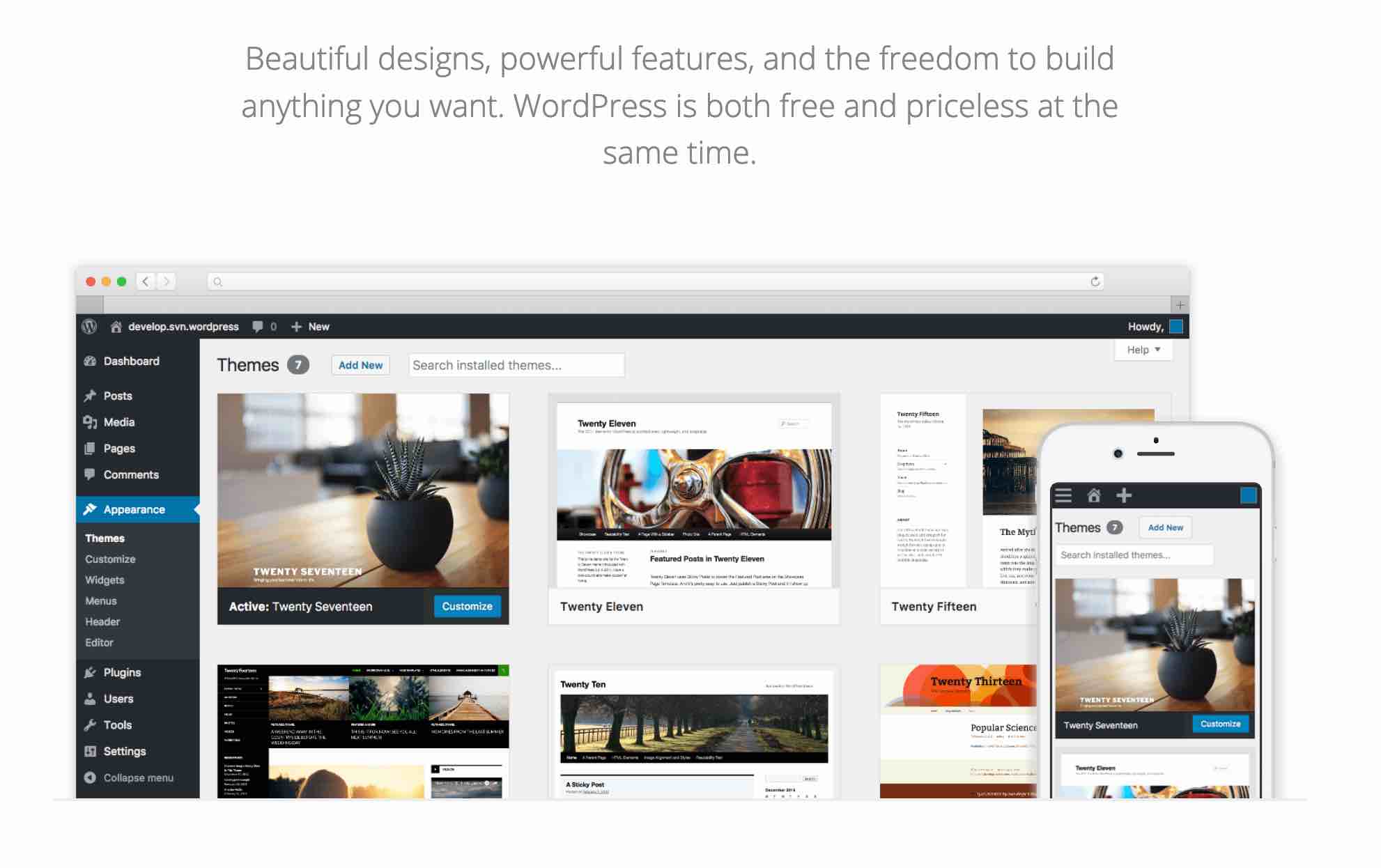
What is WordPress?
WordPress is a CMS used to create websites (showcase sites, online stores, blogs etc.). Free, open-source (its source code is open, available to anyone), WordPress “has the mission to democratize web publishing”.
With 43.3% of market share at the time of writing, it is used by more than one out of every three sites around the world.
Moreover, it remains by far the most widely used CMS (62.8% market share) on the planet, far ahead of its main competitors which are in particular:
- Shopify (5.1%)
- Joomla (3.6%)
- Drupal (2.5%)
- Wix (2.4%)
- Squarespace (2.3%)
In total, it is estimated that more than 27 million sites on the web are running WordPress. To give you an idea, that’s more than the entire population of Shanghai combined (24 million inhabitants)!
Contrary to popular belief, WordPress isn’t just for blogging, even though it was designed for that when it was launched in 2003.
It also allows you to manage several types of content (events, concerts, products, etc.).
That’s one of the reasons why some famous brand sites don’t hesitate to trust it:
- Angry Birds
- The Walt Disney Company
- TechCrunch
- Sony Music
- Rolling Stone
- Vogue
There are two ways to use WordPress, not to be confused. WordPress.org is the open-source software that anyone can download and use for free: it is the latter that we will compare to Webflow throughout these lines. WordPress.com is a hosting platform that allows you to create your site and administer it for free.
Find all the differences between the two WordPress in this article.
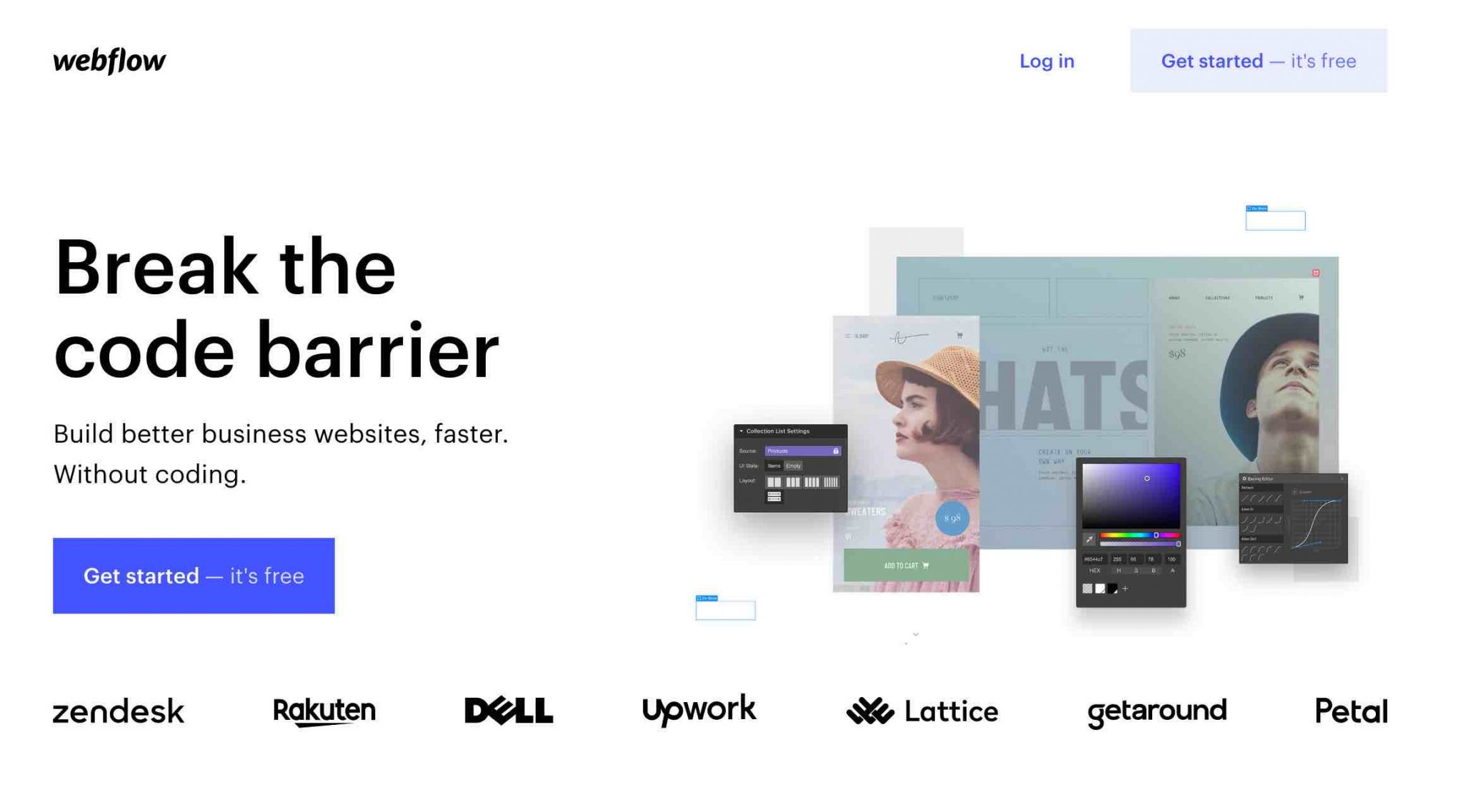
What is Webflow?
Webflow presents itself as “a responsive design website creation tool, a CMS and a hosting platform”. Equipped with a drag and drop interface, its goal is to help you design websites visually without coding.
Responsive design is a technique that allows you to design websites that display perfectly on any type of screen (computer, smartphone, tablet).
In this regard, Webflow is part of the “No code movement. The idea behind all this? You don’t need to be a developer to create websites: even beginners should be able to stick to it without encountering too many difficulties.
In this sense, we can bring Webflow – all things considered – closer to visual design tools such as Wix or Squarespace.
Among its main differentiating points, we will note for example the following. Webflow can both:
- Serve as a publishing and hosting platform, in the manner of a SaaS (Software as a Service) tool. In this case, it works roughly on the principle of WordPress.com.
- But if the user wishes, he can also self-host his site elsewhere than on the platform dedicated to that by Webflow. Let’s say that here, it is similar to WordPress.org, with the difference that Webflow is not an open-source software.
Launched in 2013 by brothers Magdalin and Bryant Chou, Webflow is for the moment very far from the usage figures recorded by WordPress.
On its About page, it claims more than a million users, including some famous brands such as Rakuten, Zendesk, Dell or Upwork. In total, it is used by 0.2% of websites worldwide, and on 0.4% of CMS.
In spite of its famished market shares, Webflow remains an interesting study tool for several reasons:
- It progresses slowly, certainly, but in a linear and regular way.
- It can be used without touching the slightest line of code, a significant asset for a beginner audience.
- It manages to convert and win over former WordPress users.

Maybe you’ll fit into this category? To find out, let’s see the first “technical” part of this test, just below.
What’s the installation difference between Webflow and WordPress?
How do you install WordPress?
First round of our Webflow vs WordPress comparison: the installation of both competitors.
WordPress has become particularly famous for being installed in 5 minutes. A true assertion, provided you master a minimum of WP mechanics.
There are two possibilities to install the famous CMS. First of all, you can proceed to an automatic installation – said in one click – at your hosting provider, if it offers it.
This is very often the case with most of them. To proceed, connect to the administration interface of your web host and use a dedicated software (e.g. Softaculous, which takes care of everything for you).
Simple and practical, this type of installation is primarily intended for beginners, but it is not “perfect”. For example, it does not always support the latest version of WordPress.
For total control over the installation process, a more experienced user will often prefer manual installation, which is the second option.
Here, things get (a little) complicated. But don’t worry, you’ll quickly understand how it works, after 2 or 3 attempts.
In manual mode, you must:
- Download WordPress.org.
- Create a database at your host.
- Send the files to your hosting server using what is called an FTP client. This is a software that runs on your personal computer and allows you to transfer files to or retrieve them from your server (like FileZilla or Cyberduck for example).
- Run an installation wizard.
For detailed instructions on manual installation, go to this essential resource.
Did you know that? WordPress can also be installed locally, that is, on your computer. This is very convenient for testing and updating without the risk of crashing a live site.
Need to dig deeper? This part is waiting for you with open arms.
How do I install Webflow?
Technically speaking, Webflow does not get installed. It is a ready-to-use tool that can be used directly online.
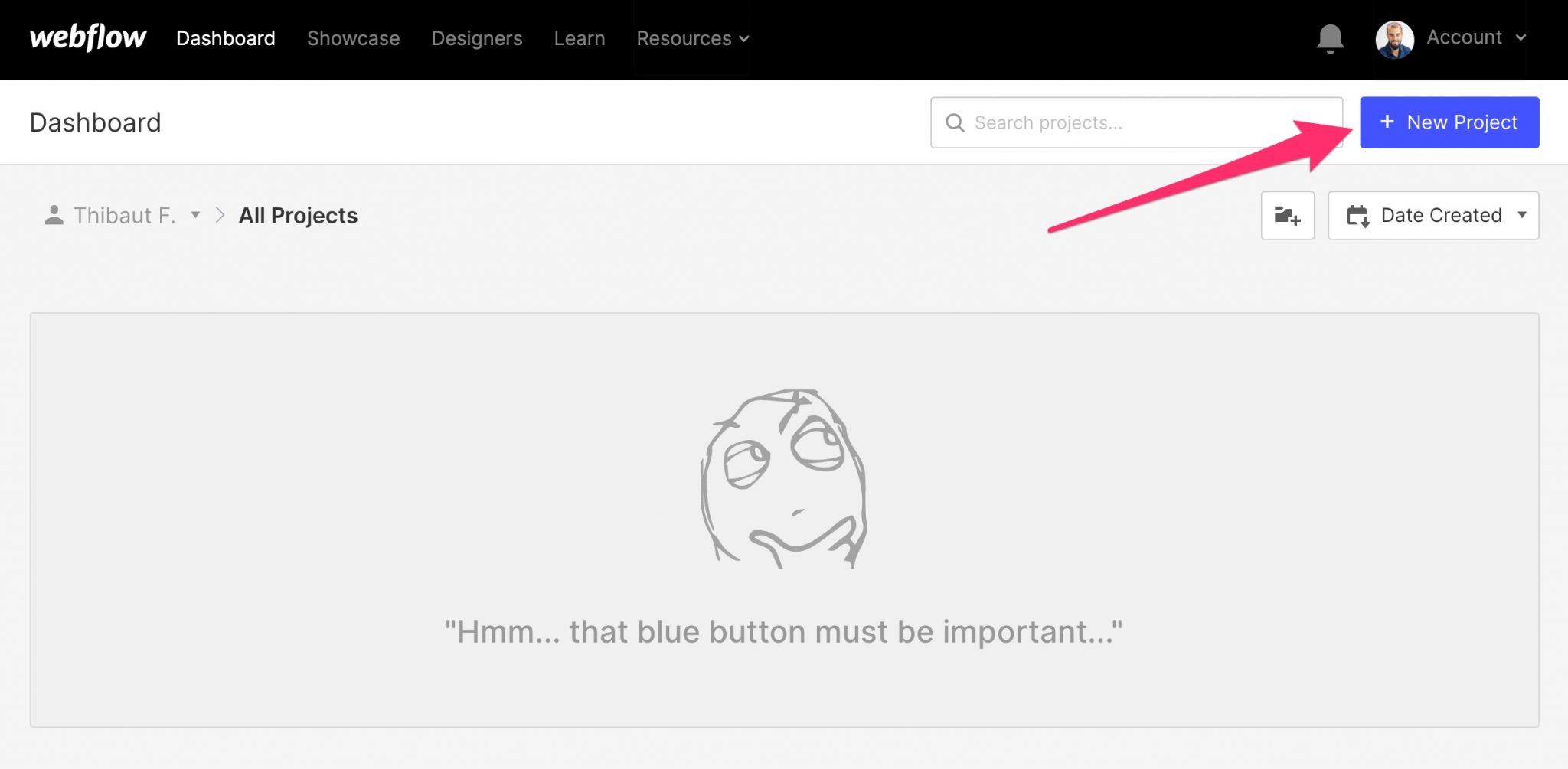
To start enjoying it, nothing could be simpler. You create an account (or you can log in using a Google account), and you start a new project (the equivalent of a website that you will build using Webflow).

It is possible to leave:
- From a blank page ;
- From one of the templates proposed by the tool (we will come back to this in a dedicated section).
That’s it, in less than 10 seconds, your website is already up and running. In total, it took me less than a minute to create an account and have an editable website.

Webflow vs WordPress: who wins here?
Excluding the automatic WordPress installation process, Webflow is simpler and much faster to install. For a beginner, there is no question about it: they will be more comfortable at this level with Webflow.
Afterwards, the manual installation of WordPress is not complex in itself: it just requires a little practice and experience. Nothing insurmountable, then.
Which of the two is easier to use?
WordPress usability
Once the two CMSs are installed, let’s see what they have in store for the second round of this Webflow vs WordPress. A first element is essential for the user: the usability of the tool they want to use.
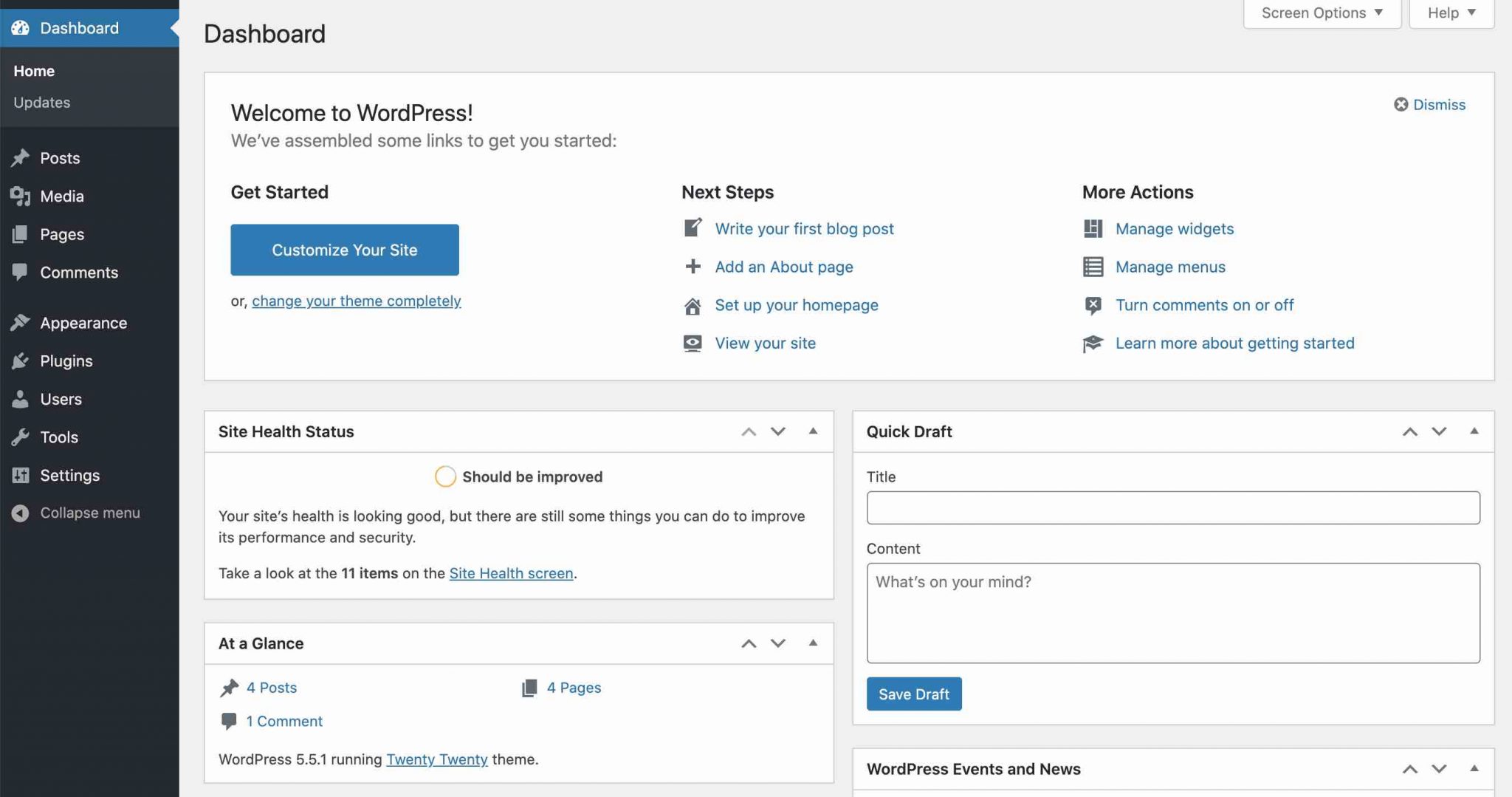
Although a bit intimidating when first discovered, the WordPress administration interface has the merit of being clear and not too overloaded.
Any doubts about this? Go and see what competitors like Drupal or Joomla have to offer, you’ll see…
Shortcuts to different menus are immediately visible from the left side column, to allow you to make unavoidable adjustments. I’m thinking for example of:
- The updates
- Customization of the visual appearance of your theme
- User management
- Creation of articles and pages etc.

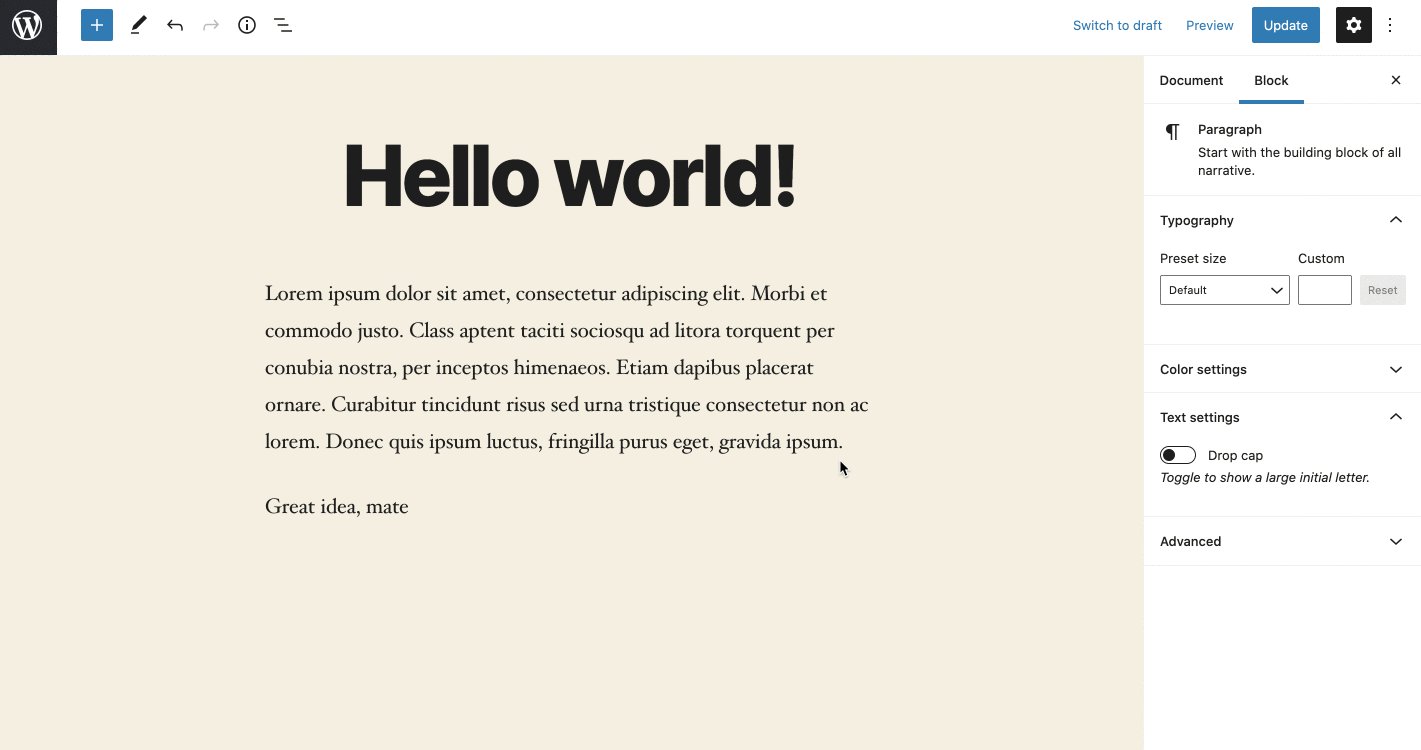
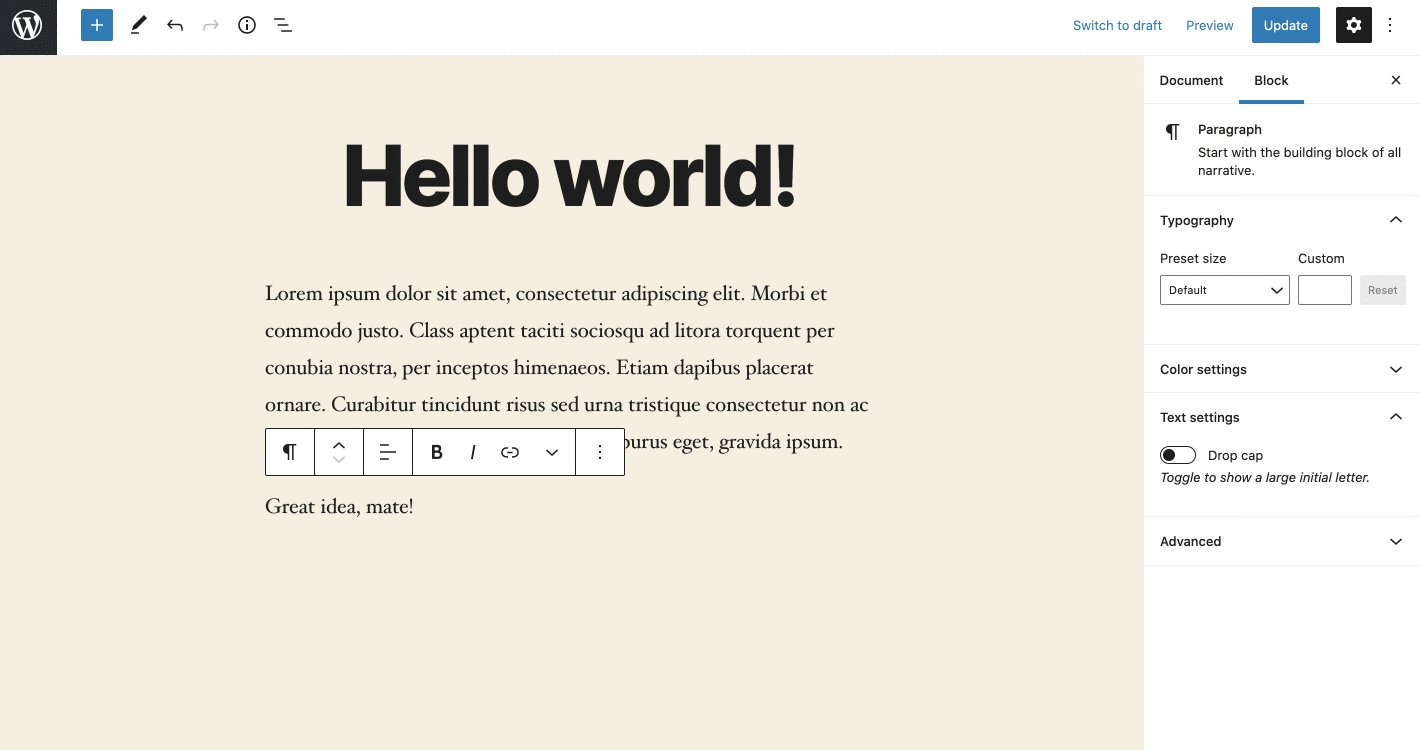
Speaking of page and article design, WordPress comes with a native content editor called Gutenberg.
It allows you to edit your content through a customizable block-based interface.
With Webflow, an interface that is more complex to manipulate
Let’s continue now with Webflow. Let me say from the outset that my opinion is necessarily a bit biased: I’ve been a convinced WordPress user for several years. You can obviously accuse me of a lack of objectivity, which is quite acceptable. 😉
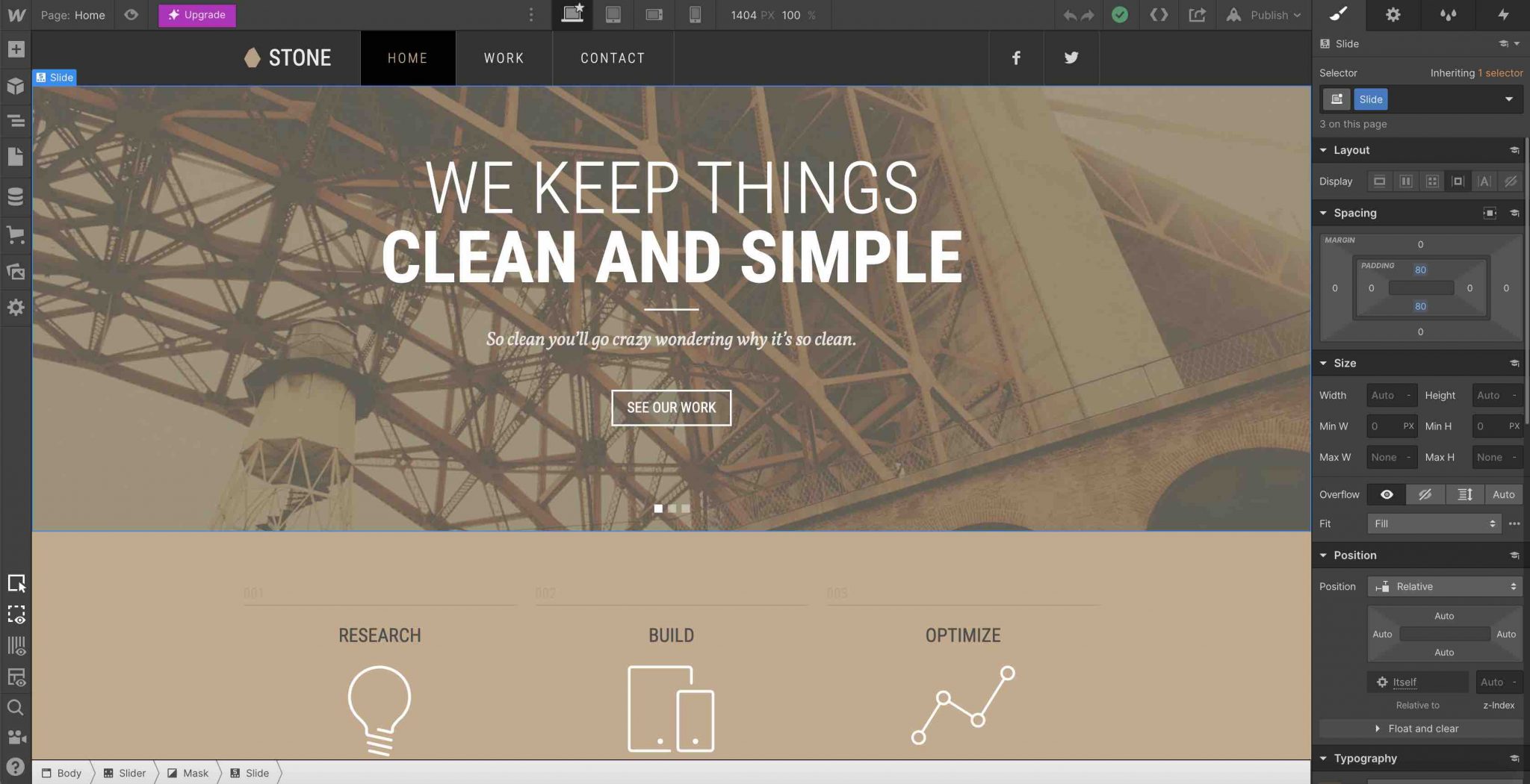
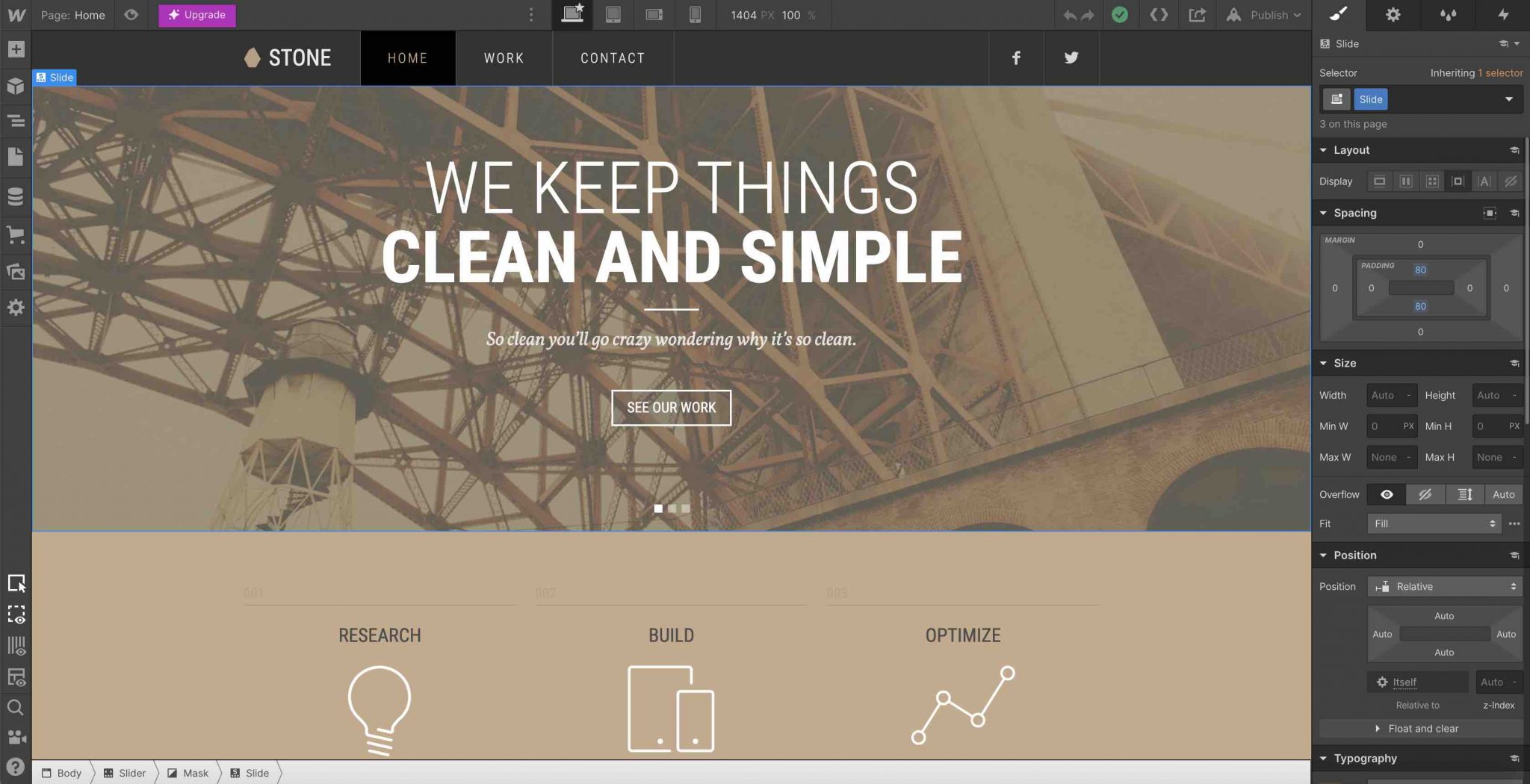
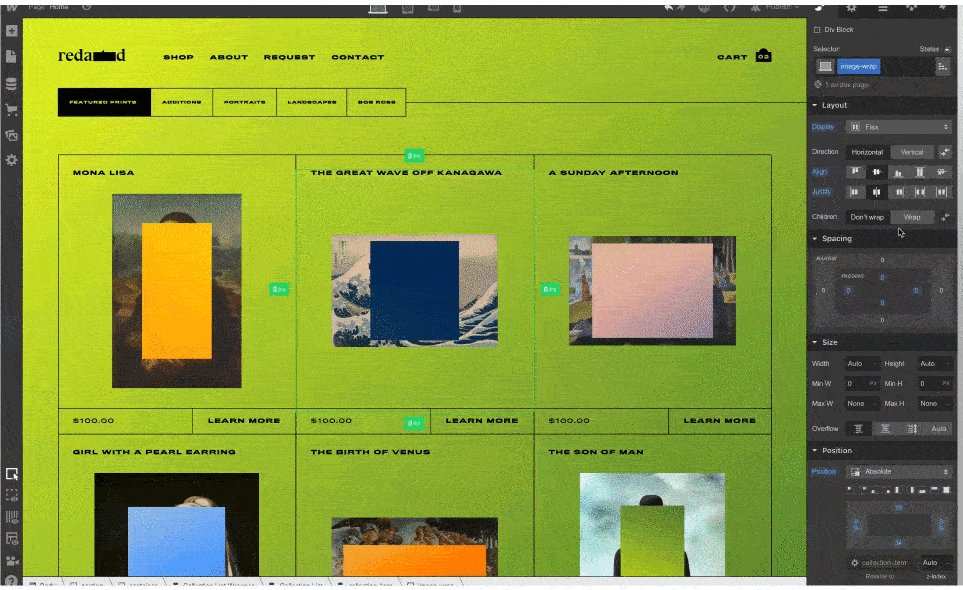
Having said that, the Webflow interface seems very complex to handle when you first discover it.
First of all, it is more like what you find on DTP (Desktop Publishing) tools, such as Photoshop or Illustrator, for example. Having my habits with WordPress, it was quite surprising to discover this:

But having said that, it’s rather logical if we refer to the target audience of Webflow users. As they say, “Webflow was created specifically for web designers and developers who want to bring their ideas to life quickly, aesthetically and in responsive design”.
So we might as well give them an interface that is as close as possible to the web design tools they are supposed to be familiar with.
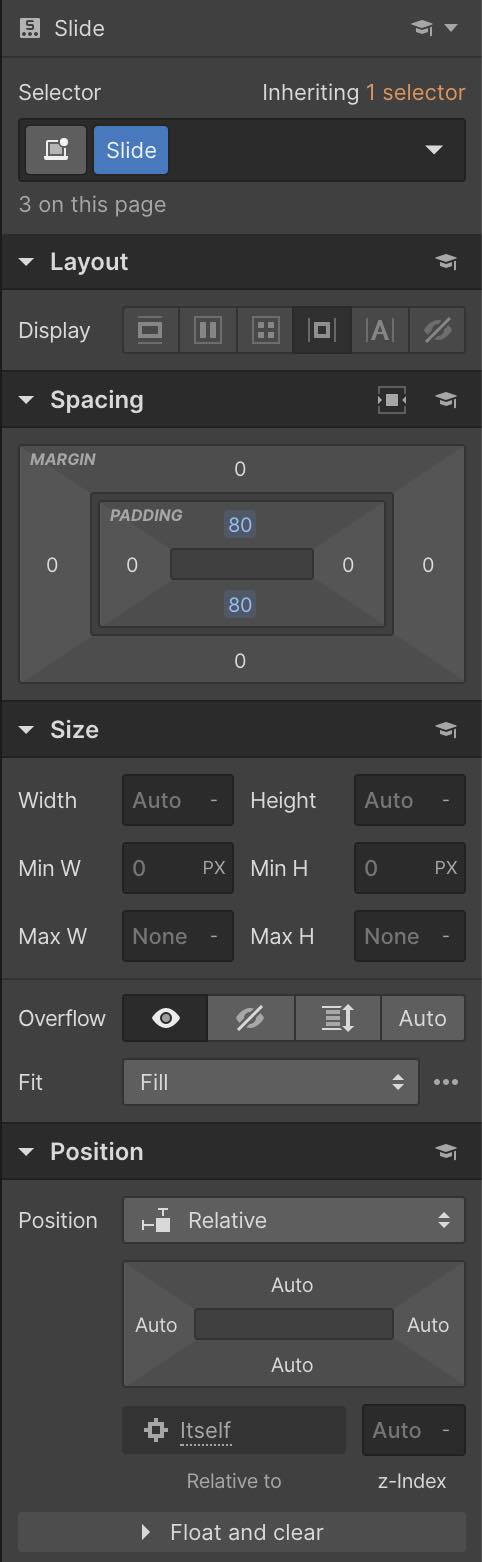
Then you’ll come face to face with a plethora of customization options and settings. About thirty buttons are scattered all over the page. Buttons that themselves open other sub-menus full of settings.
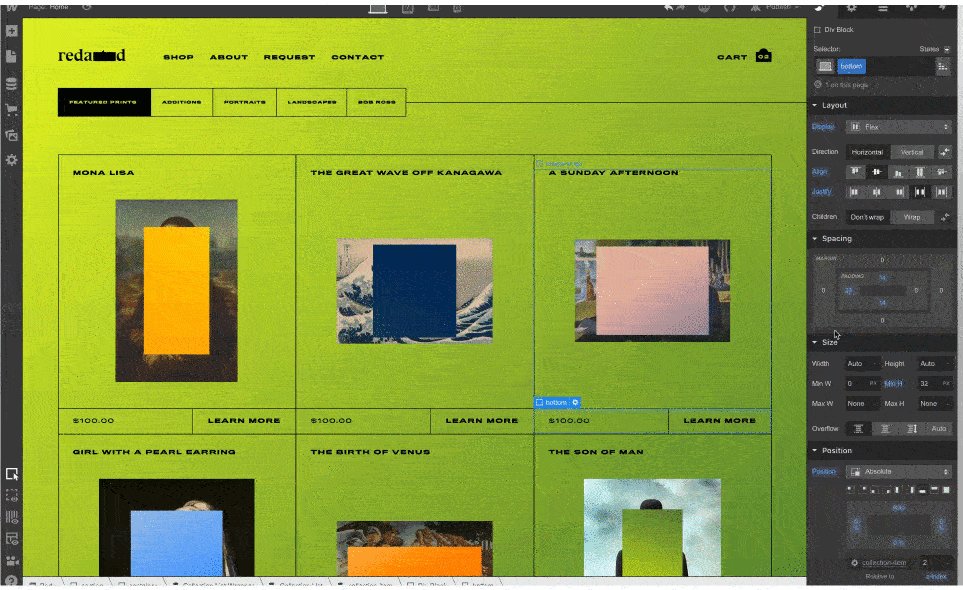
And again, I’m not even talking about the options related to each section:
In short, it’s a lot and, personally, I drowned in it during my first steps.
In order to master the subtleties of Webflow, you’ll need to know a little bit about it. If you’re a webdesigner or developer, you’ll surely feel like a fish in the water.
Otherwise, you’ll surely have to go and do a little learning session on their dedicated tutorials (text & videos).
They are of excellent quality and mostly grouped within the Webflow University, a page dedicated to resources to get started and optimize your practice of this CMS.
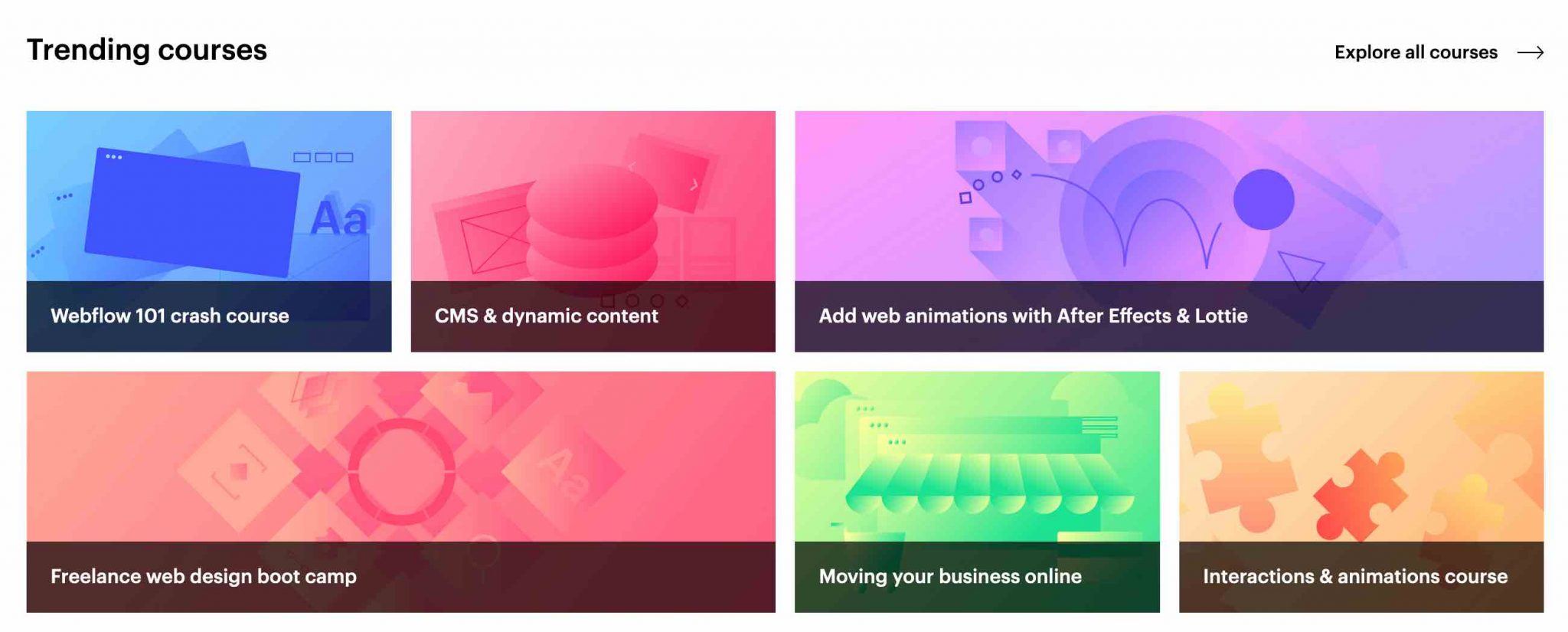
For example, you will find a 2-hour introductory “crash course” to help you grasp the first subtleties of the tool.
Finally, technically speaking, Webflow works:
- In WYSIWYG (What you see is what you get): you visualize on your screen all the changes made in real time.
- By drag-and-drop: you manually move the elements contained on the page to where you want them.
Just like Gutenberg and the page builders on WordPress, you can then customize each section, column, and other content item by clicking on it. From there, you’ll be able to access color, layout, typography and other settings.
If you want to know more about page builders, you can take a look at our reviews about Elementor, Beaver Builder or Divi.
Also note that you can directly change your header and footer from the same interface. Natively, this is not possible on WordPress, although the Pro versions of most page builders still allow you to do so.
Who wins here?
Webflow vs WordPress: who wins the battle of usability? WordPress requires a shorter learning curve to get up and running than Webflow.
It must be said that Webflow’s interface is intimidating to the uninformed.
As Webflow states on its FAQ, beginners will often have to go through their video tutorials to become familiar with the tool.
To feel attuned to it, more experienced profiles with CSS code will be less confused, especially because Webflow uses a CSS Grid layout model.
Clean and burr-free winner: WordPress.
What types of websites can be created with Webflow or WordPress?
Create a blog
WordPress = Blog. Blog = WordPress. Turn it any way you want, blogging and WordPress is a love story.
And that’s the reason why this CMS exists in the first place: it was originally designed for blogging. Then, little by little, it was enriched in functionalities and now allows you to create any type of site.
But, of course, blogging is still its thing. First of all, you can notice that the articles are separated from the other types of content on your administration interface. It’s easy to recognize them. To create them, too.
You just have to go through the Posts menu and get into the swing of things. Thanks to Gutenberg, type your prose directly into blocks (the name given to content containers). Have fun adding images, videos, links, etc.
To not spoil the fun, it is very simple to add categories, featured images, or to control the whole publishing process (e.g. you can schedule the publication of posts).
And how does blogging work at Webflow? Well first, you have to understand where to find this feature… First blocking point.
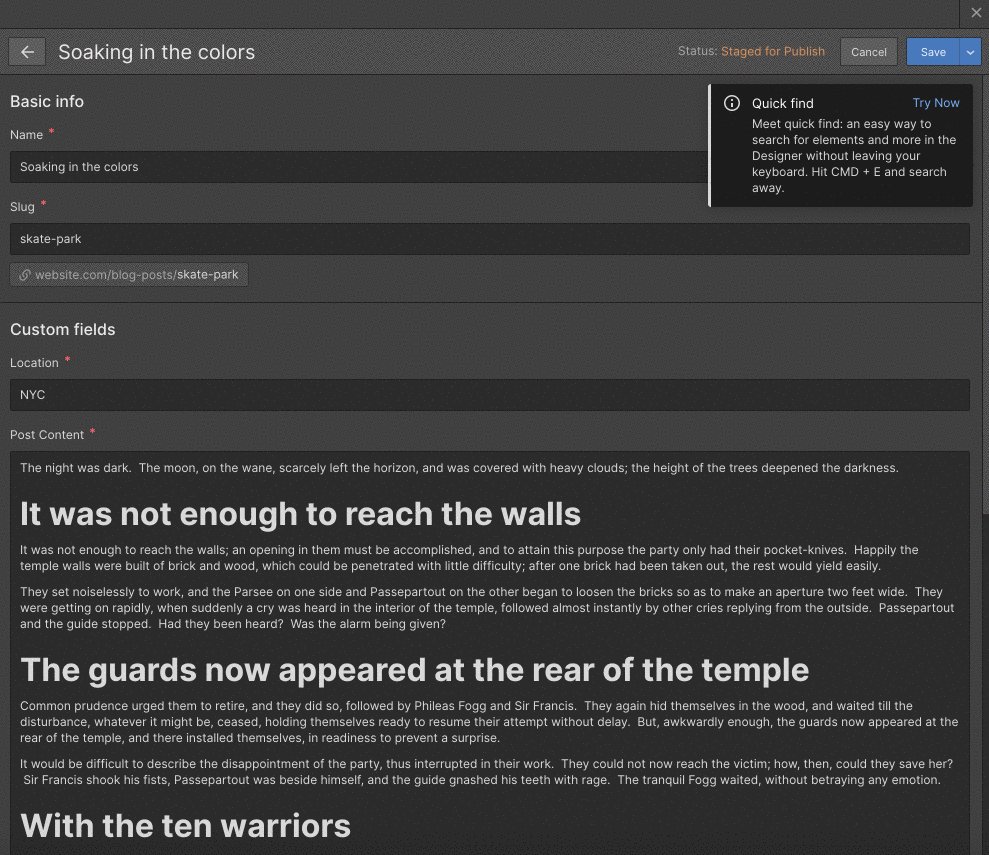
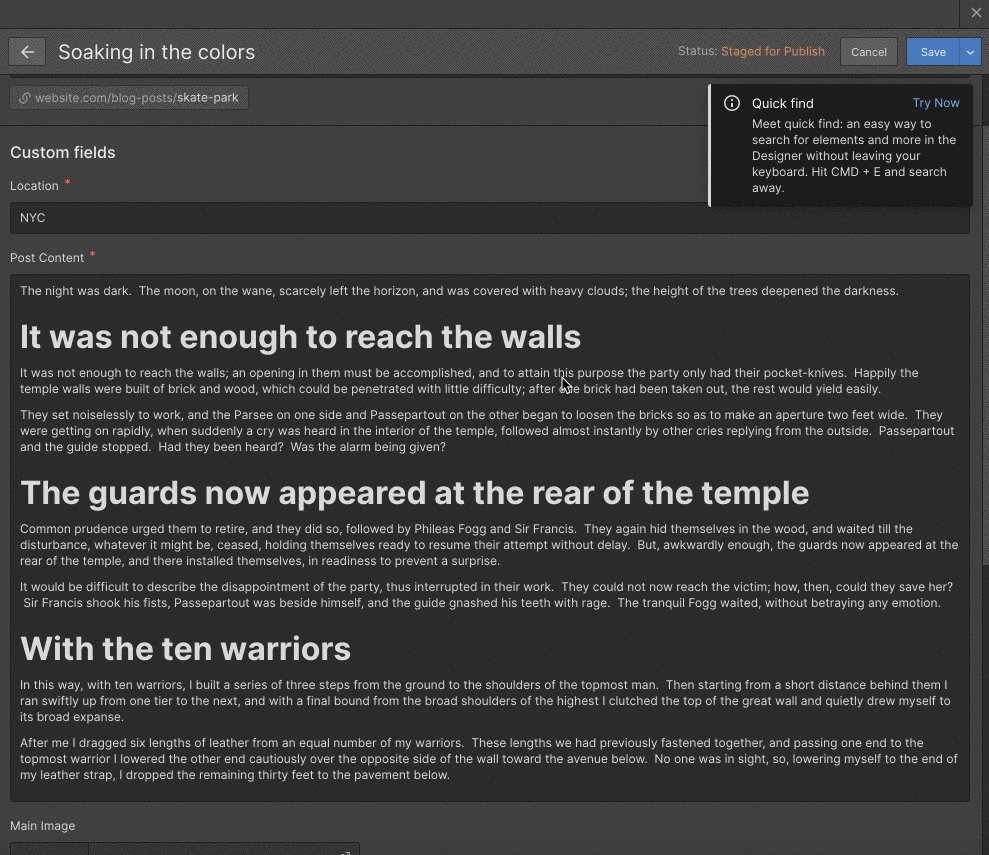
After investigating the documentation, the blog and the dedicated forum, you will need to use Webflow’s CMS system to achieve your goals.
Basically, this system acts as a database for your content and nothing is simple to set it up. If other CMS (WordPress, Joomla, Drupal, Wix etc.) make it easy to create blog posts, prepare yourself a bag of aspirin and a glass of water with Webflow.
First, your template must be compatible with this feature, and not all of them are, so you have to be very careful about that, from the start.
Then, editing on your back office is not the most pleasant, and very far from the options offered by WordPress.
In fact, it is similar to the old default WordPress editor (Classic Editor).
The fields are one below the other, but you can customize your “Collections” and add any type of fields.
Once the fields are filled in, the display of the articles is fully customizable, because for each item (title, link, image, etc.), it is possible to choose the source.
So we create a list of articles, we design the template visually, and then we can edit the content of our articles visually, as for the other pages.
In short, it’s quite technical, as you can see. 😉
Finally, Webflow doesn’t offer a native commenting feature, unlike WordPress. To do so, you will have to use a third party solution such as Disqus, for example.
Webflow or WordPress to create an ecommerce site
On WordPress, the setup of an ecommerce store is not possible as it is originally made. But don’t worry, there are some nice plugins to get started, such as Easy Digital Downloads, MemberPress, or even and especially WooCommerce.
The latter, free, is the most famous of them. It has more than 5 million active installations on the official directory, which ranks it in the Top 10 most used plugins.
As soon as it is activated, it automatically transforms your showcase site into an online store. Of course, some adjustments will be necessary to offer your visitors a selling store.
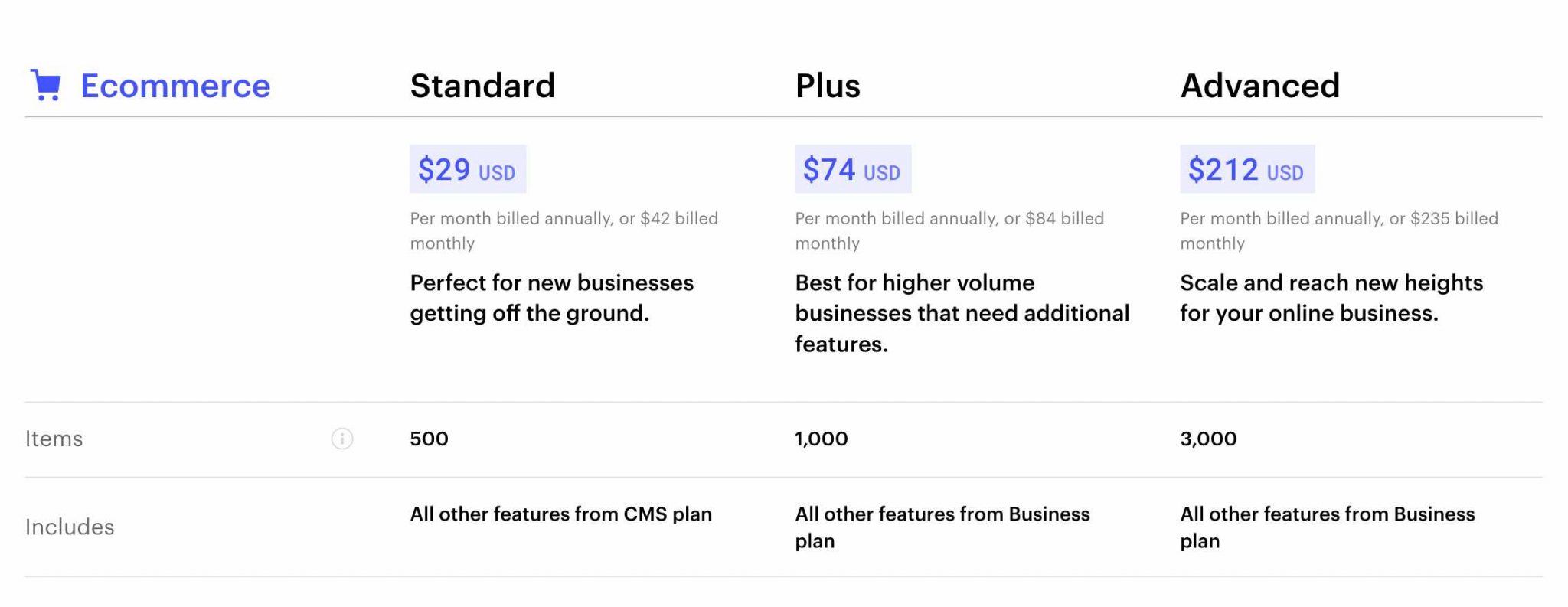
Webflow can also be used to create an ecommerce site. To do so, you will have to go through one of its 3 Ecommerce Plans (from $29/month to $212/month for a one year commitment):

On the other hand, unlike WordPress, you will encounter some limitations. For example, in the Standard Plan, you can’t create more than 500 products and your sales volume is limited to $50,000/year.
Webflow will also charge you an additional 2% on payments made on your site, over and above those already charged by the payment platform you choose (Stripe, PayPal, Apple Pay, Google Pay…).
On the design side, Webflow is very interesting. You can customize visually:
- Your product pages
- Your payment page
- And even your transactional emails
Who wins here?
To create a blog, there is no doubt. WordPress is much more adapted and everything is more natural in it.
It’s a bit more debatable for ecommerce, even if the power of WooCommerce and its plugins will give you more global customization possibilities.
Design and customization
If owning a handy, functional and flexible website is important, being able to customize it to your liking is just as important. Take a closer look now, in the rest of this Webflow vs WordPress guide.
Themes and templates
Thousands of themes in WordPress
When you install WordPress, it natively activates an in-house theme, which allows you to define the look and feel of your site’s content.
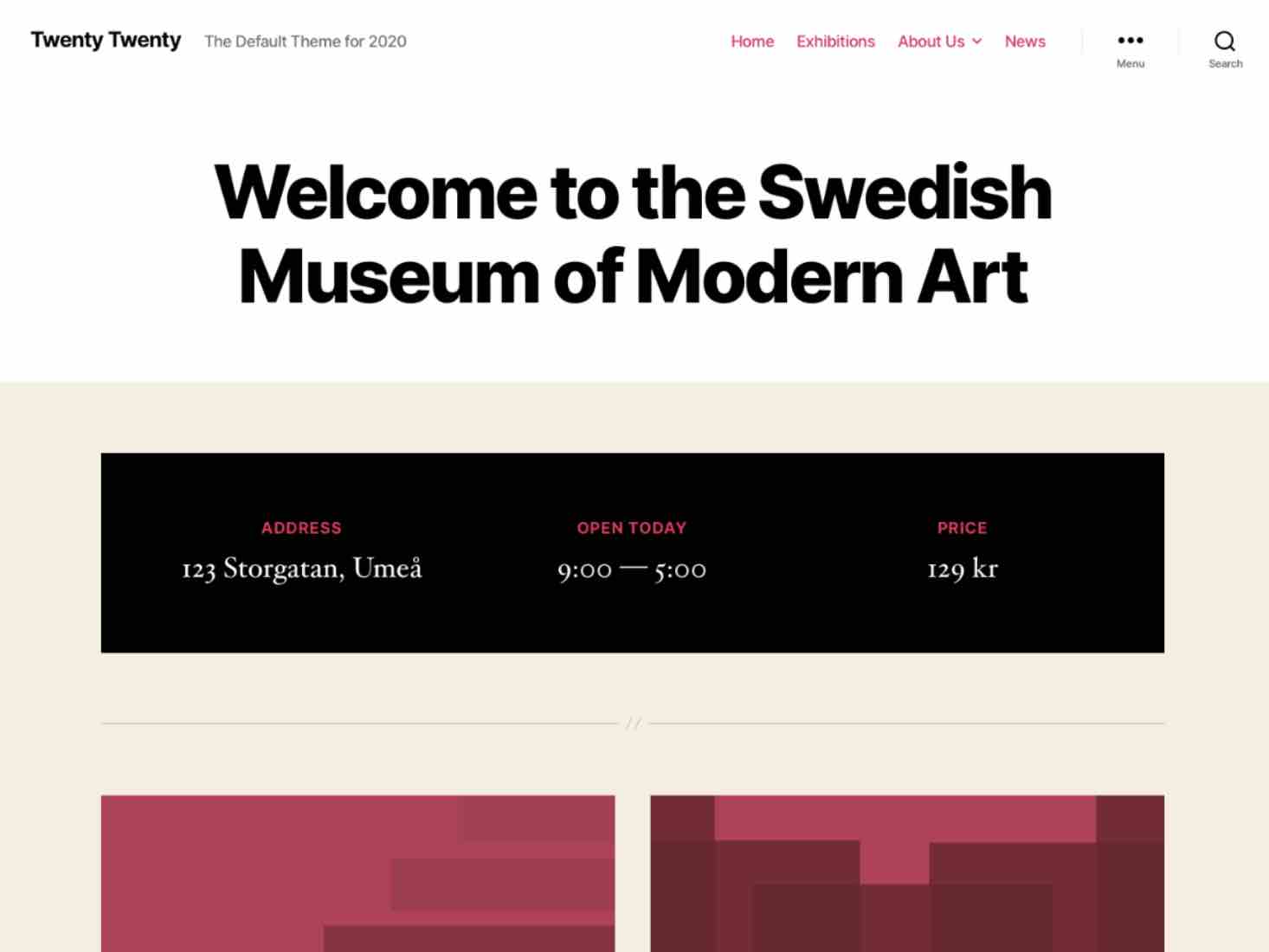
If you are using the latest version of WP (5.5 at the time of writing this article), you will automatically take advantage of the Twenty Twenty theme:
Rest assured, it is not alone, far from it. To start with, there are nearly 4,000 of them on the official directory. All of them are free, and some are even freemium (you can get a Pro version to get even more features).
Among the most famous, I could mention Astra, OceanWP or GeneratePress.
Sounds pretty good to you already? There’s more to come. At the same time, there are a lot of paying theme stores, of quality and seriousness rather uncertain.
If you’re looking for a well established market place, I’ll quote ThemeForest (aff). You’ll find the most popular paid themes on WordPress, such as Avada, Enfold or the X theme.
Depending on the theme you are going to use, you will have more or less settings on the Customizer. This is another convenient way to customize your content. With this handy tool, you can edit the:
- Favicon
- Colors
- Location of the menus
- Header and background images
- Widgets
- Etc.
And wait, it’s not over yet. To create layouts with first-class attention, you can of course take advantage of one of the page builders I mentioned earlier.
A much smaller choice of templates at Webflow
At Webflow, the structure and design of your content is not based on a theme, but on a template (a pre-designed page template, unless you start from scratch).
In this sense, Webflow works like a page builder on WordPress. It provides you with a template to build on. A template that you modify as you go along without touching the code.
On the other hand, the offer is far from being as vast as at our friend WP. To be precise, it makes sense.
WordPress.org is not an owner platform and, on top of that, WP has much more seniority in the circuit (it was created in 2003).
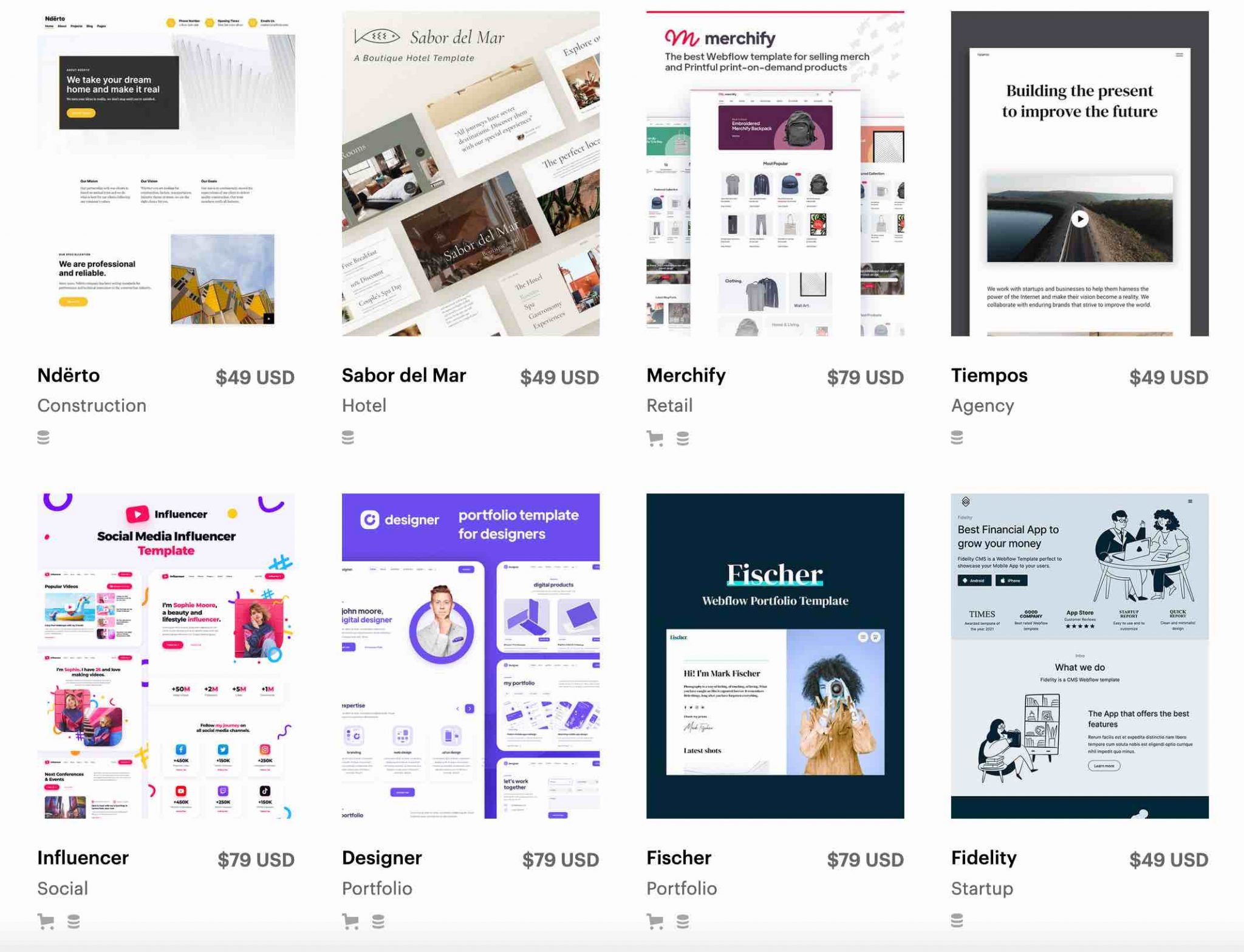
Webflow offers nearly 150 templates divided into several categories: UI Kit, Blog, Agency, Portfolio, CMS and Ecommerce.
These templates allow you to create sites adapted to different domains (sport, fashion, business, marketing, blogging, online store, education, medical, portfolio, catering etc.).
Among them, 44 are free and 100 are paid. Prices range from $19 to $149. Almost all of the paid templates embed the CMS system (to create a blog, for example). For this feature, count on average $49 per template.
Templates combining CMS + ecommerce are often sold for $79. A minority of templates are sold for $129 or $149: at this price, they include the features of CMS, ecommerce and UI Kit (includes different layouts).
Their designs are clean and pretty. We will note several benchmark values in each of them: minimalism, care and clarity.



As you can see above, you can clearly feel the “web design” touch through all these templates.
Well, 150 templates, that’s not bad. Especially since new ones are appearing progressively, so the existing offer will logically continue to grow over the next few months.
On the other hand, it is almost exclusively limited to that. The ecosystem is very limited compared to WordPress. There are very few third-party stores offering their own templates. But I did find a couple of them for you:
Now, is it easy to get rid of these templates, not to have a site that looks like your neighbor’s, also pro-Webflow?
Yes, as long as you master all the tricks of the tool (but it is also valid for page builders on WordPress). And that, as you’ve seen, is a different matter. However, there are some very nice and authentic achievements on the official Webflow Showcase.
In addition to the templates, Webflow also offers what it calls prebuilt layouts i.e. ready-to-use layout templates. Currently there are 11 in total (contact form, footer, image gallery, call to action etc.).
Integration with third-party Webflow or WordPress tools
I’ve already given you a lot of ideas about themes in WordPress, but our little guy still has a lot to offer. In its candy store, it still has a well hidden treasure: its famous plugins.
A plugin adds new features to your WP installation, without you needing to code.
And here, hang on, the choice is huge. On the official directory alone, there are nearly 58,000 free plugins.
No matter what you want to implement, there is surely a plugin to do it for you, in any kind of domain (security, performance, design, ecommerce, SEO, backup etc.).
In addition, there are also specialized platforms, such as CodeCanyon, selling premium plugins.
At Webflow, on the other hand, compatibility with third-party tools is much more restricted.
Nevertheless, it provides a minimum service by offering, for example, integrations with email marketing tools (Mailchimp, ActiveCampaign, AWeber etc.), payment gateways (Stripe, PayPal Payments etc.), social networks (Facebook, Twitter, Instagram, Pinterest), CRM (HubSpot). Find the whole list on this page.
Webflow vs WordPress: who wins here?
Webflow vs WordPress: who do you think wins the battle of customization? While Webflow offers templates that have nothing to envy to the graphical quality of those offered on WordPress, it is very limited in terms of choice.
WordPress being an open-source tool, a huge ecosystem has developed around it, allowing you to do everything with it. You’ll be a little more stuck on that side with Webflow.
SEO and performance under Webflow and WordPress
With WordPress, a need for plugins
A bottle in the sea is unlikely to be found, although sometimes there are some nice stories.
Let’s say that a lot of luck is necessary. Well, a WordPress or Webflow site that is not indexed is about the same thing. Without a minimum of work on it, it will be impossible for you to be found by your visitors.
Therefore, it is necessary to work on your SEO. SEO is the acronym for Search Engine Optimization.
It refers to all the techniques that will allow you to try to rank your content as high as possible on the results pages of a search engine, Google in particular (used by the vast majority of the world).
With WordPress, a good news first: the tool is naturally optimized for SEO. A bad one, now: it is very easy to mess everything up by making the wrong settings.
However, keep in mind that it is possible to optimize certain tags when editing content (article or page). I think for example of:
- Title tags called hn (h1, h2, h3, h4 etc.).
- Tags related to your images: the alt attribute, the title attribute.
Another good practice that WP offers via its settings is the setup of your permalinks (the structure of your URLS, i.e. the addresses of your web pages).
To help you to optimize the SEO of your content, I also advise you to use an SEO plugin.
The most famous one is Yoast SEO (+ 5 million active installations), but nothing prevents you from checking out strong competitors such as Rank Math and SEOPress.
Another aspect not to be neglected? Performance. The speed of a website is very important for the user experience. The slower it is, the more your visitors and Google may not like it.
Natively, WordPress has no settings to handle this aspect. But specific plugins like WP Rocket can do the job for you.
Optimizing a WordPress site without breaking the bank, interested? Check out our best tips here.
Webflow plays the native card
SEO plugins, Webflow does not use them, and even takes the opposite view. “Improve your SEO, without plugins”, they say.
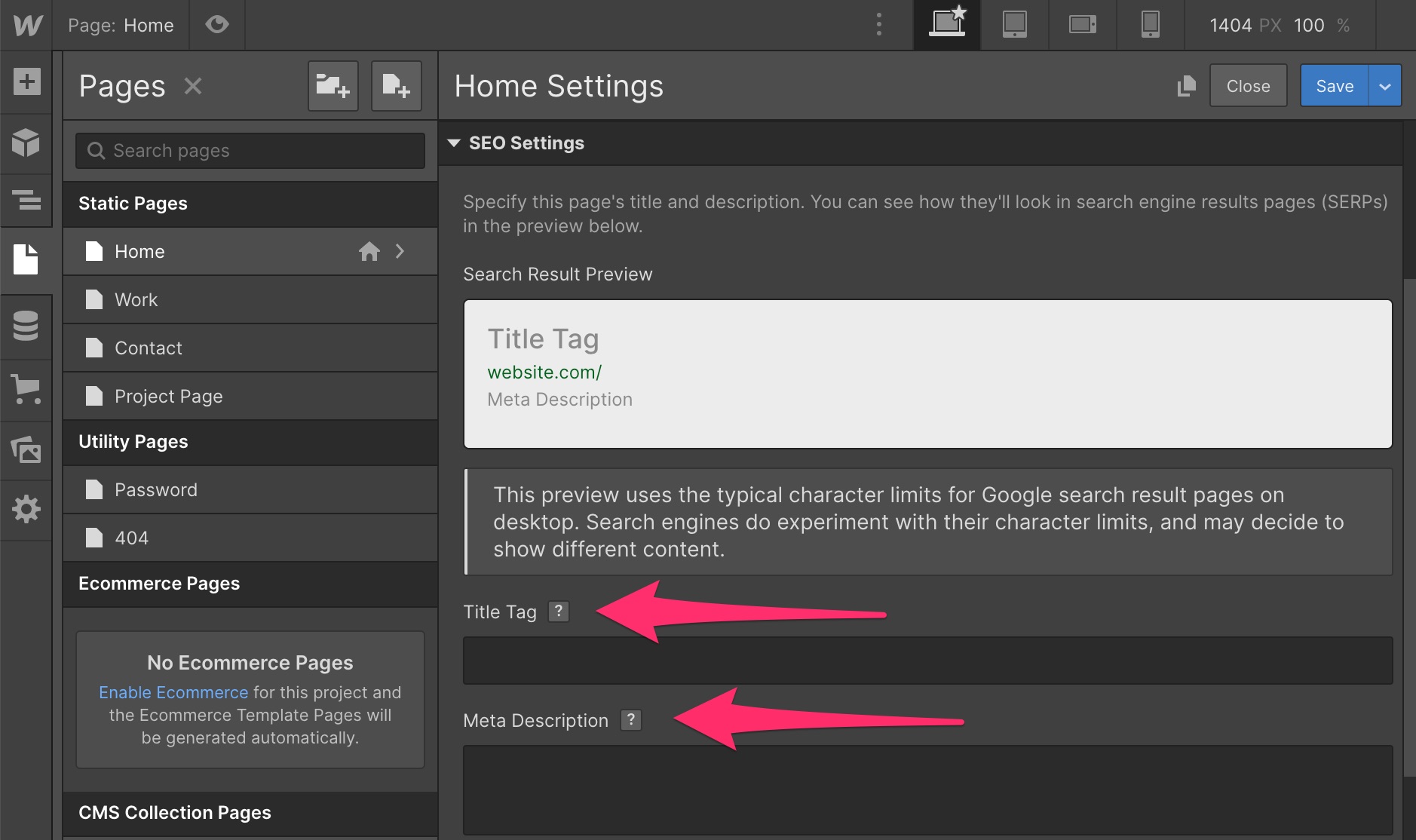
With Webflow, you can natively edit very important SEO tags, such as Title and meta-description tags. And all this, directly within your pages (the CMS feature even creates them automatically).

It is also possible to make Open Graph settings, adding a title, a meta description and the URL pointing to your image.
The Open Graph is a protocol created by Facebook. It defines what image social networks will display when users want to share content from your WordPress site.
And as with WordPress, you also have control over the hn tags (h1, h2, h3, h4, h5) that you want to apply to your Titles:

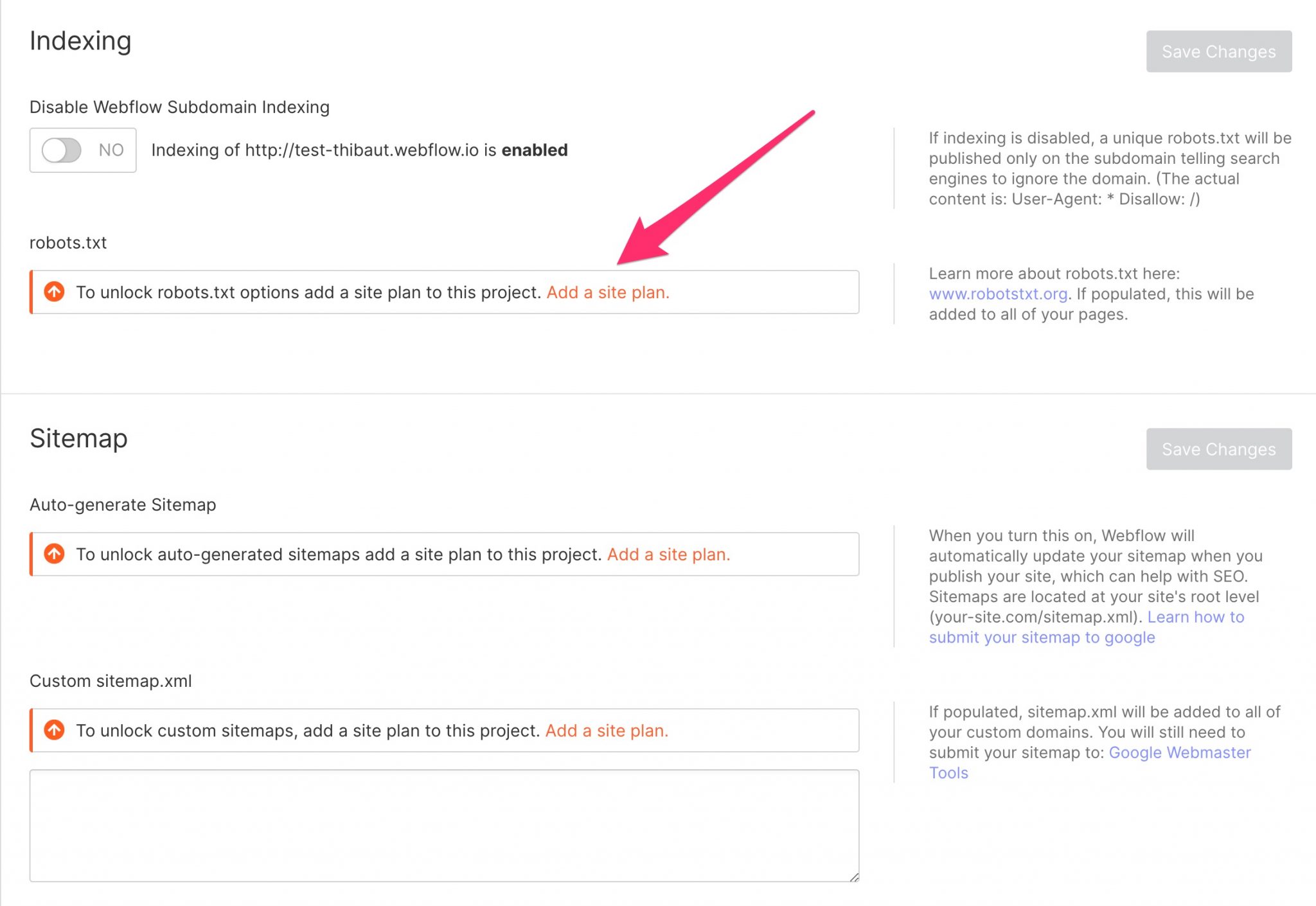
Moreover, Webflow is also able to automatically generate the sitemap of your site. It also lets you control the creation of 301 redirects and a Robots.txt file.
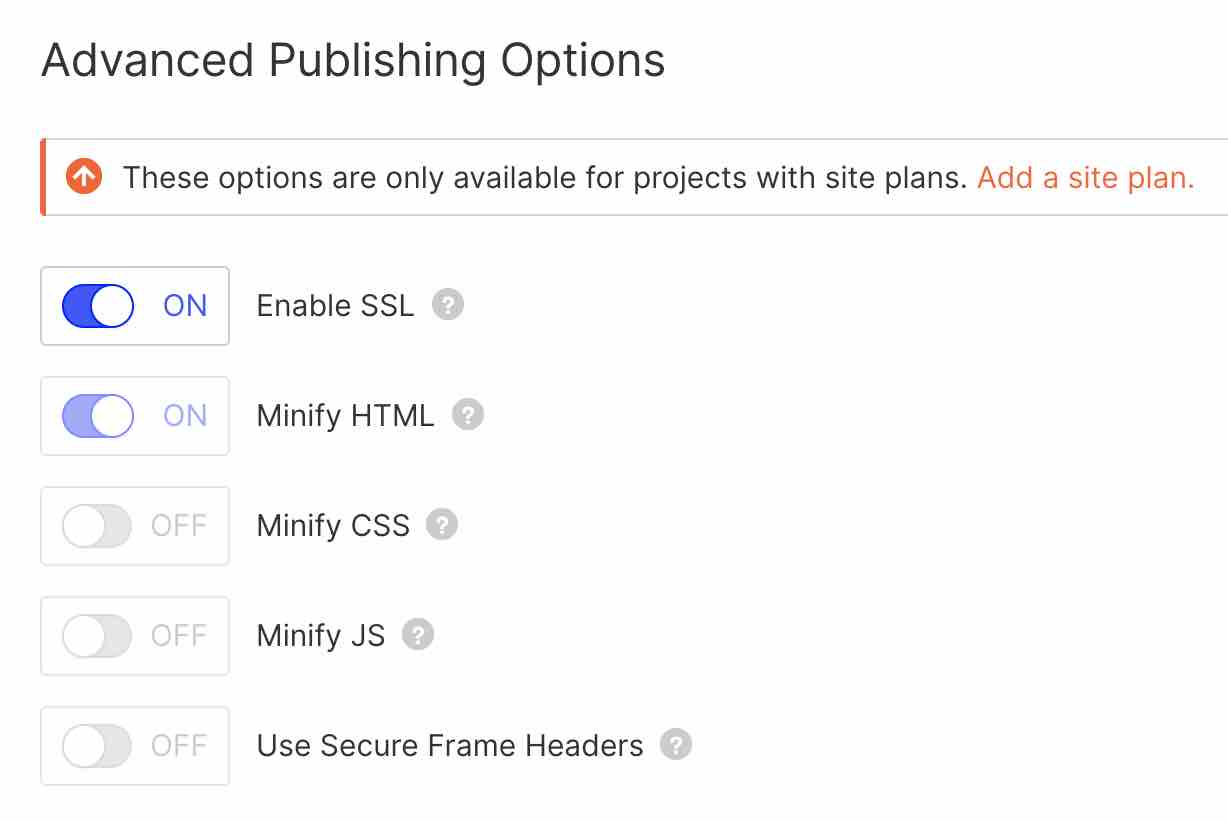
But these last three options are only available in its paid offers:

In terms of loading speed, Webflow has the reputation of being extremely powerful. It uses a CDN (Content Delivery Network) powered by Fastly and Amazon CloudFront services.
Thanks to hundreds of servers around the globe, your site is likely to load very quickly, no matter where your visitors are connected.
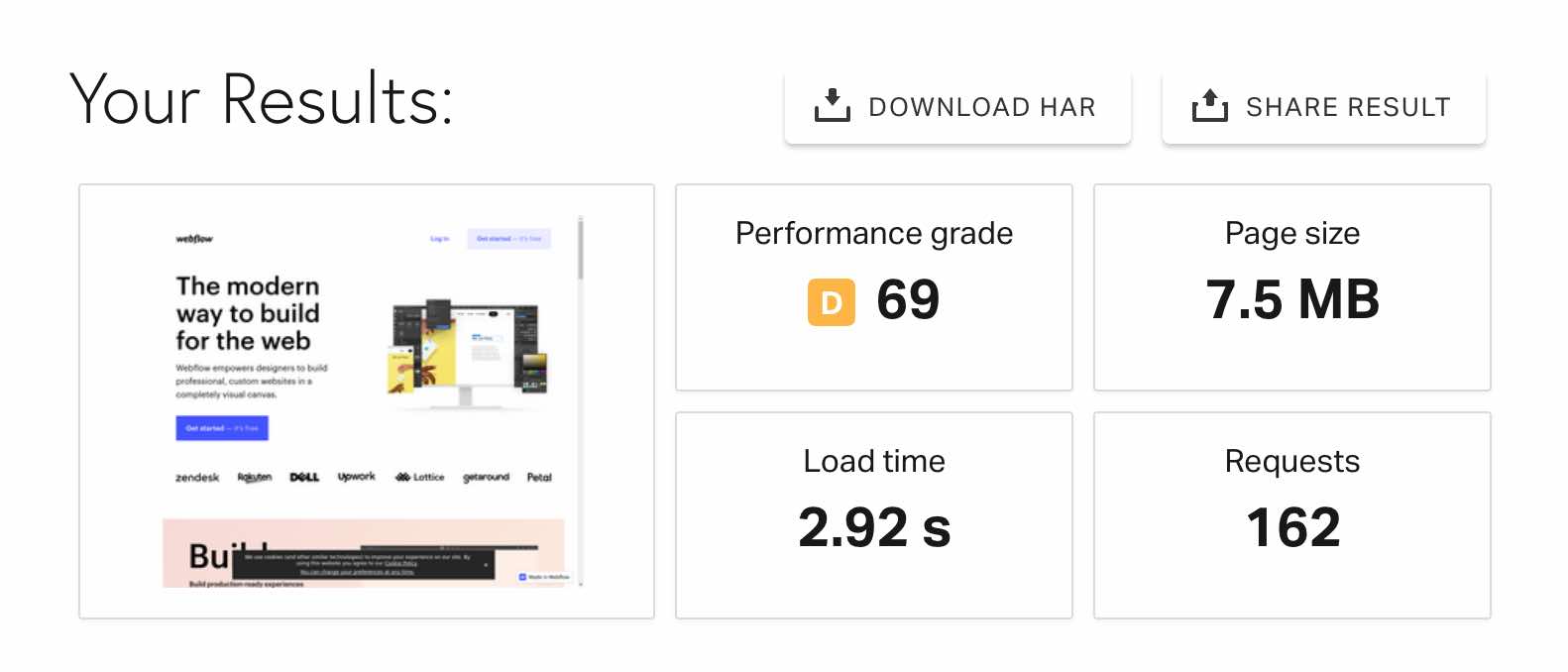
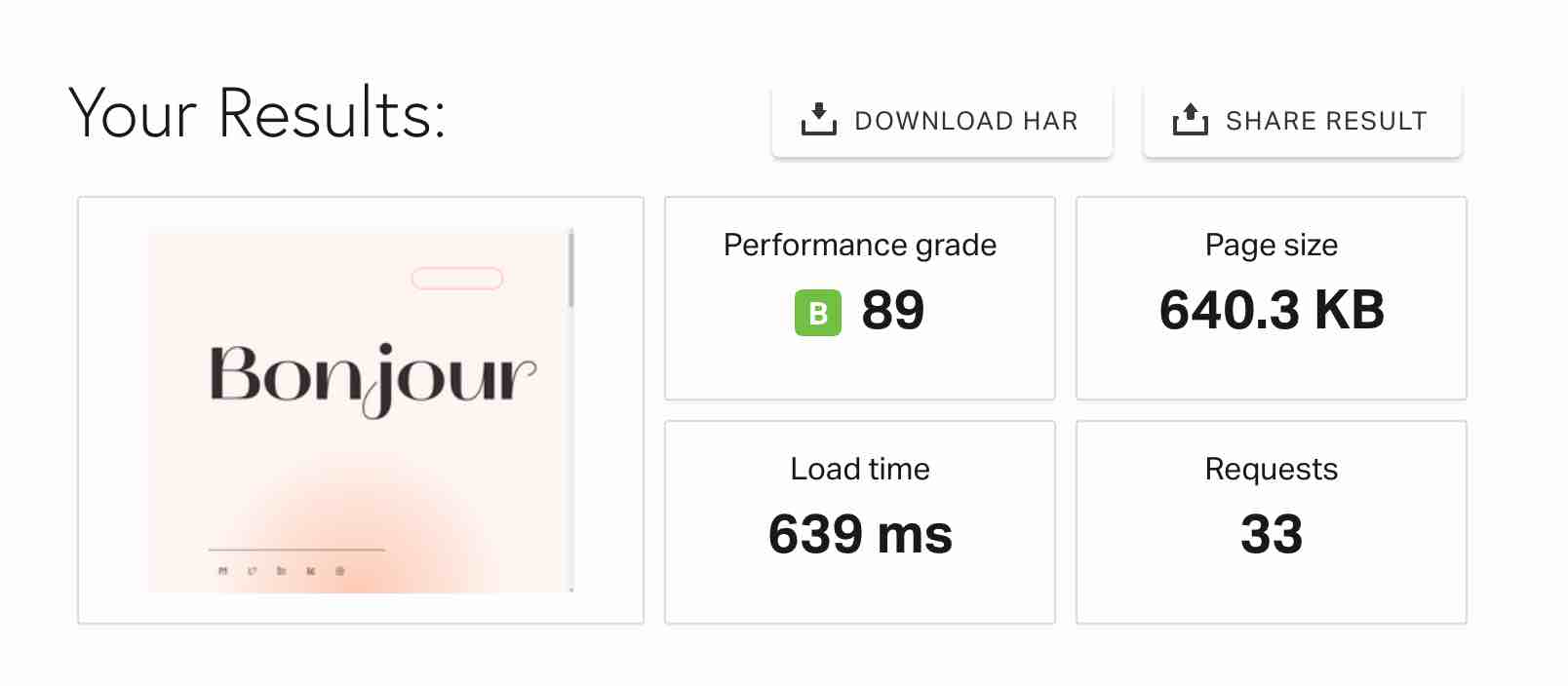
To get a better idea (*), I performed two speed tests with Pingdom Tools.
I used the URL of Webflow’s homepage, then the URL of a site created with it found on their Showcase.
Results? The site from the Showcase got a very good score, but it contains very little content, which may explain this.
On the other hand, the Webflow home page, very loaded in content, gets a very average score.
Note that the results are still to be taken with a grain of salt and only allow us to give you a few indications. If you test at home, you may very well obtain different data.
To close this section on SEO, note that Webflow allows you to minimize (reduce the size) the HTML, CSS and JavaScript code, but only in its paid offers:
Who wins here?
Based on the native features, Webflow takes the advantage over WordPress in terms of SEO. No need for third party plugins to make essential adjustments to your on-page SEO, which is still super convenient.
On the other hand, WordPress takes over if you combine it with one or more plugins. The range of possibilities will then be greater than on Webflow.
Are you still there? Then we’ll tackle the 6th part of this Webflow vs WordPress comparison: security and maintenance.
WordPress vs Webflow: security and maintenance
WordPress is a strainer, really?
WordPress is a strainer. Understand: using it means opening the door to all hackers and other malware.
You hear a lot of nonsense about the world’s most famous CMS, and this one sits at the top of the pile.
Let’s say it once and for all: yes, the WordPress Core is secure. What can make it vulnerable is:
- Third party themes and plugins that you overlay on it, when they are poorly coded.
- Webmasters’ bad practices
- Bad setups
- Lack of software updates by the user: this is a real plague.
So yes, WordPress is the most hacked CMS in the world, it’s true. But it is also and above all a victim of its popularity. Of course, a CMS with a 1% market share will suffer less attacks than one with more than 60% (follow my gaze).
Once all this said, what can you do for you? For a start, you won’t specifically find security settings on your WordPress installation.
However, you may already be able to make some sensible settings to limit spam in your comments, or restrict the rights of your users.
For the rest, install updates as soon as they become available. You will be notified on your Dashboard. This will protect you against possible security holes.
Also consider using plugins to enhance the security of your site. Among them, I could mention the following:
A guardian angel named Webflow
In terms of security, the advantage of Webflow vs WordPress is that it takes care of everything. First of all, it automatically activates an SSL certificate on each of its installations. This certificate allows your site to pass through HTTPS, a protocol that secures the connection to a website.
It is recognized by the presence of a padlock just before the domain name of a website:
With WordPress, most hosting providers offer free SSL certificates to be activated on your site. On the other hand, you often have to make sure yourself of their installation, then of the technical settings after activation (instructions for use in this article).
Then, you don’t have to worry about updates and maintenance: the tool takes care of it for you.
The risk of hacking is much lower than with WordPress for three reasons:
- First, because Webflow does not use third-party plugins;
- It is also much less popular than WP. Let’s just say that it is a less interesting target for a hacker.
- Webflow generates HTML code that is hosted on CDN. If the content is static, there is no specific backend to hack, that’s it. To hack your Webflow site, you have to hack… your Webflow account.
Another significant advantage: Webflow automatically backs up your site, which you can restore at any time.
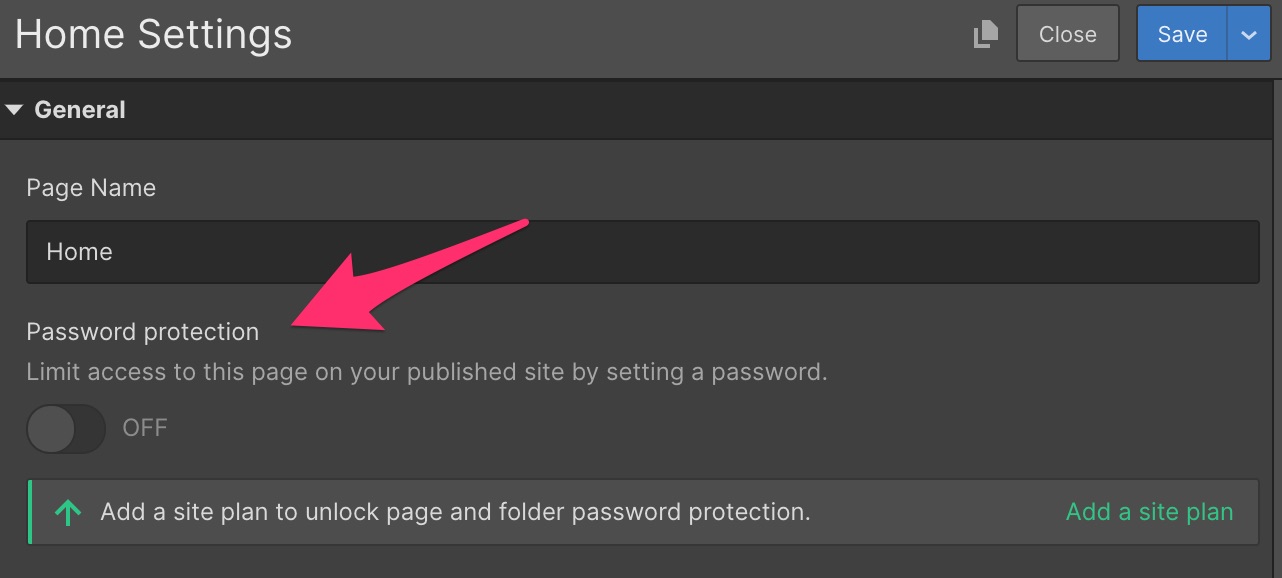
Finally, it is possible to individually protect access to a page (or your entire site) with a password (in one of the paid offers):

Who wins here?
WordPress and Webflow are two secure tools. But let’s say that the security aspect will be “better” taken care of at Webflow if you don’t want to take care of it yourself: it will do everything for you.
With WordPress, no choice. You’ll have to deal with it all on your own. To try to avoid any major problems (no site is foolproof), you’ll have to apply best practices in this area.
Help and support on both platforms
WordPress and its almighty community
In this Webflow vs WordPress battle, there is also a crucial element to take into account: help and support.
Routine and good habits come with practice, and we must admit that we sometimes live great moments of solitude with our CMS. What to do when you get stuck? Who should you contact if you have a problem?
That’s where a support worthy of the name takes all its meaning. On WordPress.org, there is no direct user support.
This is mainly due to the nature of the software. Remember that: WordPress is open-source. Anyone can freely access and modify its code. Therefore, the basic principle remains mutual help and self-help, so to speak.
At this level, don’t worry: you can count on a huge ecosystem. The WP community is benevolent and always ready to give you a hand on:
- The official forum
- Specialized online resources such as WPMarmite
- Specialized groups on social networks
- The Codex (the official WordPress documentation) etc.
- Dedicated events such as a meetup or a WordCamp (an event dedicated to WordPress organized by the local user community).
Since the tool is widely used around the world, most of the basic questions you have probably already have an answer somewhere above.
However, it will require some research effort on your part.
To be precise, there is still direct support, when you use a theme or a premium plugin. In the vast majority of cases, the developers concerned will be able to provide you with personalized support on their product, most often by email.
But they won’t answer you (unless they’re very, very nice) on general questions about using WordPress. For example, if you are struggling to install WP, they won’t be able to help you.
Finally, nothing prevents you from going through a service provider to help you, be it a freelancer or a specialized agency.
Webflow relies on proximity
And how is it going at Webflow? The main difference with WordPress: the SaaS software has a support team dedicated to the user.
But be careful, this support differs according to the offer chosen. The Webflow FAQ specifies that any paid plan offers free support by email (chat and social networks as well), while the free offer only gives access to community support, via a Forum.
I didn’t have the opportunity to test the support but I can tell you that it looks pretty good. In any case, users praise its efficiency.
You will find for example very few negative opinions on the platform’s Facebook reviews (overall score of 4.9/5 out of more than 200 reviews left).
And if you want to get your hands dirty by yourself, there’s plenty of time to get them dirty. Webflow’s learning resources are extensive and eclectic. You have access to:
- The Webflow University, which offers free video courses according to levels (beginner, advanced) on various subjects (SEO, webdesign, CSS, ecommerce, dynamic content, hosting etc.). Lessons can range from a few minutes to several hours, such as the “Full site build” course (4 hours 17 mins), which teaches you how to create a site from A to Z.

- Free ebooks on responsive design and freelancing.
- A community of more than 75,000 members. It gives access to online or physical events and dedicated groups are present in about 30 countries.
- A public forum
- The Webflow blog offers general learning resources, but also dedicated to the tool itself.
- Experts of the platform in different fields (Design, Development, Migration, Marketing), which you can request if you need them (paying).
Who wins here?
Webflow has a serious advantage over WordPress: its dedicated customer service.
For a beginner, that’s a big plus. However, you’re not left alone with WordPress either. Its ecosystem is so vast that you will (almost) always find answers to your questions by any means (forum, Facebook groups, premium support for a theme or plugin etc.).
What’s the price difference between WordPress and Webflow?
Before closing this Webflow vs WordPress battle for good, there is at least one decisive parameter you need to take into account: the price of the tool you want to use.
WordPress is free, but up to a point. Its software doesn’t cost one dollar, but for your site to be accessible on the Internet, you must obligatorily subscribe to two elements:
- A domain name: this is the equivalent of your postal address on the internet. For example, WPMarmite’s domain name is wpmarmite.com. Count on average between $10 and $20/year for a domain name.
- A web hosting. This is a space that you rent from a provider on its servers to place the content of your site. You can expect from $40 to $100/year for a hosting on a shared server (we explain you what this gibberish means here)
Then, the invoice may increase depending on the number and price of the plugins and premium themes you will use.
Do you speak cost?
At Webflow, understanding the pricing logic is more or less like trying to decipher Chinese. Or Cyrillic, as you wish.
Let’s start with the simplest: Webflow can be used free for life. But, logically, with serious limitations.
You can only create two projects (two websites at most), two pages at most, and many options are restricted (i.e. SEO, design, security). Moreover, you won’t be able to host your site wherever you want: you will have to go through Webflow’s servers.

The free option may nevertheless allow you to get your foot in the door and discover the tool, to see if you can go further with it.
If so, you’ll have to put your hand in your pocket. At this point, you have two possibilities.
First option: opt for a “Site Plan”. This one allows you to “link” your domain name, to invite collaborators, and to authorize the payment on the ecommerce stores.
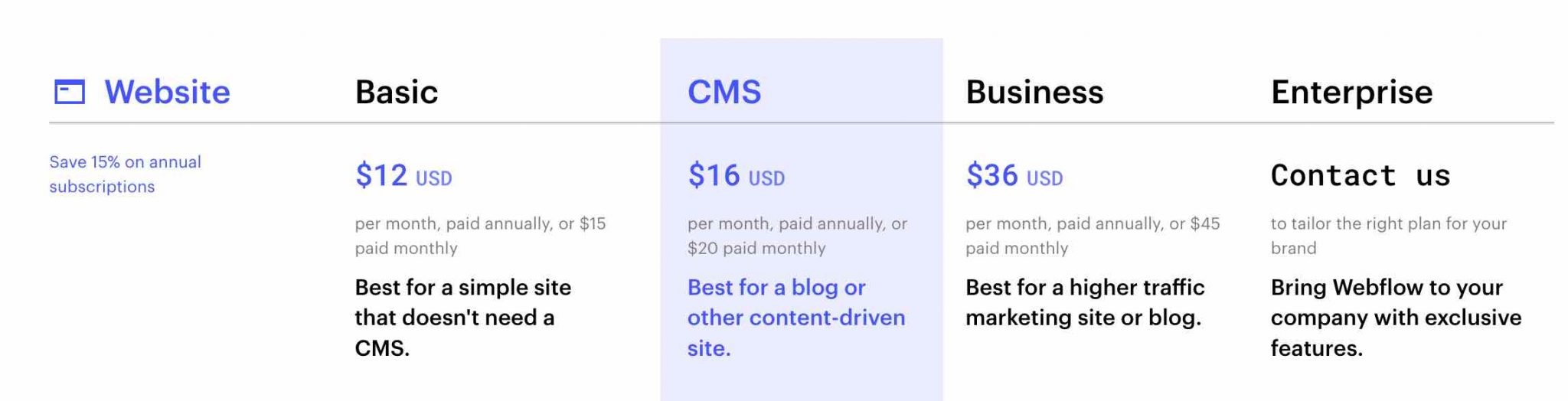
Four “Site Plan” rates are offered, ranging from $12/month to $36/month, if you commit to a year:

The more expensive the Site Plan you choose is, the more your options increase.
If you wish to create an ecommerce store, you will have to subscribe to one of the 3 Ecommerce Plans (from $29/month to $212/month if you subscribe for a year).
Second option: choose an “Account Plan”, which offers even more advanced features, especially in terms of design. For example, it is possible to export the Webflow code, to host your site elsewhere, but also to activate a collaborative work feature.
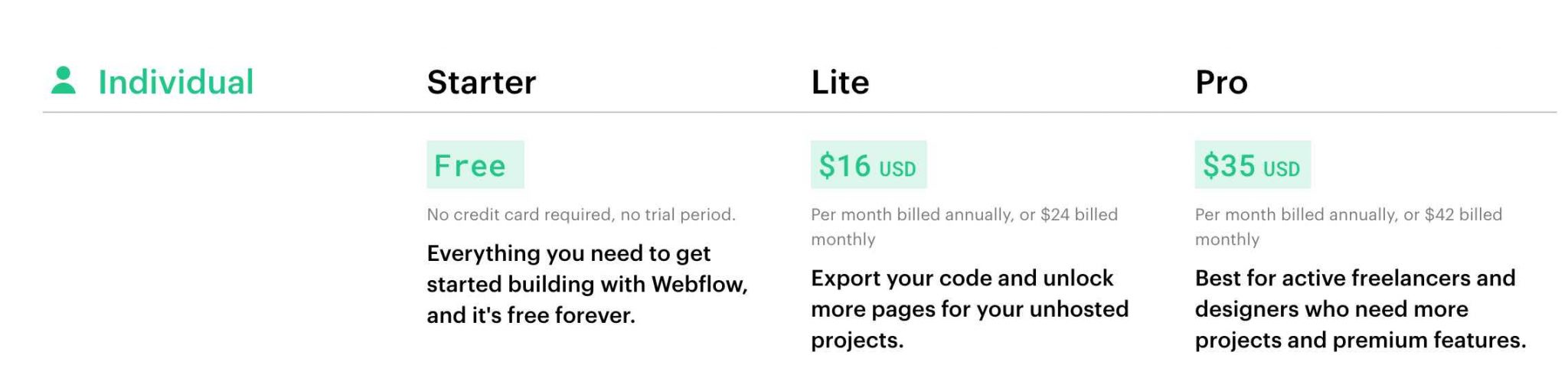
Here again, the same logic as with the Site Plan. Three types of offers are proposed, from free to $35/month, if you subscribe for a year.

Who wins here between WordPress and Webflow?
The main difference between the two CMS is the limitations. If you don’t want to be constrained in your use, Webflow may cost you a lot of money.
However, even without it, Webflow will not cost you less than $144/year for its cheapest plan.
If you want to be satisfied with just hosting and a domain name on WordPress, and use free themes and plugins that are already performing well, you can start to get by for about $60 per year.
Afterwards, don’t forget that the invoice can quickly rise with WordPress, and even exceed that of Webflow, as soon as you acquire Premium themes and plugins.
Final opinion: Webflow vs WordPress, which one to choose?
Well, that’s quite a piece you’ve just tasted with this Webflow vs WordPress comparison. I hope you can see more clearly now.
Finally, you may be wondering which CMS to choose? Actually, it depends mainly on your needs, your skills, and the goal you want to accomplish with your site.
If you are a web designer comfortable with CSS code, Webflow seems to me to be the right choice. Besides, you are its main target, remember.
For a beginner, Webflow also has serious advantages. It can be used without coding (it’s also possible with WordPress), it installs in a couple of steps, and takes care of all the maintenance and security. Not to mention the power of its customer service.
If you don’t want to manage the technical aspect at all, you’ll love it.
Despite this, WordPress seems to me to be a more manageable and flexible tool than its competitor. In my opinion, you will feel more comfortable with its interface, and its learning curve will be shorter.
Generally speaking, WordPress is also a more complete tool: you can do everything with it and will not encounter any limitations, which is not the case with Webflow.
And if you’re still hesitating between the two, it’s possible not to make a decision. The WordPress Webflow Pages plugin, for example, allows you to create your pages on Webflow, and then “associate” them later on to your site running under WP.
Now it’s up to you. Are you WordPress or Webflow?
Let us know by posting a comment below.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?
























Continue reading
Articles posted in WordPress TipsThe ultimage guide to WordPress maintenance
Do you want to be hacked? Do you want to have a slow site like a turtle? Do you want to be unable to restore your site? If you answer “yes,” you are a kamikaze. A little birdie tells me…
Gutenberg vs. page builder: Which to choose?
On my left, Gutenberg. On my right, a page builder. In the center, you. Gutenberg draws you in. He holds out his arms. And yet no: This page builder still has a few choice features that make you love it….
16 ways to make money on the internet with WordPress in 2024
“How to make money on the internet with WordPress? Here we go, another clickbait title!” I can hear you from here, dear readers. Let me be clear: far be it from me to fall into the trend of those websites…