Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Je ne sais pas ce que cela vous évoque, mais moi, le mot Impreza me fait immédiatement penser à de la gomme brûlée, à des freins à main, à des dérapages, et au mythique pilote de rallye Colin McRae.
Et pour cause : ce fameux mot est associé à un modèle de voiture du constructeur japonais Subaru. Bon, je vous l’accorde : il faut avoir quelques références en matière de sport auto pour convoquer ce genre de souvenirs.
Au moins, ça me permet de rouler un peu des mécaniques devant vous.

Chacun ses références, comme on dit. Du coup, vous avez peut-être associé Impreza à un thème WordPress éponyme. Ca tombe bien, c’est lui qui nous intéresse aujourd’hui (désolé pour ceux qui pensaient qu’on allait causer gros cylindres par ici).
Pour découvrir ce qui se cache sous le capot de ce thème, rien ne vaut un test détaillé qui envoie les gaz.
Accrochez-vos ceintures, installez-vous confortablement, on démarre sur les chapeaux de roue tout de suite.
Initialement rédigé en septembre 2016 par Nicolas, cet article a été mis à jour en octobre 2020. La version d’Impreza utilisée dans ce test est la 7.10.
Les liens que vous trouverez dans cet article sont des liens affiliés. C’est-à-dire que nous toucherons une commission si vous vous procurez un des produits présentés. Cependant, nous n’avons pas vendu notre âme au diable. Lorsqu’un produit ne nous plaît pas, on vous le dit !
Sommaire
Impreza, qu’est-ce que c’est ?

Impreza est un thème premium “multi-usages” permettant de créer un site web, quelle que soit sa niche (marketing, restauration, sport, médical, business etc.). Il propose des démos de sites et de pages prêtes à l’emploi pour vous éviter de partir de zéro, et s’utilise sans coder.
Lancé en décembre 2013, il totalise près de 75 000 ventes au moment d’écrire ces lignes. Si ces chiffres le placent encore loin de certains mastodontes comme Avada (650 000 ventes) ou Enfold (220 000 ventes), Impreza est leader dans un secteur bien ciblé.
Il s’agit du thème le mieux noté sur ThemeForest, parmi ceux totalisant plus de 75 000 ventes.
Ses utilisateurs lui ont attribué la note de 4,89/5 sur plus de 2 000 avis laissés. A titre de comparaison, Avada recueille la note de 4,76/5, Enfold 4,81/5 et le thème X 4,76/5.
Visiblement, les utilisateurs ont l’air satisfait de la marchandise, ce qui laisse peut-être entrevoir un thème agréable à utiliser. Vous verrez cela tout au long de cet article ;-).
Parmi ses autres arguments commerciaux forts, Impreza met en avant le fait qu’il puisse être testé avant achat. Un fait suffisamment rare pour être souligné : aucun thème du Top 10 de ThemeForest, par exemple, ne propose cette spécificité. On la détaillera dans la partie Tarifs de ce test,.
Pour info, Impreza est développé et maintenu par UpSolution, une agence qui semble à taille humaine. A en juger par la page A Propos de leur site d’entreprise, une équipe de 6 personnes s’occupe des destinées du thème. Mais pas que !
UpSolution est aussi derrière le thème Zephyr, sur le marché depuis février 2015. Ce thème, qui se présente comme étant en “Material design”, a aussi eu son petit succès (+ de 10 000 ventes), sans toutefois atteindre celui de son prédécesseur.

D’ailleurs, leurs différences entre les deux moutures sont minimes : seuls quelques effets visuels les séparent. Zephyr n’aurait peut-être pas forcément mérité d’être relégué dans un nouveau thème…
Ses développeurs auraient tout aussi bien pu ajouter un style “Material” à Impreza, et on aurait eu le même résultat.
Et hop, voilà pour cette présentation générale. Tout de suite, je vous propose d’entrer dans le vif du sujet. Installons et prenons en main Impreza, pour voir ce qu’il nous réserve.
Installation et prise en main d’Impreza
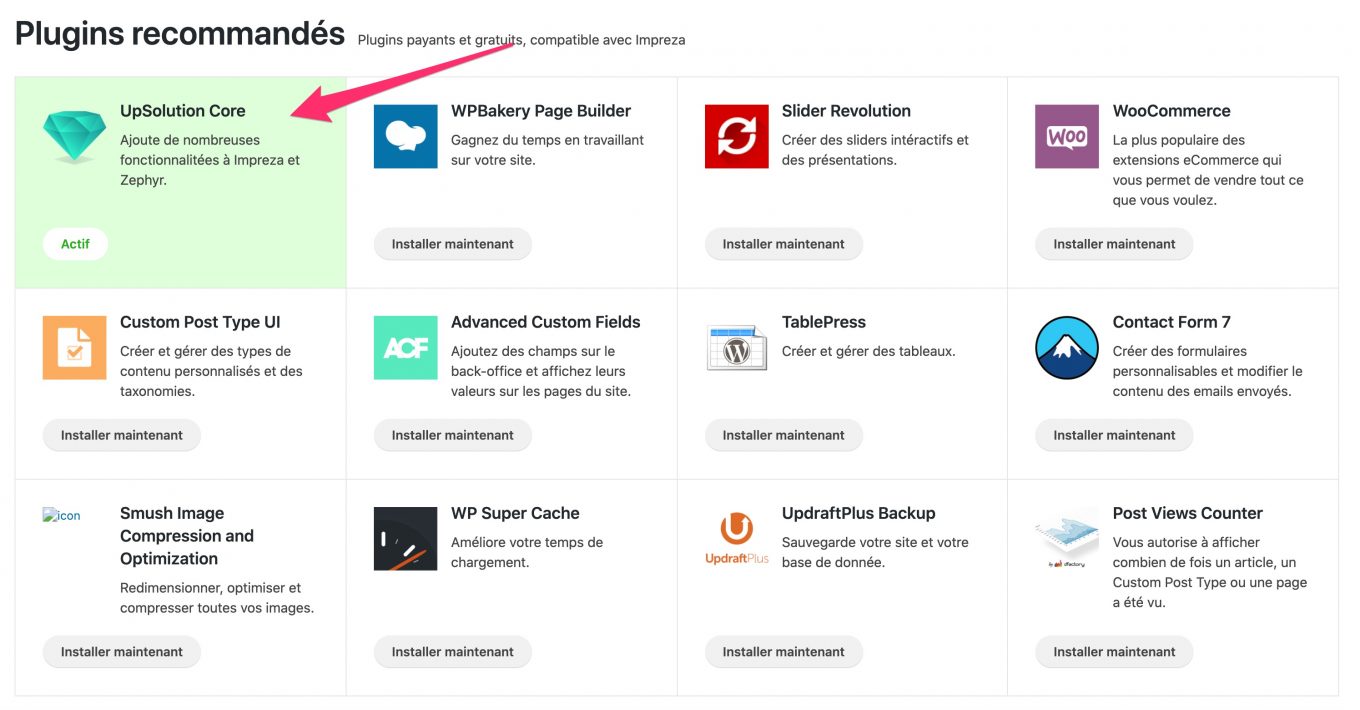
Après avoir installé et activé le thème, vous constaterez qu’Impreza vous recommande fortement d’installer son extension maison, appelée “UpSolution Core”.
Pour info, vous la trouverez dans le sous-menu Impreza > Extensions.

Comme indiqué sur la capture ci-dessus, cette extension est nécessaire si vous souhaitez bénéficier de toutes les fonctionnalités d’Impreza. Ce mode de fonctionnement peut vous paraître étrange (pourquoi utiliser un plugin pour cela ?), mais cela fait partie des exigences de la plateforme Envato, sur laquelle est commercialisé le thème (via ThemeForest).
Vous le verrez si vous êtes amené à utiliser le thème, UpSolution Core est mis à jour en même temps que son thème principal. C’est la raison pour laquelle les deux éléments ont le même numéro de version (7.10).
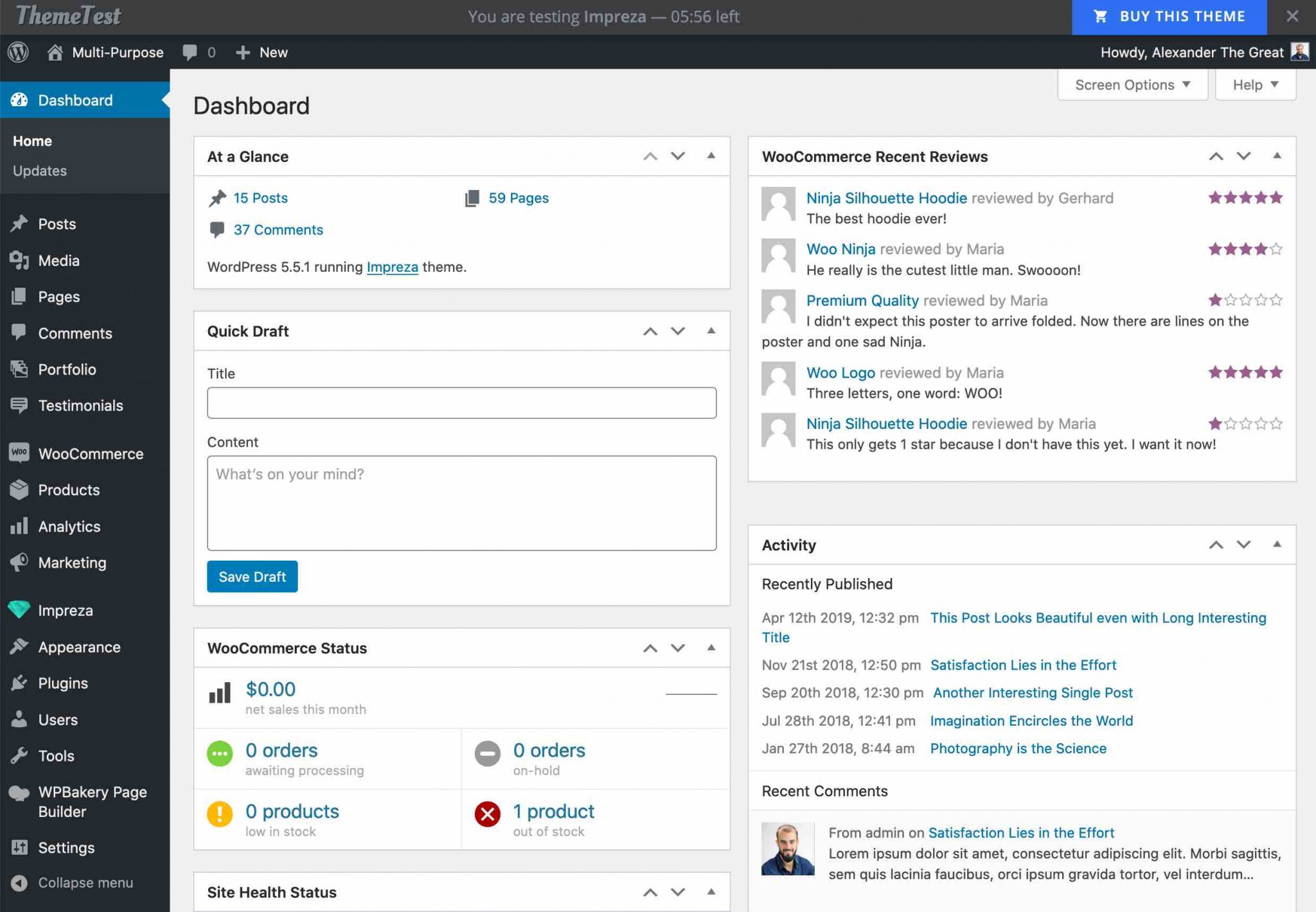
Si vous avez un peu trainé sur votre Tableau de bord, vous avez peut-être remarqué le message d’avertissement suivant :

Tiens, encore une recommandation de la part des développeurs du thème. Cette fois, on vous suggère d’activer WPBakery Page Builder. Il s’agit du constructeur de page utilisé par Impreza pour personnaliser vos pages et démos de sites. Vous pouvez l’activer dès à présent.
Voilà pour les recommandations d’usage. Pour le reste, on peut remarquer deux choses intéressantes :
- Le Tableau de bord d’Impreza est impeccablement traduit en français, ce qui est assez peu fréquent chez les thèmes concurrents.
- L’activation du thème n’implique pas de gros changements sur votre interface d’administration. Seul un menu appelé “Impreza” se rajoute à la configuration native de WordPress, ainsi que deux custom post types (types de contenus personnalisés) appelés “Case Studies” et “Témoignages”. Tout cela évite à l’utilisateur de se noyer dans des tonnes de réglages, et c’est bien vu.

En résumé, on peut dire que la prise en main du thème est simple et fluide. On ne se perd pas dans des menus illimités et, contrairement à d’autres thèmes, pas besoin d’activer plusieurs extensions pour que toute cette mécanique fonctionne.
Pour l’expérience utilisateur, c’est assez agréable et les premières impressions sont bonnes. Après ce démarrage en douceur, mettez donc un petit coup d’accélérateur et passez la seconde afin de découvrir comment personnaliser le thème.
Impreza est livré avec un thème enfant (Impreza child theme). Vous trouverez son fichier zip associé dans le dossier du thème sur votre compte ThemeForest.
Un thème enfant (child theme, en anglais) n’est utile que si vous souhaitez personnaliser en profondeur le code d’un thème existant (au niveau du fichier modèle en particulier, car certains ajouts de code CSS peuvent être effectués via l’Outil de personnalisation).
Un thème enfant est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent (dans notre cas précis, Impreza).
Personnalisation du thème
Des réglages simples
Je vous avoue quelque chose : avant de tester ce thème, j’ai eu un peu peur. Je m’explique. Sur sa page de vente, Impreza met en avant le fait qu’il dispose de plus de 300 réglages au sein de son interface.
Du coup, je me suis dit : “Mon Dieu, il va y en avoir partout. A quelle sauce vais-je être mangé ?”.
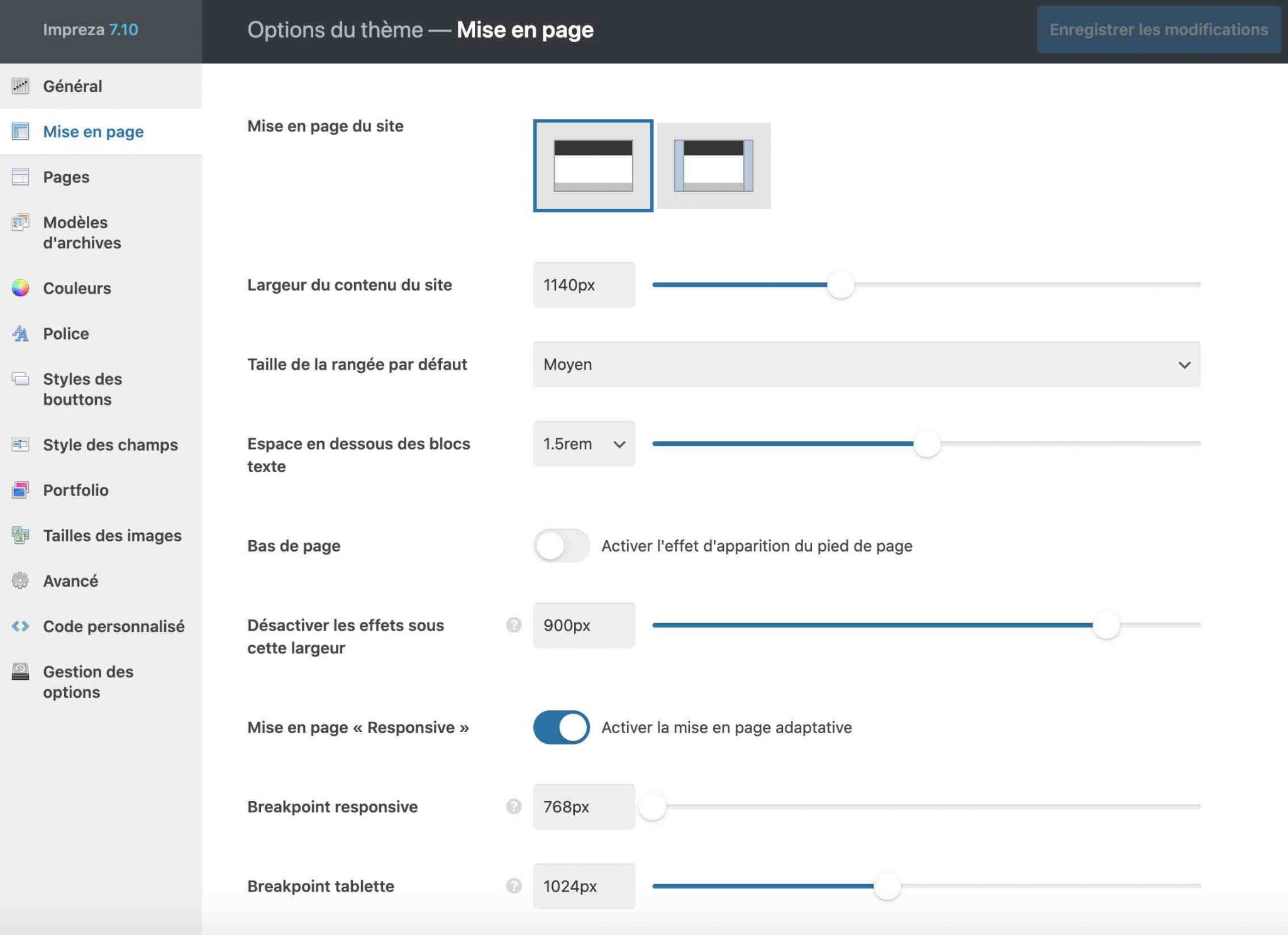
Finalement, grande fut ma surprise au moment de découvrir les Options du thème. Pas de scroll à l’infini pour découvrir des réglages cachés. Très peu de libellés incompréhensibles et d’options indéchiffrables. Après avoir décortiqué Avada ou Bridge, je peux vous dire que ça change (positivement).
Finalement, on retrouve ici des réglages simples et classiques. Un peu à l’image de ce que vous pouvez trouver chez les thèmes qui utilisent l’Outil de personnalisation (Customizer).
Cela permet de procéder à des réglages généraux (mise en page, largeur du contenu, responsive, couleurs, polices et leur taille, style des boutons, taille des images etc.) qui s’appliqueront sur tout votre site.

Pour procéder à des réglages plus fins sur votre contenu, vous devrez utiliser WPBakery.
Personnellement, j’ai apprécié la lisibilité des options présentées et le fait de se limiter au strict minimum.
Par contre, on notera l’absence de prévisualisation de vos changements en temps réel. Pour découvrir le résultat de ce que vous venez de modifier, vous devrez rafraîchir la page concernée dans un autre onglet.
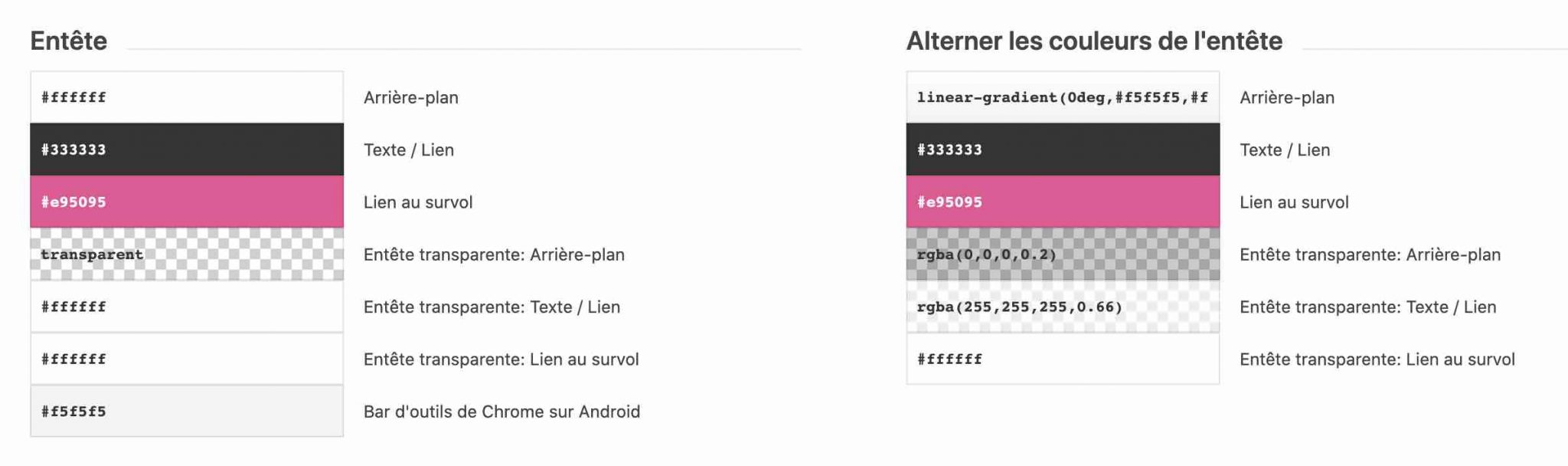
Le réglage des couleurs est aussi très fastidieux. Une cinquantaine de réglages sont proposés pour votre en-tête, contenu et pied de page.

Même si l’interface est assez peu moderne – certains pictogrammes m’ont fait penser à ceux que l’on peut trouver sur un logiciel de traitement de texte – l’expérience est quand même globalement positive jusqu’ici.
Les démos
Poursuivons avec l’un des éléments les plus recherchés chez un thème premium : les démos de sites.
Il s’agit de modèles de sites prêts à l’emploi, activables en quelques clics. Très prisées des débutants, ces démos permettent d’éviter de partir d’une page blanche. En disposant d’une base fonctionnelle, vous n’avez plus qu’à adapter le modèle choisi selon vos desiderata.
L’immense majorité des thèmes premium propose des démos de site. Impreza ne fait pas exception à la règle. Cependant, le thème se démarque encore par ici.
Là où ses concurrents se tirent la bourre pour proposer le maximum de démos de sites, Impreza choisit le contre-pied et poursuit dans sa ligne minimaliste.
Le thème d’UpSolution ne propose “que” 22 démos, et c’est un parti-pris librement choisi et assumé. UpSolution a volontairement misé sur l’aspect fonctionnel car, comme elle l’indique, “presque tous les autres thèmes vous surchargent avec des tonnes de démos “factices” … que vous ne pouvez pas utiliser après l’importation !”
Leurs démos sont toutes composées de plusieurs pages, vous permettant de mettre sur pied un site entier.
Elles sont construites pour s’adapter aux niches les plus courantes. Vous retrouverez des démos pour créer un site dans les domaines suivants : cours en ligne, mode, immobilier, mariage, marketing, blog, photographie, design, actualités, ecommerce, restauration, magazine etc.
UpSolution a balayé large pour séduire n’importe quel type de créateur de site : c’est commercialement logique.
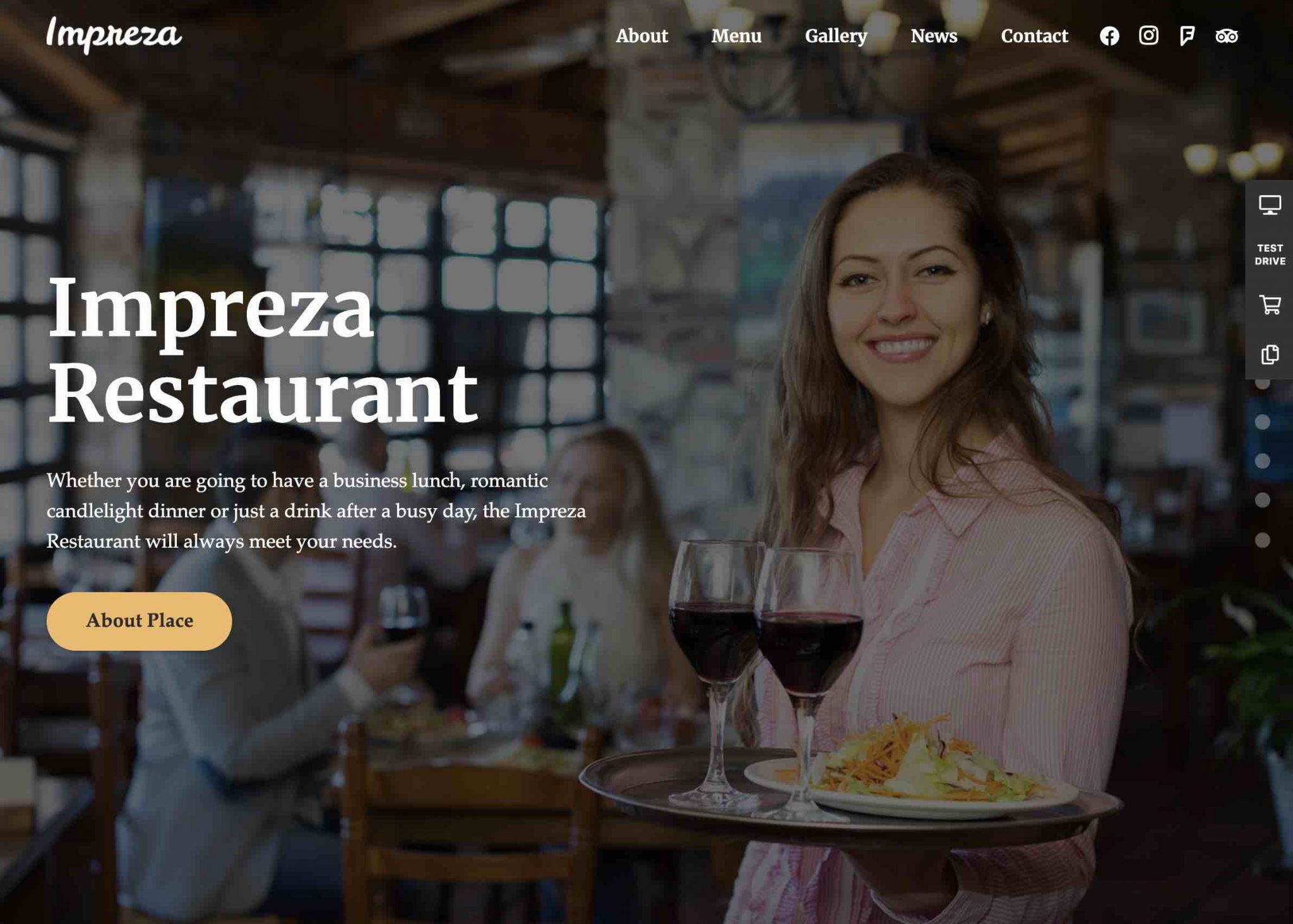
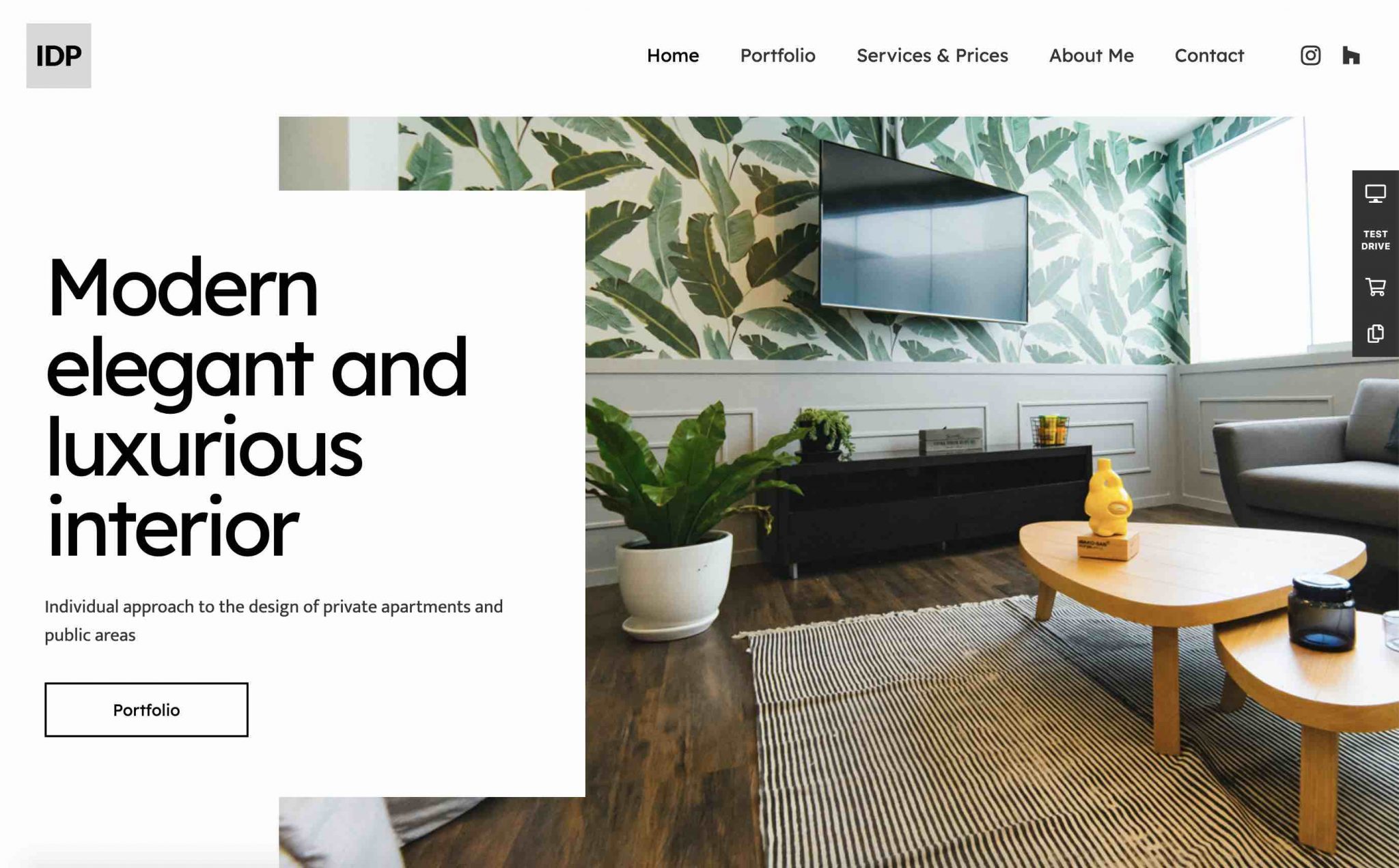
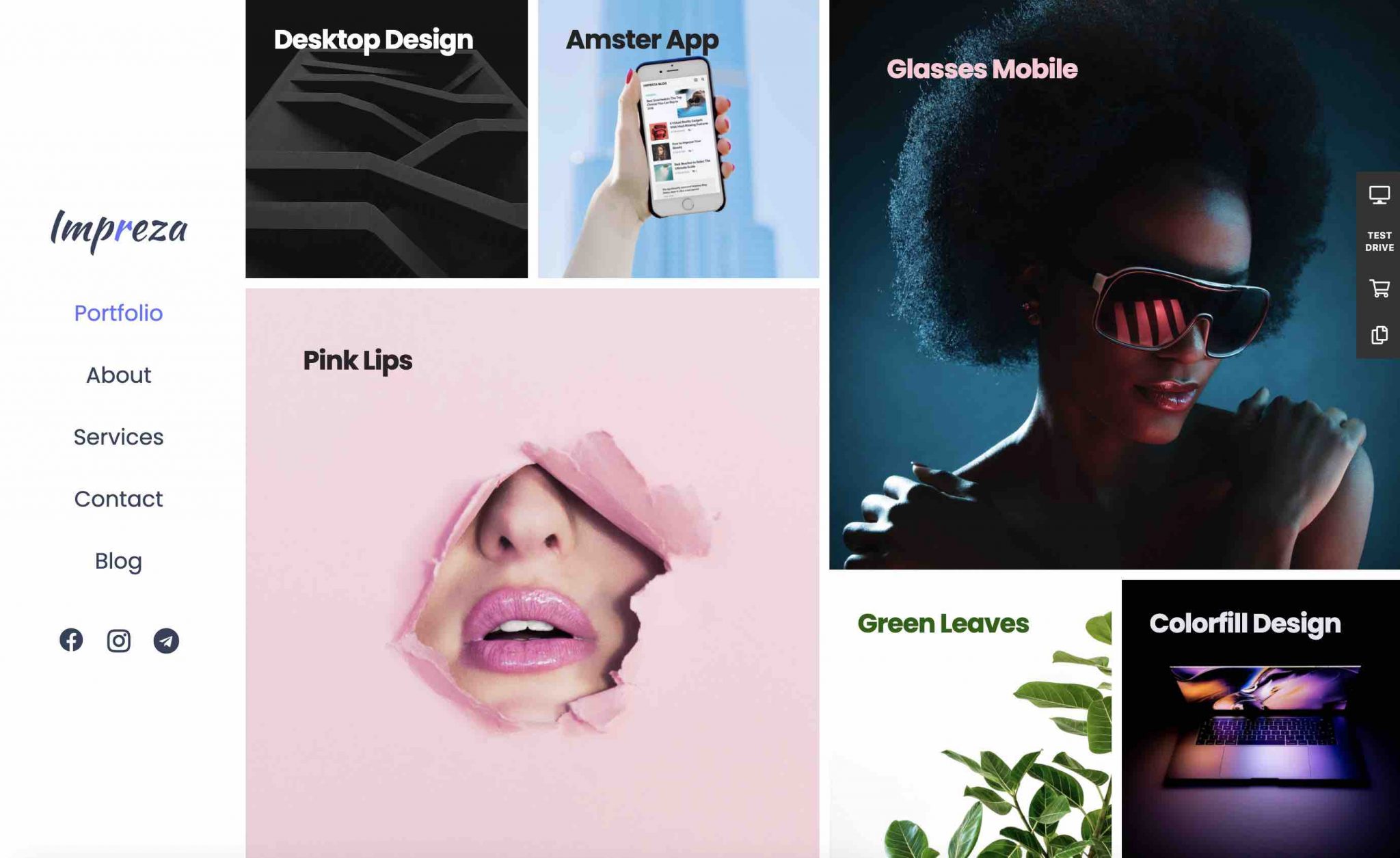
Pour vous donner un ordre d’idées de leur aperçu graphique, je vous en ai sélectionné trois ci-dessous :



De manière globale, et hormis quelques effets de style propres à chacune d’entre-elles, on peut remarquer que ces démos proposent des rendus assez proches (même structure, même typographie etc.). Elles restent très classiques et auront du mal à vous faire sauter au plafond.
Elles souffrent aussi de la comparaison avec des démos plus abouties proposées par d’autres thèmes concurrents, à l’image de ce que font Salient ou Jupiter, par exemple.
Si le design des démos n’est pas folichon, peut-être qu’Impreza se rattrape sur leur mode d’installation. Est-il aisé ?
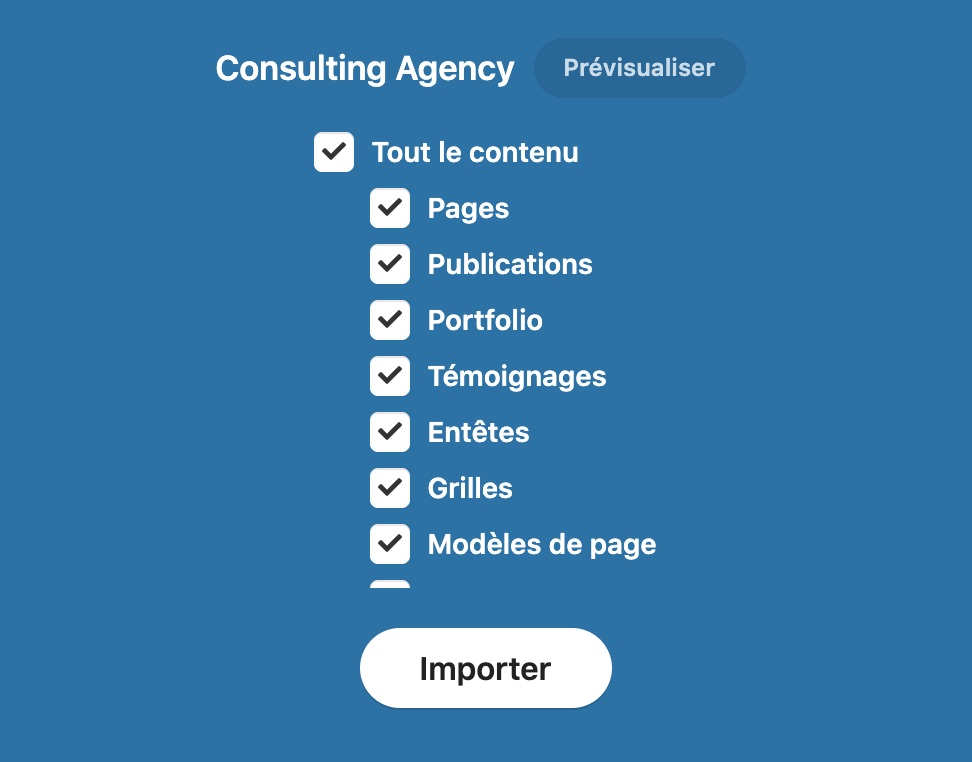
A en croire la page de vente du thème, tout se fait en 1 clic et en à peine 20 secondes. Vous pouvez importer tout le contenu, ou seulement les sections qui vous intéressent (ex : en-tête, pages) :

J’ai effectué un test sur mon installation pour vérifier tout cela. Verdict, montre en main : installation complète de la démo “Consulting Agency” réussie en moins de 10 secondes. Aucun bogue à signaler.
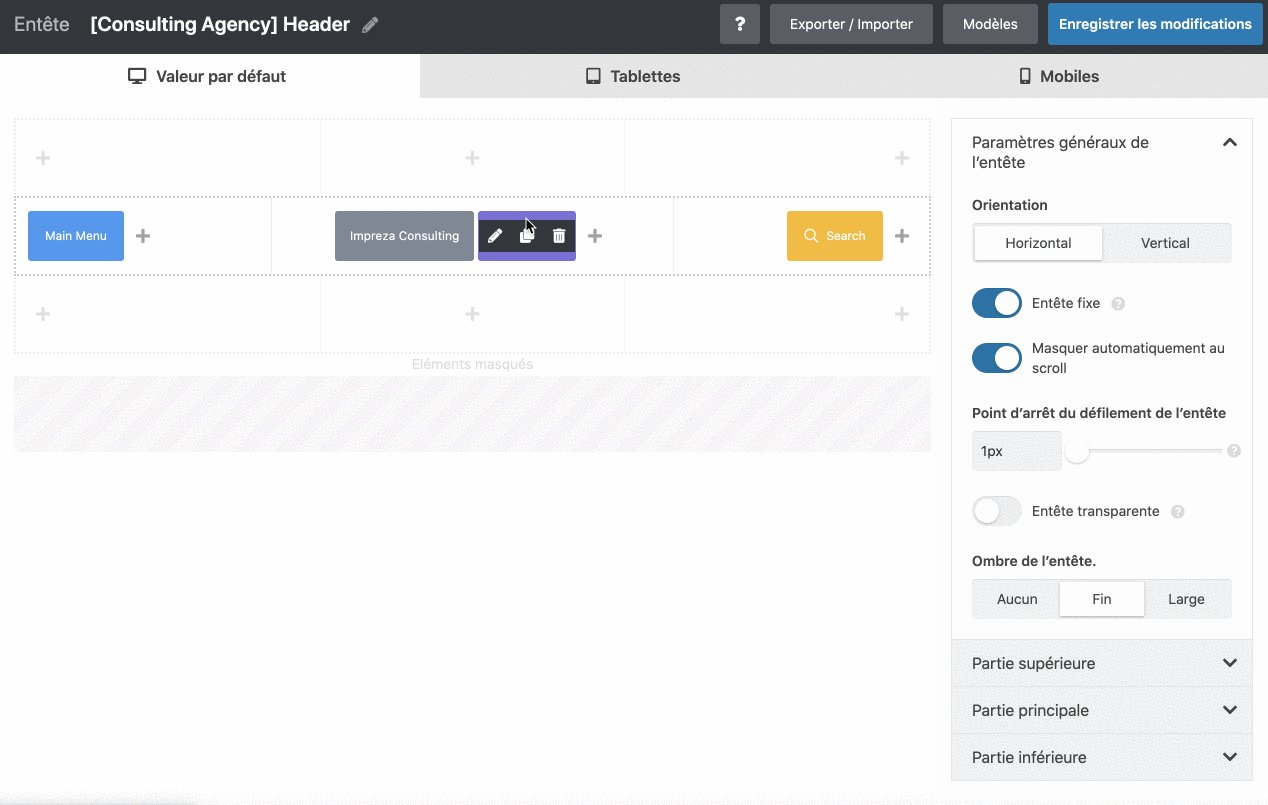
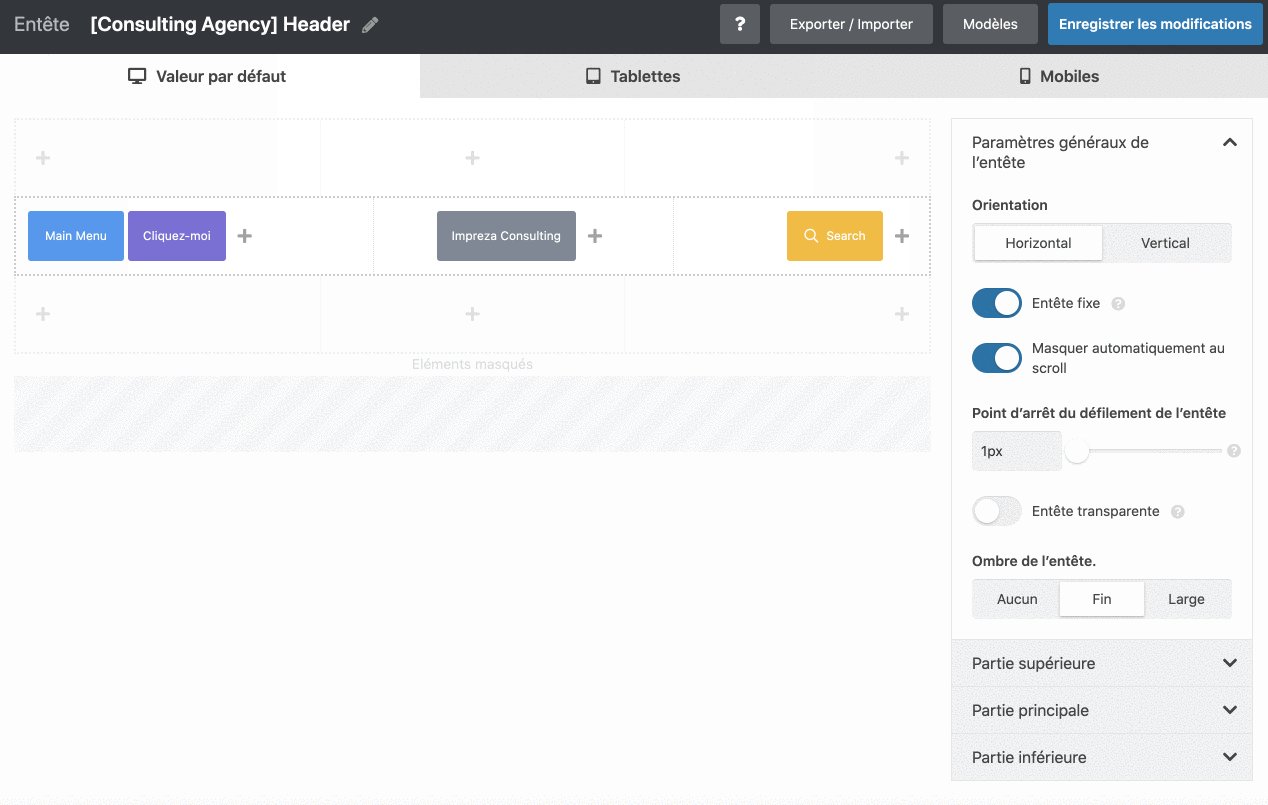
Le Header Builder d’Impreza
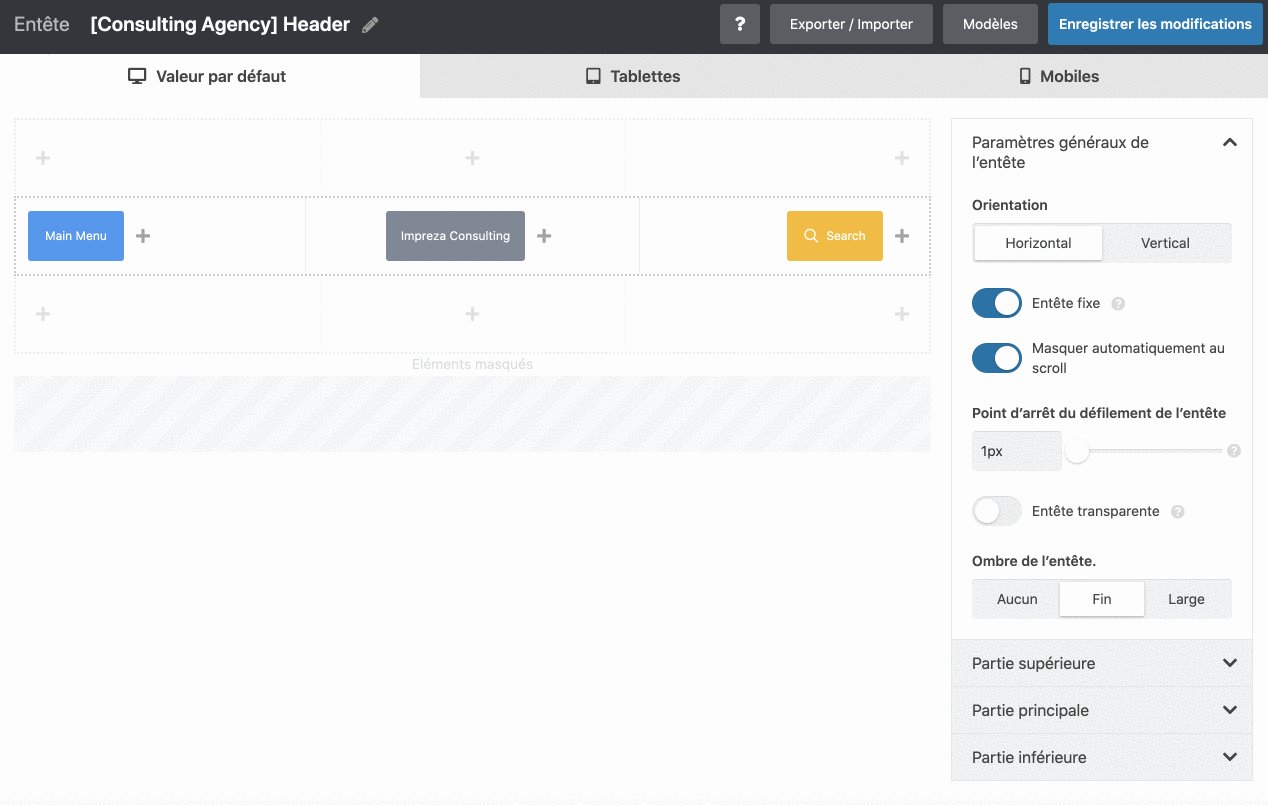
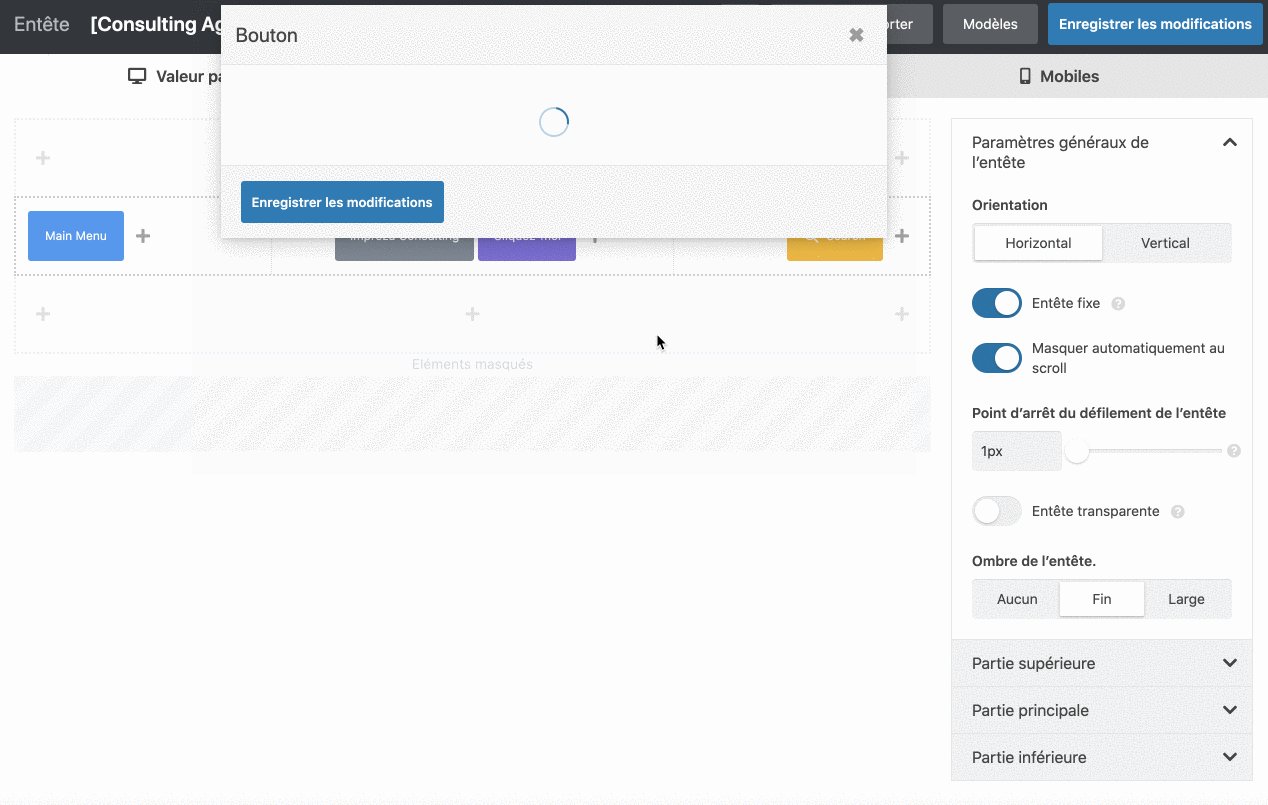
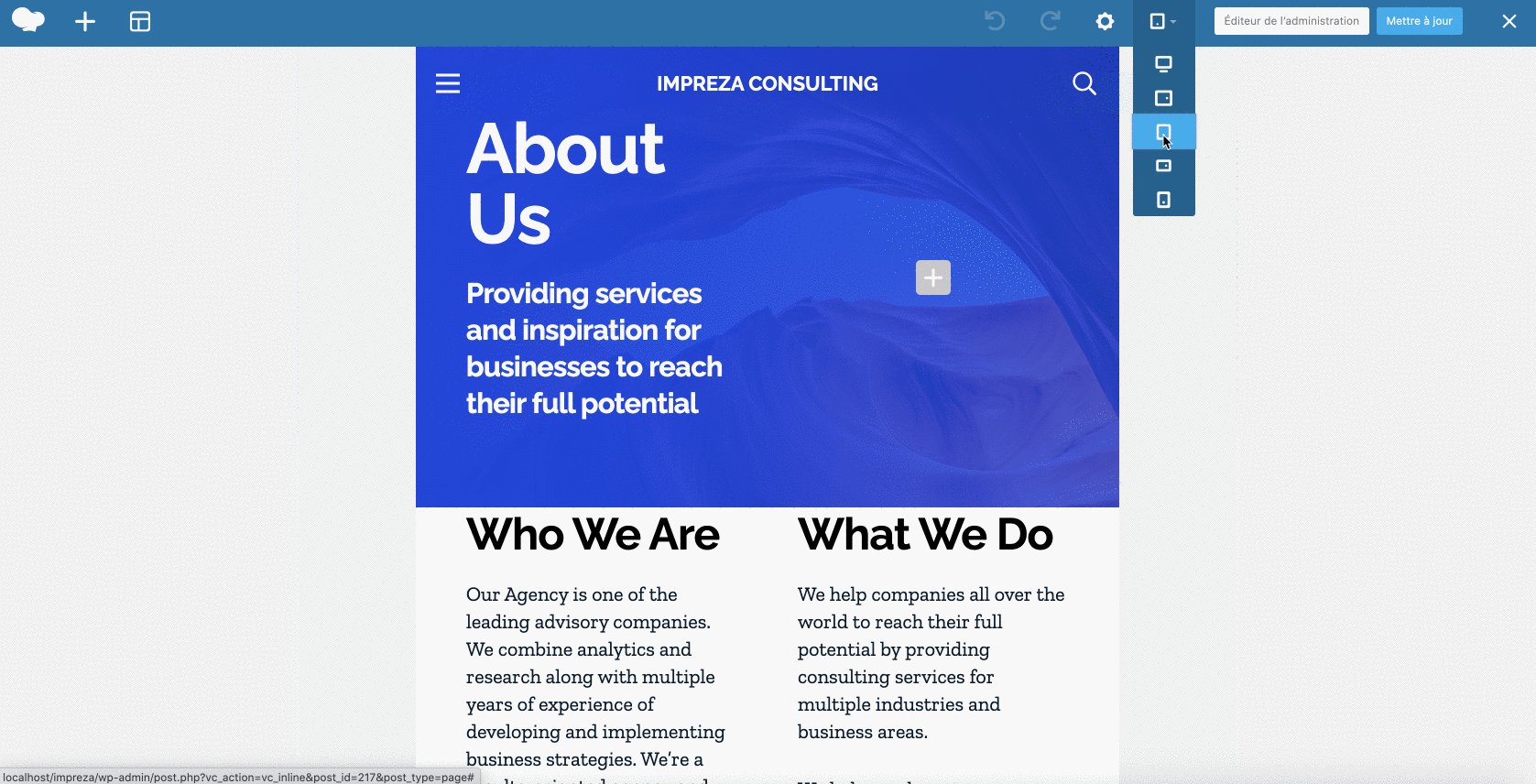
Après les options du thème et les démos, place à un troisième élément majeur pour personnaliser le thème Impreza : son Header Builder. Soit, littéralement, une interface qui va vous permettre de modifier l’en-tête de votre site comme vous le souhaitez.
Plusieurs éléments pré-construits vous sont proposés (ex : texte, icônes de réseaux sociaux, barre de recherche, boutons, images etc.) et vous pouvez les manipuler en glisser-déposer.

Il est aussi possible :
- De positionner les éléments dans trois zones différentes (supérieure, principale et inférieure) et ce, pour ordinateur, tablette et mobile.
- De choisir entre un affichage horizontal et vertical pour votre en-tête.
- D’activer l’option en-tête fixe (sticky header, en anglais). Dans ce cas, votre en-tête restera fixe en haut de la page lorsque l’utilisateur fera défiler la page (lors du scroll).
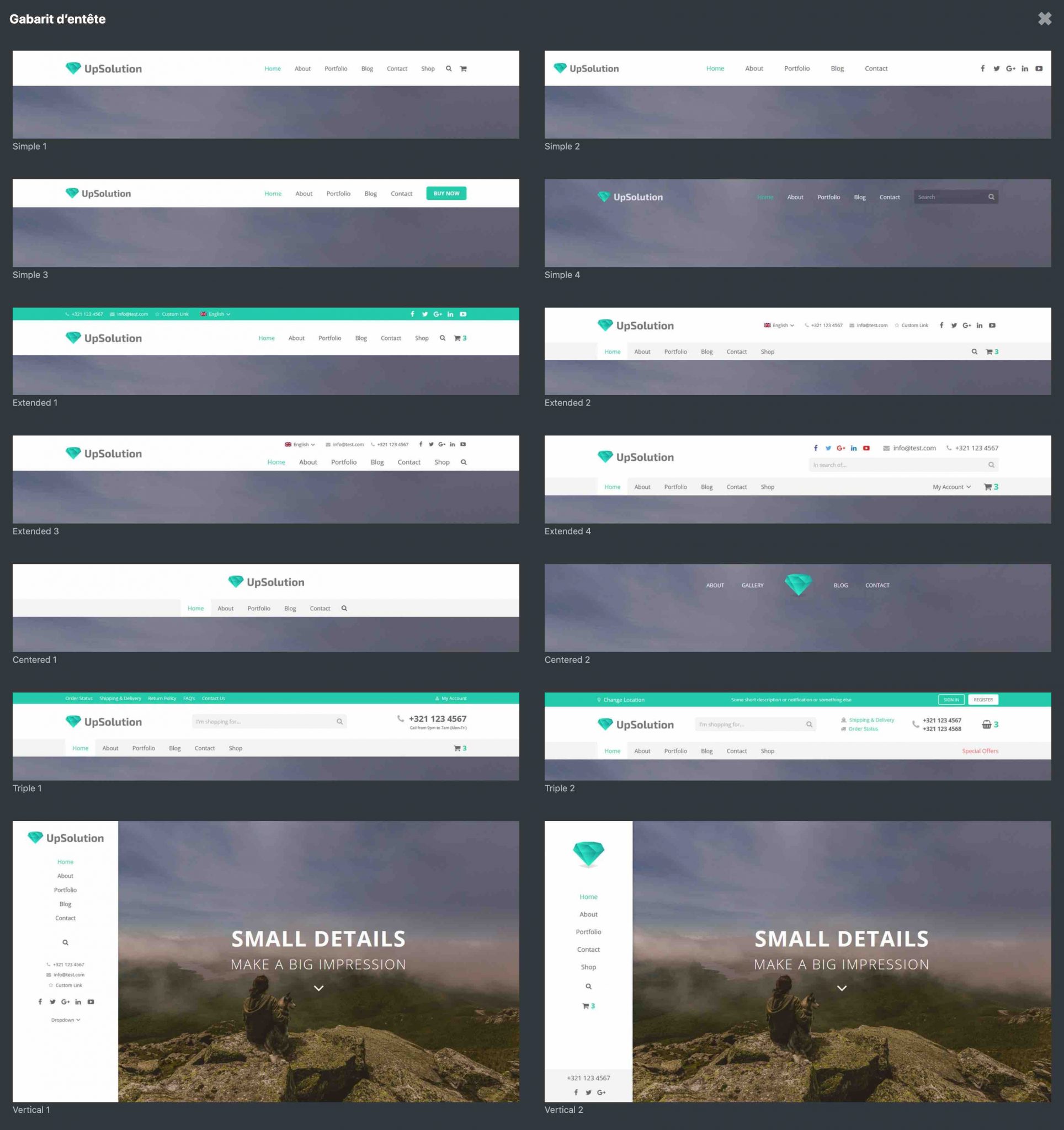
- De choisir parmi 14 modèles d’en-tête pour éviter de partir de zéro, si vous le souhaitez.

Au final, j’ai apprécié l’usage et les fonctionnalités de cet outil qui permet de construire un en-tête aux petits oignons.
D’autant que cette zone de votre site n’est surtout pas à négliger, comme je vous le détaille dans cet article.
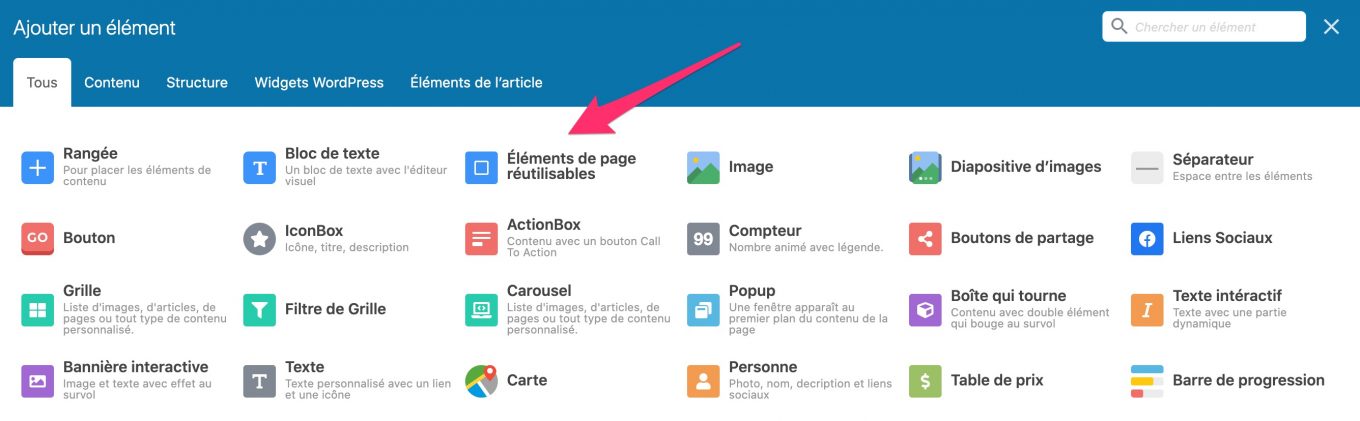
Les Blocs de page (Global Blocks)
Dernier arrêt dans cette partie sur la personnalisation : les Blocs de page (Global blocks). Il s’agit de sections de pages prêtes à l’emploi (ex : un footer personnalisé, un slider, un portfolio, un tableau de prix, etc.) que vous pouvez créer afin de les réutiliser à plusieurs endroits sur votre site.
Pour vous en servir, direction le menu Impreza > Blocs de page. Servez-vous de WPBakery pour concevoir sur-mesure les Blocs de page de votre choix.
Une fois imaginés, vous pouvez les ajouter où bon vous semble au sein de votre contenu, en utilisant l’élément lui-même intitulé “Eléments de page réutilisables”.

Dans la même veine, vous pouvez aussi créer des modèles de page entiers en passant par le menu Impreza > Modèles de page. Et aussi ce que l’on appelle des Grilles, en vous basant sur une mise en page au format Grid Layout, en utilisant les options proposées dans le menu Impreza > Grilles.
Tiens, je vous parlais de WPBakery juste au-dessus. Sans transition, évoquons avec plus de détails son mode d’utilisation dans la partie suivante.
WPBakery pour construire vos pages
Comme de nombreux thèmes vendus sur ThemeForest, Impreza a pris le parti d’embarquer le constructeur de page WPBakery, que ses concepteurs se sont réapproprié.
Quelques changements sont à noter concernant ce page builder. Lors de la rédaction de la première version de cet article, Nicolas parlait de “Foir’Fouille” pour évoquer celui qui s’appelait encore Visual Composer à l’époque.
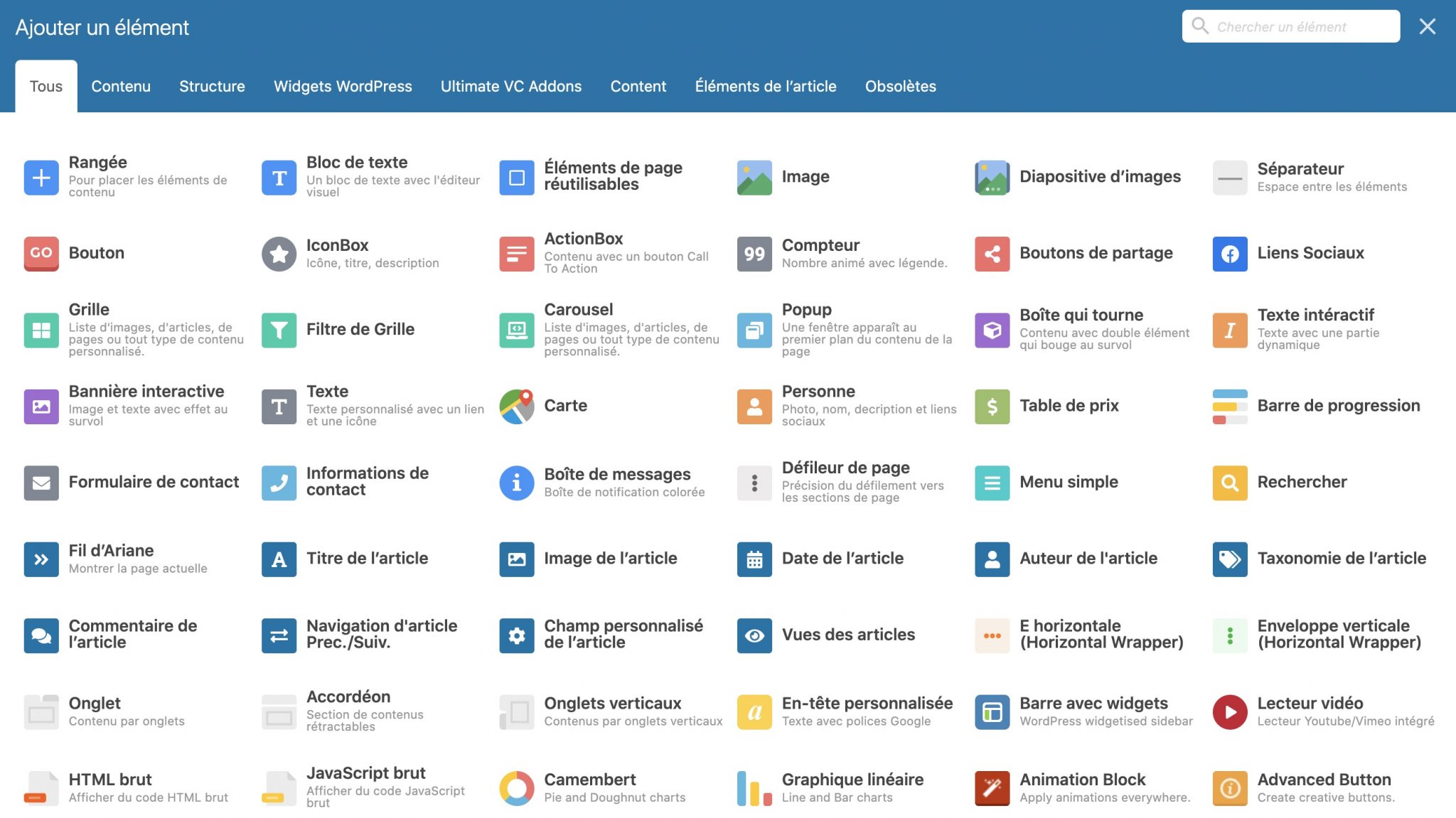
En cause ? La présence de très nombreux modules (90 au total), que WPBakery appelle “Eléments”.
Nicolas pointait aussi du doigt les multiples doublons (ex : présence de plusieurs modules de sliders, de flipbox) car le thème utilisait également deux plugins supplémentaires remplis de modules WPBakery : CodeLights Elements et Ultimate Addons for WPBakery Page Builder.
Quatre ans plus tard, CodeLight Elements n’est plus là (Ultimate Addons for WPBakery Page Builder, si), les doublons aussi, mais les modules sont toujours aussi nombreux, à une poignée près.

Autant vous dire qu’il vaudra mieux utiliser le champ de recherche pour trouver celui dont vous aurez besoin…
Concernant le mode d’édition, WPBakery offre deux possibilités :
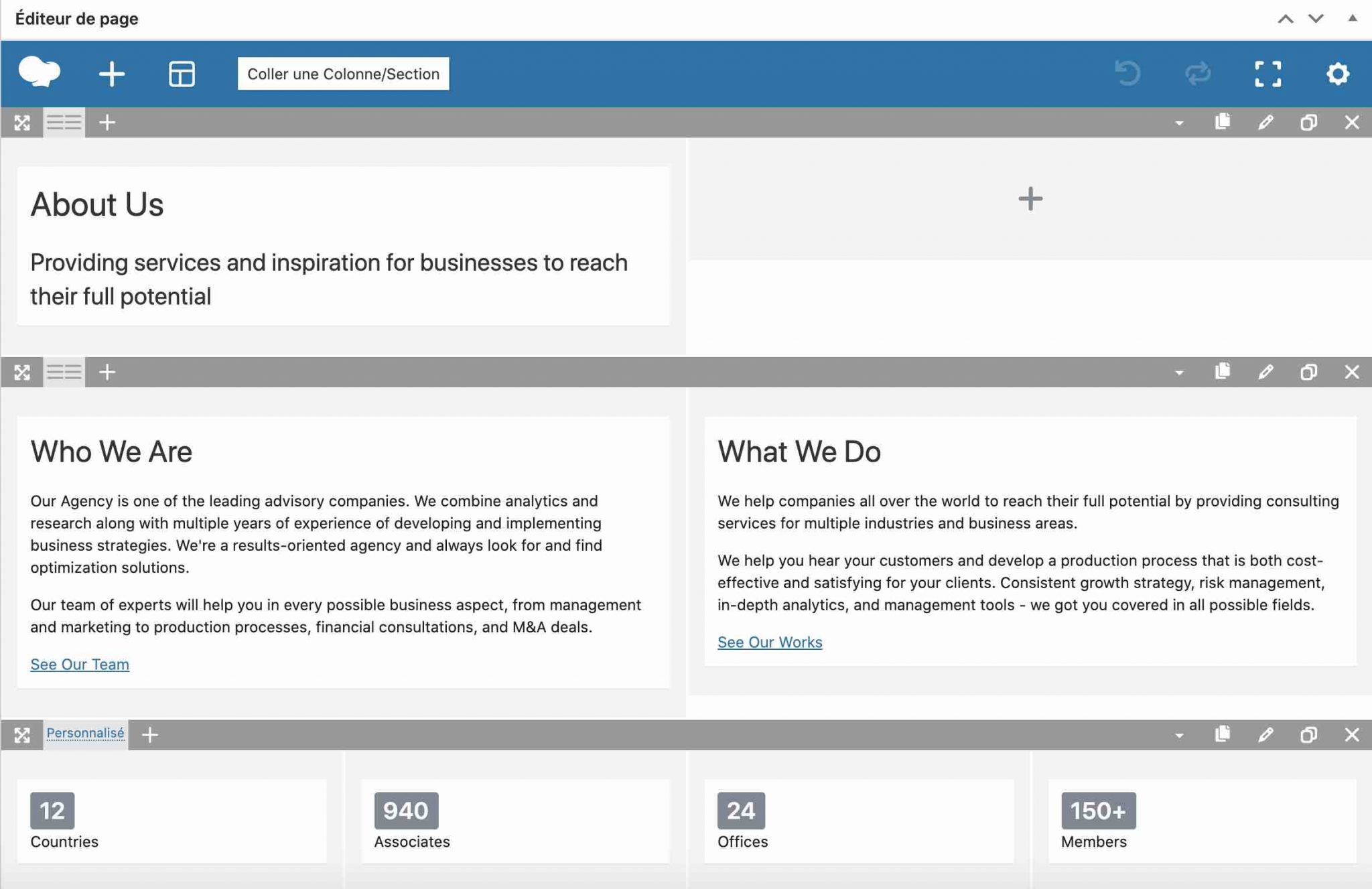
- Utiliser l’éditeur de l’administration. Dans ce cas, vous procédez à vos changements depuis le back-end (administration) de votre site WordPress. Principal bémol : vous ne pouvez pas visualiser directement vos changements en temps réel.

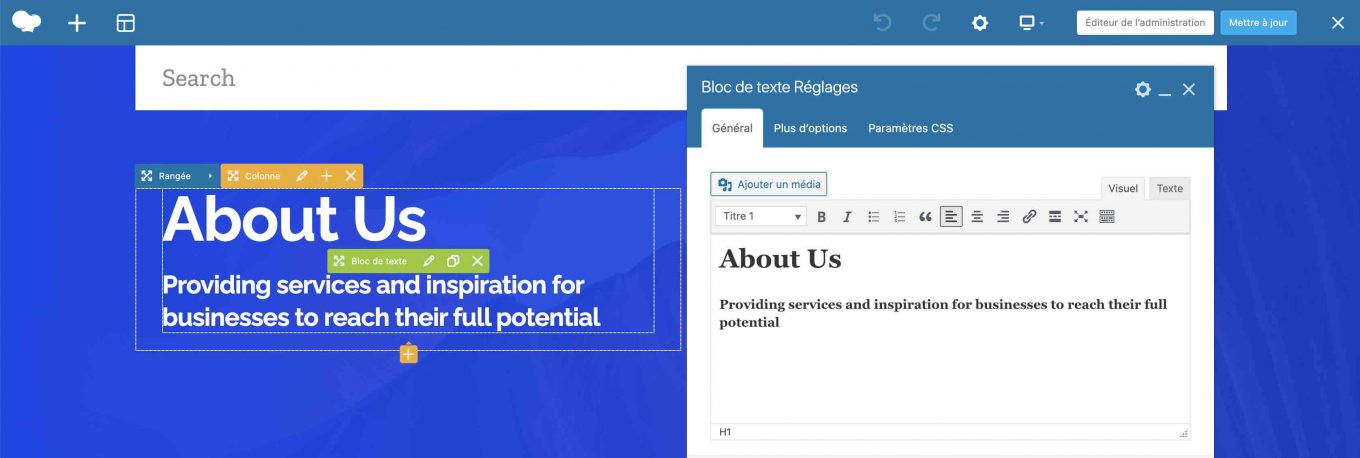
- Vous servir de l’éditeur visuel, directement en front-end (ce que vos visiteurs voient). Dans ce cas, vous bénéficiez d’une expérience utilisateur améliorée, grâce à une interface WYSIWYG (What You See Is What You Get, Ce que vous voyez est ce que vous obtenez). C’est beaucoup plus agréable lors du processus de création. Par contre, le page builder a quand même des limites, par rapport à la concurrence (ex : Elementor, Divi, Beaver Builder). Par exemple, vous ne pouvez pas éditer en ligne le contenu textuel, sans passer par une fenêtre contextuelle. Vous regretterez notamment les nombreux clics nécessaires pour réaliser une action quelconque (ex : ajout de texte, d’une image).

A noter que UpSolution a quand même amélioré son offre de service concernant WPBakery depuis quatre ans. A l’époque, Nicolas regrettait le fait que les images ne s’affichaient pas lors de l’utilisation du page builder en front-end. Je n’ai pas rencontré ce problème lors de mon test.
Concernant WPBakery, je reste sur ma faim. Personnellement, j’apprécie peu ce constructeur de page que je trouve beaucoup moins intuitif que les Elementor, Divi, Thrive Architect ou encore Beaver Builder.
Ici, les trop nombreux modules rendent la prise en main peu évidente : difficile de s’y retrouver.
Il a aussi la mauvaise réputation (méritée) de laisser une purée de shortcodes derrière lui lorsque vous le désactivez, ce qui ne plaide pas en sa faveur.
Son seul mérite reste de permettre au débutant de ne pas toucher au code pour créer lui-même le design de ses pages.
Quelle adaptation aux plugins ?
L’un des points forts de WordPress réside dans sa flexibilité. Grâce à une offre pléthorique d’extensions (plugins, en anglais), il est possible d’ajouter de nouvelles fonctionnalités à votre site sans mettre les mains dans le cambouis.
Découvrez notre Top 25 des plugins WordPress dans cette ressource.
Pour séduire le chaland, beaucoup de thèmes vendus sur ThemeForest ont pris l’habitude d’embarquer des dizaines de plugins pour gonfler leur offre commerciale.
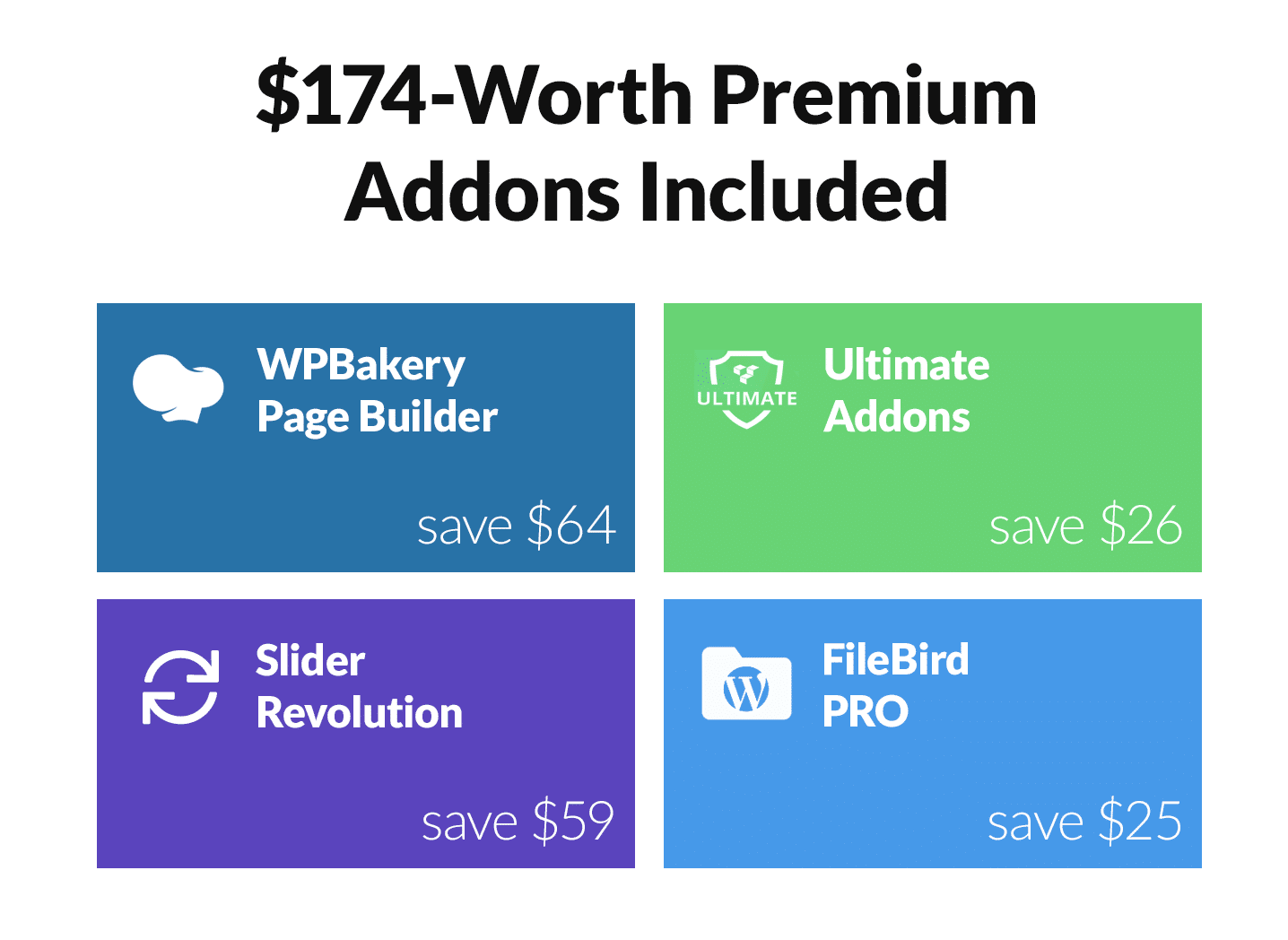
Impreza n’est pas en reste et avance vous faire économiser 170 $ en vous offrant les extensions suivantes, embarquées avec le thème :
- WPBakery Page Builder (64 $) ;
- Slider Revolution (59 $) : une extension pour créer des sliders ;
- Ultimate Addons (26 $) ;
- FileBird PRO (25$).

Cette économie est toute relative. Disons que vous en profiterez réellement si vous comptiez utiliser les 4 extensions ci-dessus. Personnellement, je n’installerai jamais Slider Revolution sur mes sites, par exemple.
Il s’agit d’une usine à gaz peu intuitive et complexe à prendre ne main. En plus de ça, elle est gourmande en ressources.
On a testé 10 extensions de sliders dans cet article, dont Slider Revolution. Retrouvez toutes nos conclusions par ici.
Au-delà de cela, Impreza est compatible avec WooCommerce, WPML, Contact Form 7, Gravity Forms, bbPress, The Events Calendar, Custom Post Type UI, UpdraftPlus, Yoast SEO, Advanced Custom Fields et FileBird.
Vous pouvez d’ailleurs installer la plupart d’entre-eux depuis votre interface d’administration (via Impreza > Extensions).
Du côté des intégrations, Impreza n’a donc rien à envier aux autres thèmes premium : il propose de nombreuses compatibilités avec des extensions intéressantes.
Après avoir fait un tour complet des possibilités offertes par Impreza, je vous propose maintenant de vous pencher sur l’expérience utilisateur en vous arrêtant sur 3 aspects primordiaux : la vitesse de chargement, le SEO et le responsive.
C’est l’objet de la partie suivante.
L’expérience utilisateur
Vitesse de chargement
Posséder un site qui met des plombes à charger envoie un mauvais signal aux moteurs de recherche, mais surtout à vos visiteurs.
Mettez-vous à leur place : s’ils ont le temps d’aller se faire cuire un oeuf en attendant que votre page d’accueil s’affiche, il y a de fortes chances qu’ils n’essaient plus de remettre les pieds chez vous.
La vitesse de chargement d’un site est donc à prendre très au sérieux. Elle dépend de nombreux facteurs (poids des images, respect des bonnes pratiques du code, qualité de l’hébergement etc.), et la qualité de votre thème en fait aussi partie.
Sachant l’importance de la vitesse de chargement sur l’aspect commercial, les créateurs de thèmes ont tendance à vous afficher leurs scores à des services de notations de performances.
Et ceux d’Impreza sont parfaits : il aurait obtenu la note de 100 au test PageSpeed (Vitesse de la page) et Yslow (un indicateur qui donne des suggestions pour améliorer votre performance) :

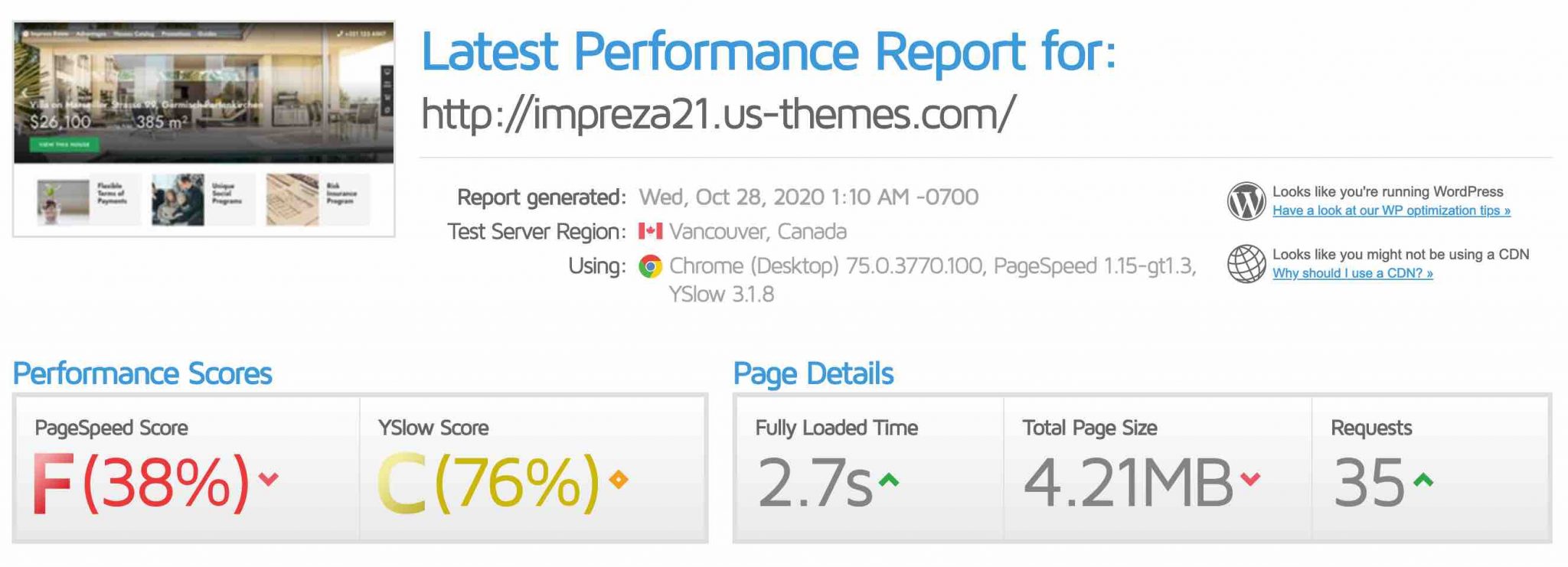
Afin de me faire ma propre idée, j’ai fait passer un test à Impreza à l’aide l’outil GTMetrix, en utilisant la démo “Real Estate” :

Comme vous pouvez le voir ci-dessus, j’ai été loin d’obtenir les mêmes résultats que ceux avancés sur la page de vente du thème.
Mais ceux-ci sont à relativiser pour deux raisons principales :
- La note de F est principalement dûe au fait que le site de test n’utilise pas de plugin de cache. Avec une extension dédiée comme WP Rocket, il ya de fortes chances que la note PageSpeed serait passée dans le vert, car tous les autres indicateurs liés à la vitesse ont sans exception obtenu la note de A.
- Les notes de performance des outils de test ne sont pas toujours pertinentes car le temps de chargement n’est pas pris en compte dans le calcul de la note, comme l’explique cet article.
Pour la vitesse de chargement, mieux vaut vous concentrer sur les bonnes pratiques. On vous en donne plusieurs sur le blog de WPMarmite, si ça vous botte.
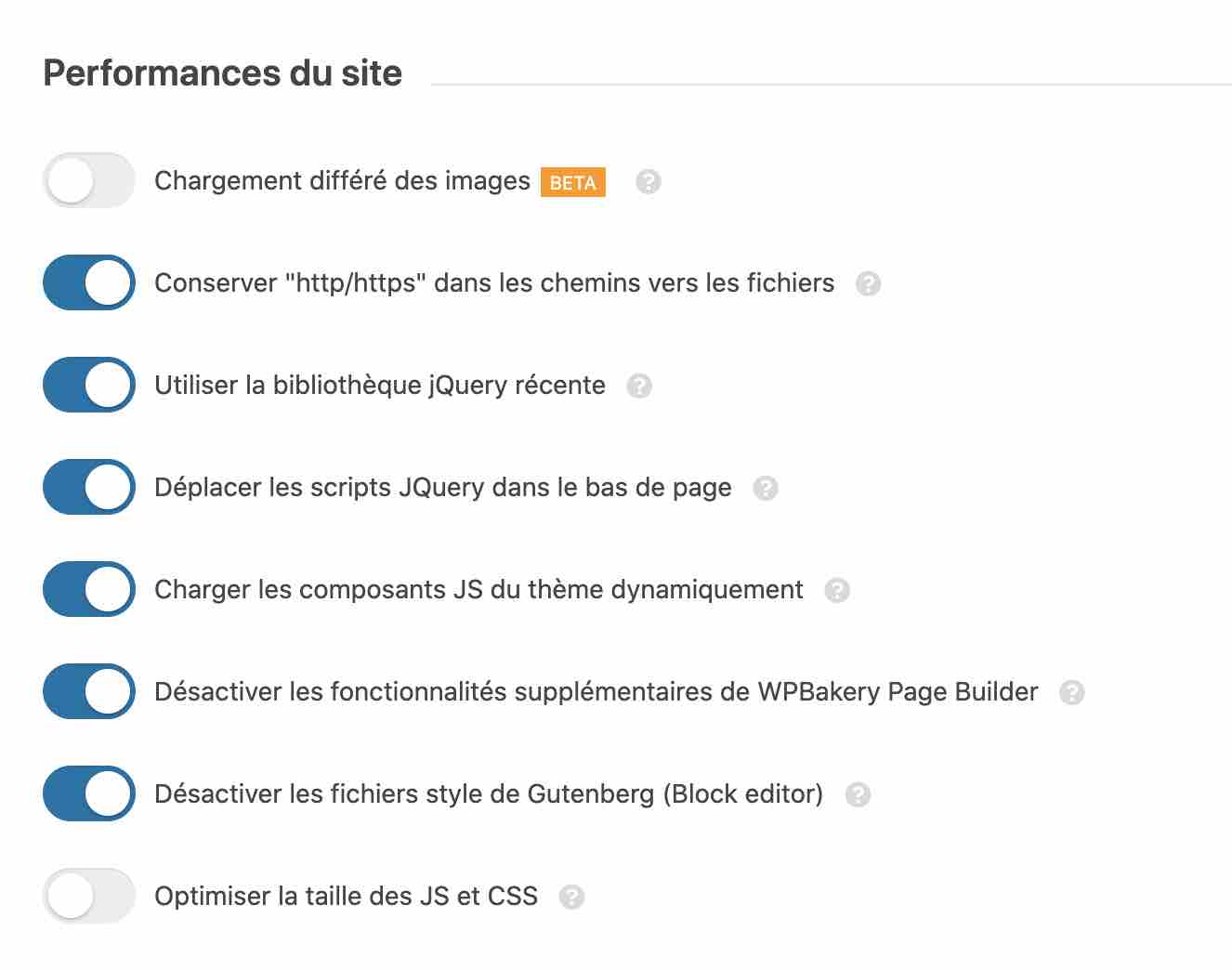
Par ailleurs, Impreza propose aussi huit réglages liés à la performance dans le menu Avancé des Options du thème.

Pour améliorer la vitesse de chargement des pages, vous pouvez par exemple activer le chargement différé des images, appelé lazy load en anglais. Attention, cette option est encore proposée à titre expérimental par Impreza.
Il est aussi possible d’optimiser la taille des fichiers JavaScript et CSS, ou encore de désactiver les fichiers style de Gutenberg.
SEO
Deuxième volet de cette partie sur l’expérience utilisateur : le SEO. Pour les novices, SEO est l’acronyme de Search Engine Optimization (Optimisation pour les moteurs de recherche).
Cela désigne toutes les techniques qui visent à positionner vos pages le plus haut possible sur un moteur de recherche (Google, par exemple).
Pour tenter de figurer en bonne place sur la première page de Google, il est important de créer de l’excellent contenu, mais aussi d’obtenir des backlinks (des liens que d’autres sites font vers le vôtre). Je schématise beaucoup, mais c’est l’idée.
Par ailleurs, il est aussi judicieux d’optimiser ce que l’on appelle le SEO on-page (les éléments contenus dans une page de votre site).
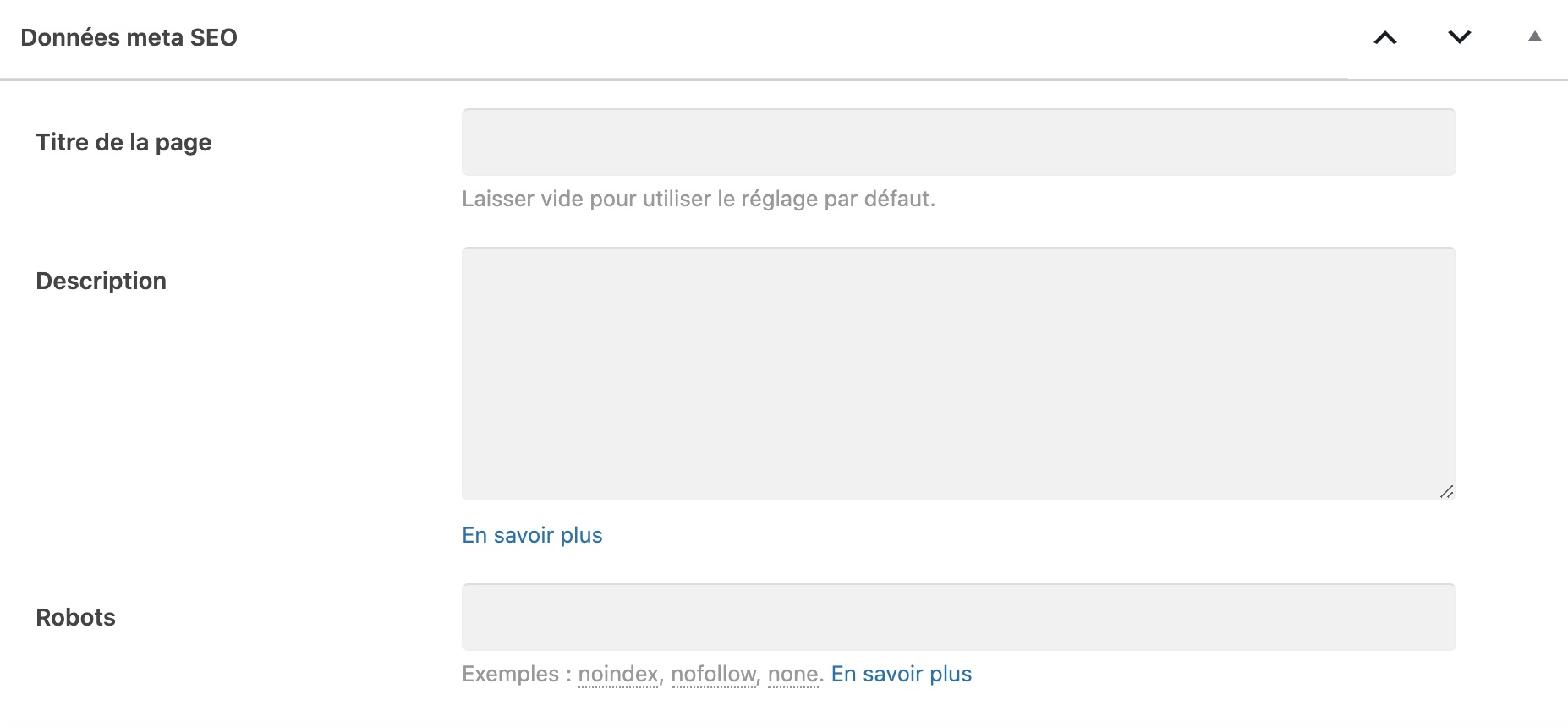
A ce sujet, Impreza vous permet de personnaliser votre balise Title et votre balise meta-description, très importantes en SEO, grâce à un encart personnalisé au bas de vos articles et de vos pages :

Comme vous pouvez le constater, il est aussi possible de renseigner des réglages plus avancés pour indiquer aux robots de ne pas suivre un lien dans votre contenu (nofollow), par exemple.
Bien sûr, si vous avez déjà rempli ces balises à l’aide d’une extension de référencement comme Yoast SEO, Rank Math ou SEOPress, inutile de répéter l’opération avec Impreza.
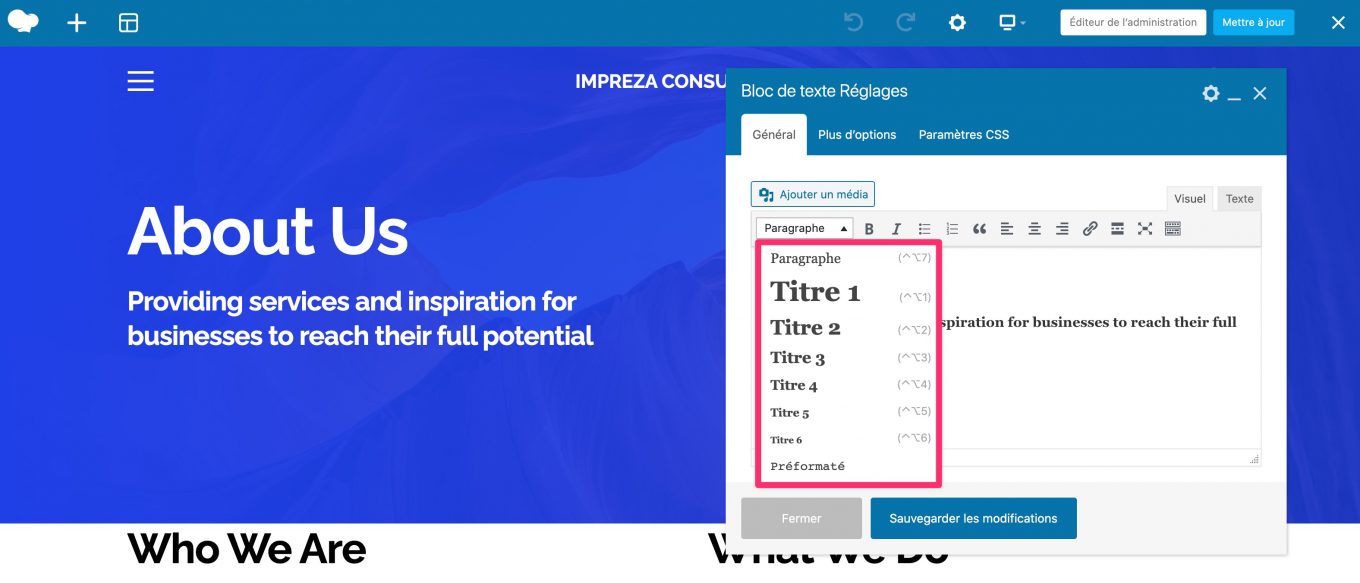
Concernant le SEO on-page, notez que WPBakery dispose d’options pour paramétrer les balises titre (hn) de vos contenus, ce qui est assez pratique :

Enfin, dans l’onglet Avancé des Options du thème, vous pouvez aussi activer le balisage Schema.org, un protocole de données structurées, qui permet à un moteur de recherche de mieux interpréter le sens du contenu de vos pages.
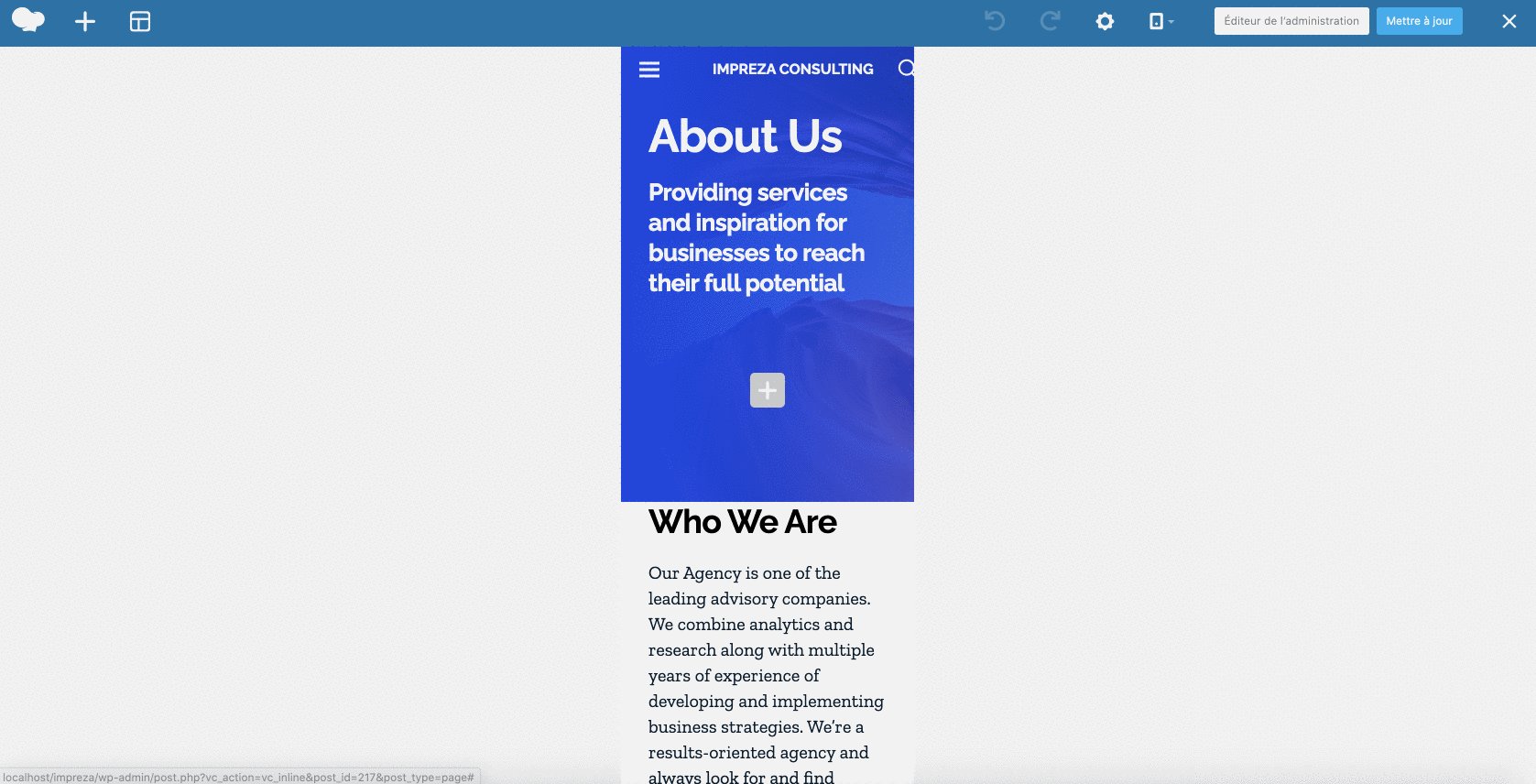
Responsive
Après le SEO, place au responsive. Il s’agit d’une technique qui permet d’adapter la lisibilité de vos contenus à n’importe quel type d’écran (ordinateur, smartphone, tablette).
Dans l’immense majorité des cas, les thèmes WordPress sont responsive par nature, même si vous devrez procéder à quelques ajustements techniques au cas par cas.
Avec Impreza, ces ajustements sont par exemple rendus possibles grâce à l’usage de WPBakery. Le page builder dispose de réglages spécifiques pour vous aider à :
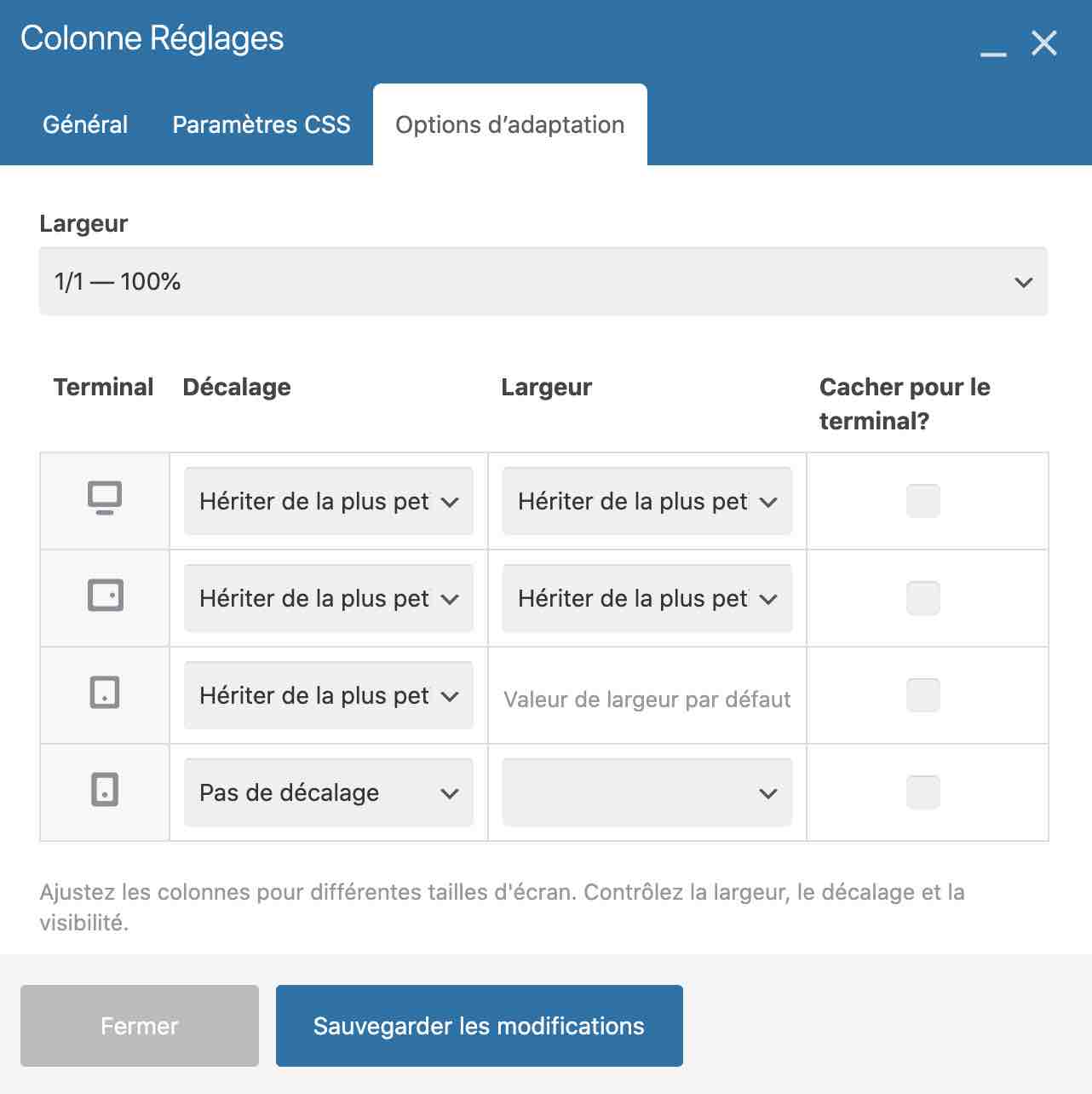
- ajuster les colonnes pour différentes tailles d’écrans ;
- contrôler leur largeur et leur décalage ;
- les rendre visibles/invisibles en fonction du terminal utilisé (ordinateur, tablette, smartphone).

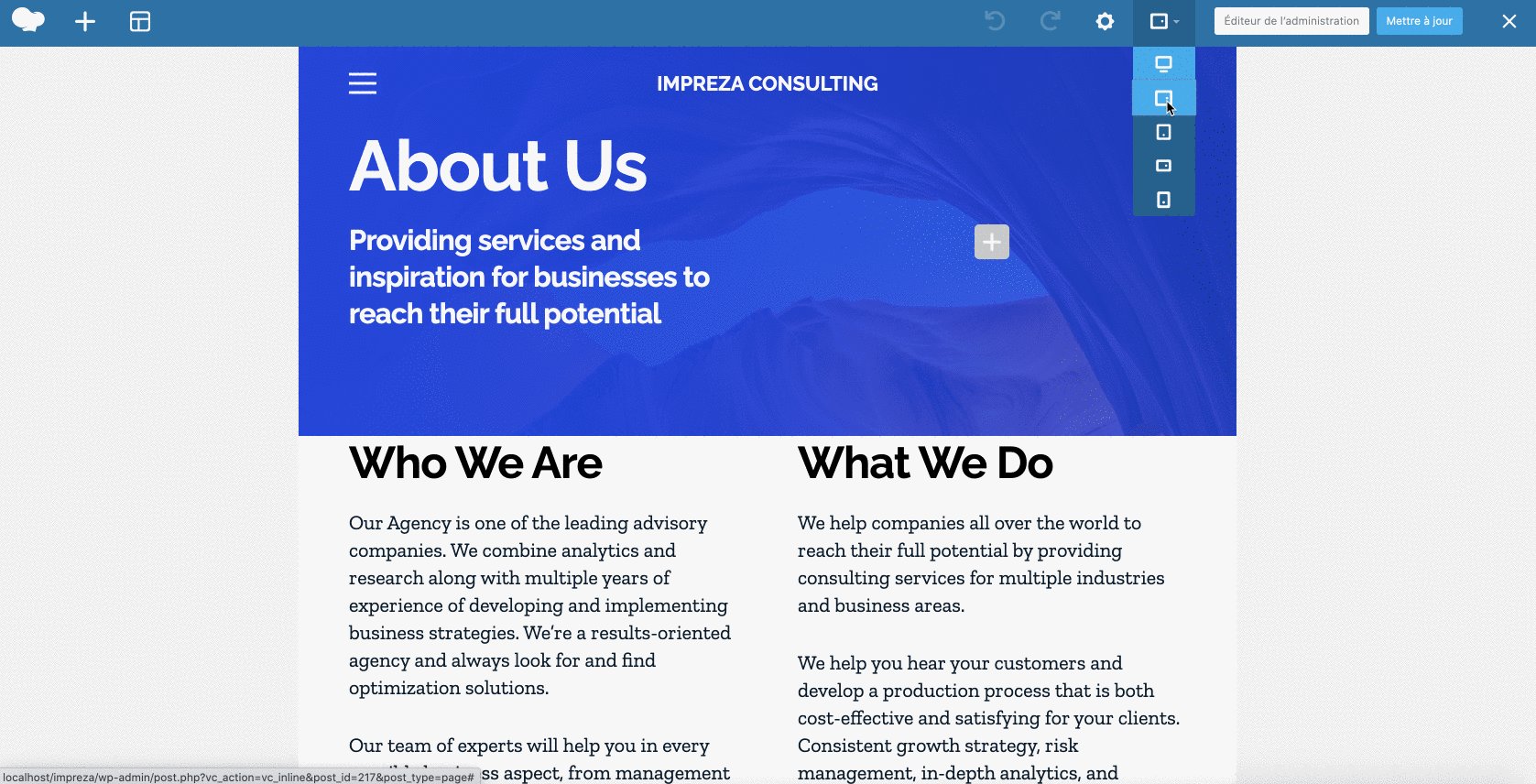
Et ce n’est pas tout. Au niveau de la barre supérieure de WPBakery, vous pouvez aussi contrôler l’affichage de votre contenu sur différents supports :

Enfin, vous pouvez procéder à quelques retouches responsive depuis l’onglet Mise en page des Options du thème.
Pour savoir si votre page est adaptée aux mobiles, servez-vous du Test d’optimisation mobile de Google. C’est gratuit et efficace.
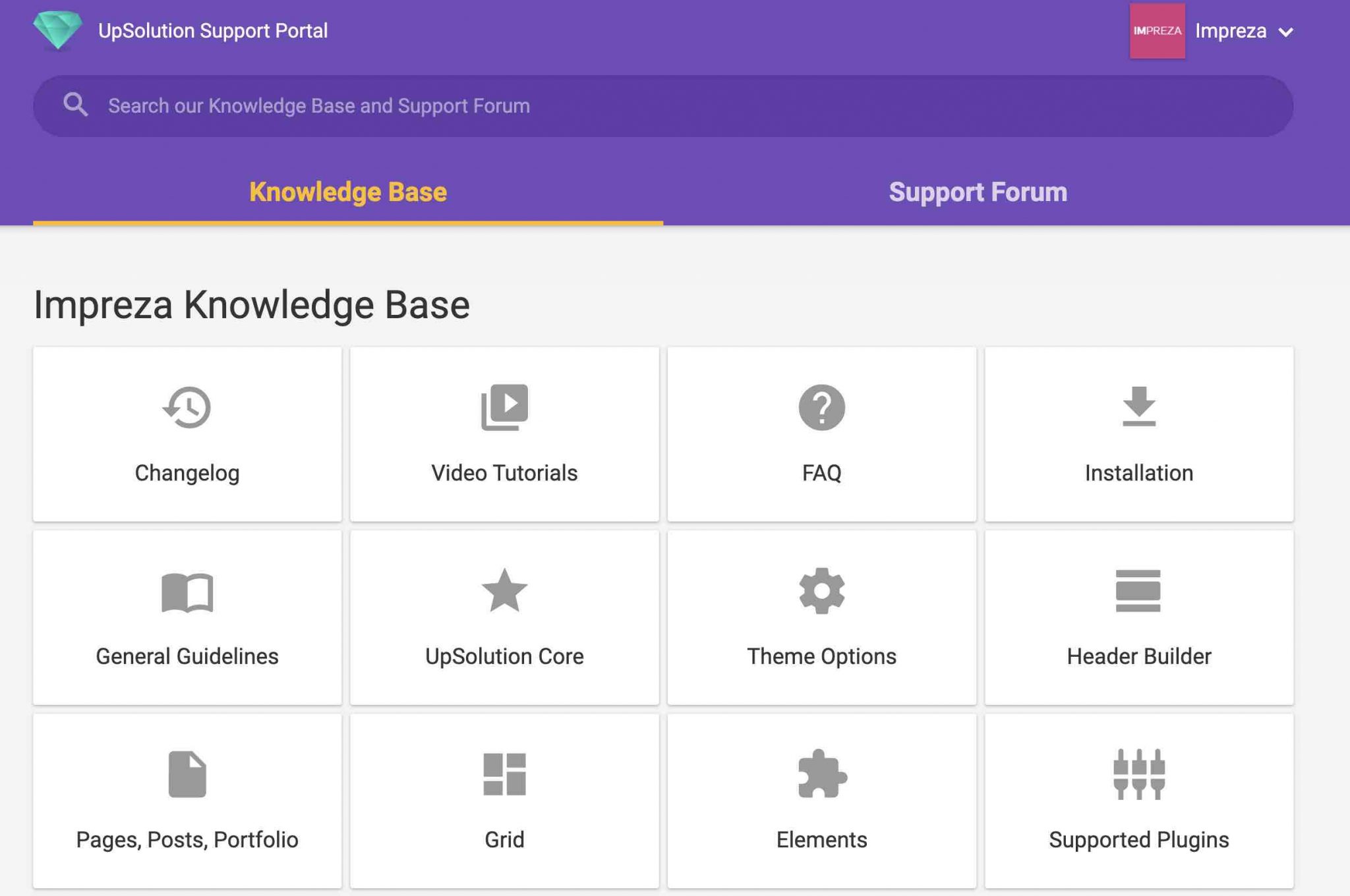
Documentation et support
Lorsque l’on utilise un thème, il arrive que l’on se sente parfois un peu seul et que l’on s’arrache quelques cheveux.
Pendant de grands moments de solitude, il est appréciable de compter sur une documentation bien ficelée, histoire de nous aider à trouver une solution au problème que l’on rencontre.
Impreza en propose une très honnête, divisée en plusieurs catégories (Installation, Options du thème, Plugin UpSolution Core, Header Builder, Plugins compatibles etc.).

En la parcourant, j’ai apprécié la barre de recherche en auto-complétion, qui vous propose différents résultats au fur et à mesure que vous entrez les lettres de votre requête.
Autre bon point : la présence de nombreuses captures dans les articles explicatifs, ainsi que d’une vingtaine de vidéos de prise en main du thème, redirigeant vers la chaîne YouTube d’UpSolution. Par exemple, cette vidéo vous apprend à changer la largeur du contenu de votre site :
Bien vu également : la présence d’une Foire Aux Questions (FAQ) listant 39 interrogations qui ont dû revenir assez souvent parmi les doléances des utilisateurs.
Principal point négatif de cette documentation ? Elle n’est disponible qu’en anglais. Et au passage, on aurait aussi apprécié quelques tutos de prise en main de WPBakery. Je n’ai rien trouvé à ce sujet.
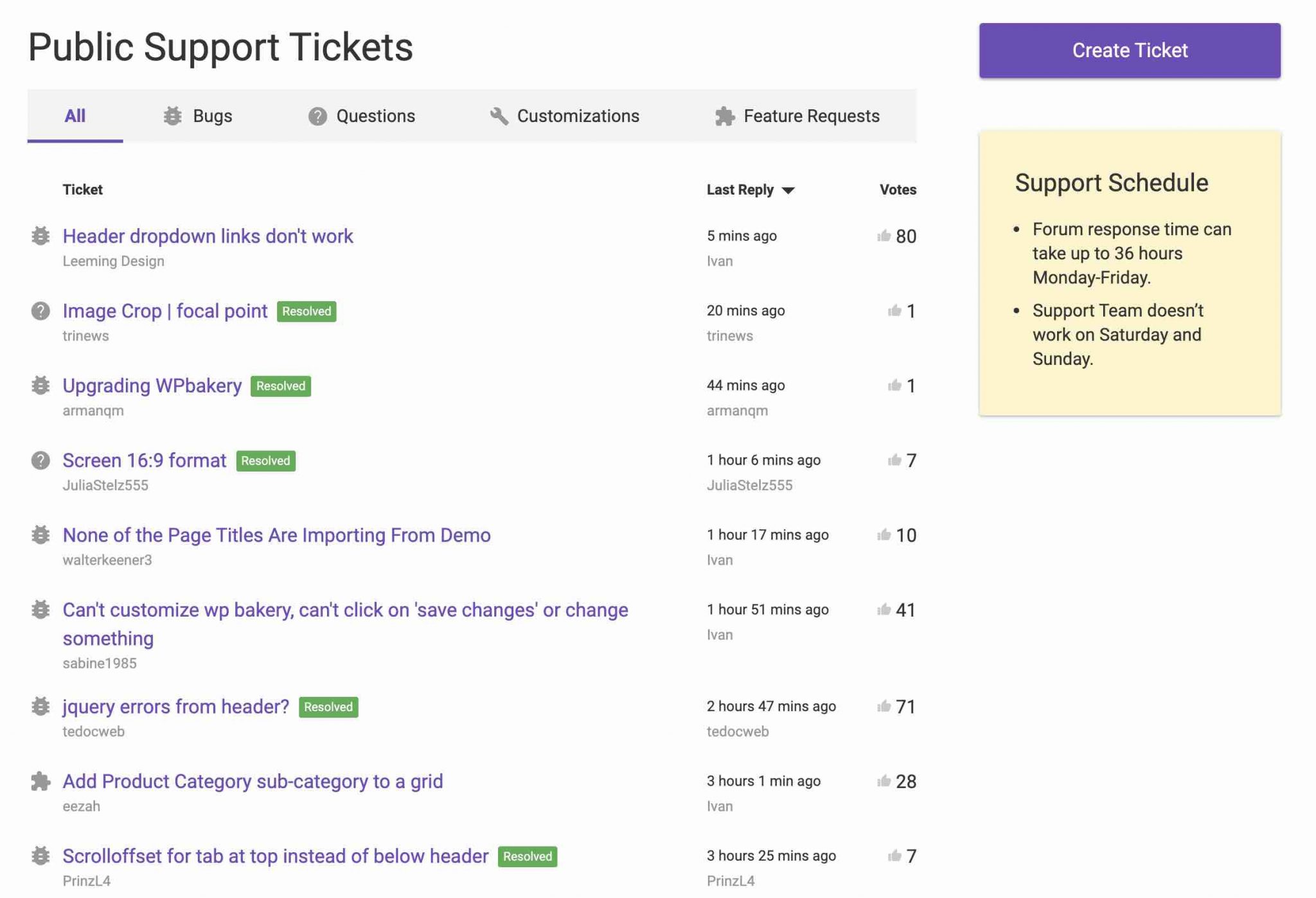
Si ce dernier vous fait criser, vous trouverez des éléments de réponses sur le Forum lié au support (assistance) du thème. Il est classé par onglets (bugs, questions, personnalisation, demande de fonctionnalités) et on voit un temps de réponse assez court.
Comme le Forum est public (à condition d’être connecté à votre compte Envato), aussi bien l’équipe du thème que des utilisateurs sont habilités à vous répondre.

Même si je n’ai pas eu à le solliciter, le support semble être de très bonne qualité. Et il vaut mieux : Impreza vous le vend comme étant 5 étoiles !
Combien coûte Impreza ?

Impreza est un thème premium vendu 59 $ sur la plateforme ThemeForest. Un prix qui s’inscrit dans la moyenne de ceux pratiqués sur ThemeForest.
A ce tarif-là, vous disposez de 6 mois de support inclus, ainsi que des futures mises à jour.
Notez qu’il arrive à Impreza de pratiquer des réductions sur ce tarif de base.
Par exemple, comme vous pouvez le constater sur la capture ci-dessus, UpSolution avait mis en place une promotion automnale lors de mon test, avec un rabais de 20 $ (39 $ au lieu de 59 $).
Ce tarif vous semble trop élevé, ou peut-être hésitez-vous à vous procurer le thème ? Dans ce cas, vous pouvez utiliser le service ThemeTest, afin de tester gratuitement Impreza pendant 6 heures.

Voilà une option très intéressante pour lever les ultimes freins à l’achat. D’ailleurs, à ma connaissance, aucun autre thème parmi le Top 10 des plus vendus sur ThemeForest ne propose cela.
Le mode de fonctionnement de ThemeTest est très simple : renseignez votre adresse e-mail, complétez le captcha, et vous aurez un site de test rien que pour vous, au sein duquel vous pourrez ajouter votre contenu et vos extensions.

Vous pourrez ainsi découvrir l’interface du thème, vérifier que vos extensions sont compatibles, ou même importer du contenu et essayer de le mettre en forme.
Top pour se faire un avis avant d’acheter le thème, non ?
Devez-vous utiliser le thème WordPress Impreza ?
En parlant de ça, on se procure le thème Impreza, ou pas ? Pour le débutant, il présente quelques atouts intéressants :
- Son interface n’est pas trop surchargée et relativement claire.
- Il est traduit en français.
- Son Header Builder est réussi.
- Il dispose d’un constructeur de page pour vous aider à créer vos contenus sans coder.
- Ses démos de sites vous aident à ne pas partir de zéro.
- Et, rappelez-vous, il peut être testé avant achat.
C’est déjà pas mal, mais est-ce suffisant ? De mon point de vue, non. Personnellement, je trouve les démos d’Impreza assez lights : leur design n’est pas très poussé, ce qui ne vous aidera pas à sortir du lot.
Par ailleurs, la construction de vos pages avec WPBakery ne sera pas des plus agréables, surtout si vous êtes habitué à d’autres page builders plus intuitifs, type Elementor, Divi ou Beaver Builder.
En résumé : je passe mon tour. Et vous, que pensez-vous d’Impreza ?
Donnez-moi votre avis dans les commentaires ci-dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Le test est bon mais je m’attendais aussi à avoir une partie technique : qualité du code source, optimisation pour le SEO etc.
La partie graphique c’est propre à la personne, on peut le trouver beau ou non. Personnellement j’ai un site qui tourne avec Impreza, bien que tu es raison sur plusieurs points (possibilités limitées et au niveau des doublons) je trouve que cela reste un theme relativement sympa par rapport à ce qu’on peut trouver sur Themeforest.
Je confirme que le support est réactif, que la documentation est très correcte (Il manque quelques vidéos pour être parfaite). Il y a bien sur un import de la démo en 1 clic etc… Bref il fait le boulot comme on dit 🙂
Bonjour Josselin,
Je l’ai déjà précisé tout au long de l’été, je le redis donc : je laisse des personnes plus compétentes que moi juger de la qualité du code source et l’optimisation pour le SEO n’a que peu d’importance dans cette sélection. Tous les thèmes ont suffisamment de ventes pour avoir eu suffisamment de soin de ce côté-là.
Certains vont implémenter du balisage plus que d’autres mais à part ça… ils sont quasi tous égaux. Ce n’est donc pas un critère pertinent pour les comparer.
Je te remercie au passage de nous avoir partagé ton expérience avec le thème !
Salut Nicolas, le test rejoint en partie ce que je pense du thème précédant Impreza (Astra) qui a été retiré de la vente il y a environ 1 an et qui ne possédait pas le Header Builder.
Si je devais conseiller un thème, j’orienterais vers d’autres choix mais, pour un site corporate simple, les thèmes de chez UpSolution restent une valeur sûre, bien qu’un peu démodé graphiquement parlant comme tu le dis dans ton test.
À noter que leur support est sympa et assez réactif.
Sinon, je découvre tes tests et je m’en vais de ce pas lire les autres. 😉
Bonjour Philippe,
J’avais déjà utilisé Corsa précédemment mais je ne savais pas qu’il y avait Astra, tiens ! C’est souvent un mauvais signe lorsqu’un auteur retire un de ses thèmes tout de même !
Je te souhaite une bonne découverte des autres articles !
Je suis d’accord avec toi. Un thème retiré de la vente est mauvais signe. Mais, dans le cas d’Astra, ce n’est pas le cas. C’est parce que leurs thèmes se ressemblent tous (comme tu le soulignes d’ailleurs dans ton article) donc ils ont concentré leurs efforts sur leur best-seller : Impreza.
Sympa tes autres articles. J’attend le test de Kallyas avec impatience. Je viens de le découvrir récemment et c’est une véritable petite bombe.
Bonne continuation !
Au risque de te décevoir Philippe, je n’irai finalement pas jusqu’à Kallyas. Les critères pour faire partie de la sélection ont encore évolué !
Bonjour Nicolas,
D’abord un grand merci pour cette revue des principaux thèmes généralistes WP. C’est passionnant et j’attends toujours avec impatience la sortie d’une nouvelle évaluation. Je dois très prochainement choisir un nouveau thème et j’espère voir apparaître le thème TOTAL qui a retenu mon attention 🙂
Une question que je me pose souvent à propos de ces thèmes est la récupération des posts d’un ancien blog lorsque l’on utilise une constructeur de pages. En effet j’ai noté que THRIVE (que je trouve très intéressant sur le papier mais avec une licence qui ne me convient pas) par exemple ne permettrait pas de récupérer des anciens posts.
Une deuxième question concernant Visual Composer est de savoir précisément ce que vous lui reprochez et dans quelle mesure un producteur de thème peut l’adapter à son thème ou le transformer radicalement ?
A la fin de la revue il serait intéressant d’avoir une évaluation quantitative, sur une échelle à définir, relativement à des critères comme par exemple : facilité de prise en main, innovation, cohérence et non redondance des réglages, qualité de la documentation…
Bonjour Gérard,
Finalement, Total ne fera pas partie de la sélection. Les critères ont été revus pour cette série, ils sont au nombre de 3 :
J’ai dû en arriver là parce que sinon les tests n’en finiraient pas. Le classement évolue régulièrement mais il y a beaucoup de thèmes dont les ventes ne décollent finalement pas. Et Total en fait partie.
Puis il faut finir la série de l’été avant que l’hiver n’arrive quand même 🙂
Quant à ton souci pour récupérer les articles d’un page-builder à un autre, je ne comprends pas. Les articles sont-ils faits entièrement avec le builder (auquel cas, tout saute) ou juste avec les fonctions de WordPress (là, aucun problème) ?
Pour ce qui est de Visual Composer, c’est simple : je ne trouve pas la création de page agréable. Certains développeurs ont pu en modifier un peu l’ergonomie pour le rendre moins pire… mais ça reste du Visual Composer.
J’ai mes habitudes avec Divi Builder et c’est le jour et la nuit. Mais on y reviendra lors du comparatif final.
Et pour finir, c’est bien au travers de différents critères que l’on pourra comparer les différents thèmes de la série !
Merci pour ta réponse. Un peu/beaucoup déçu pour TOTAL cependant 🙁
Quoiqu’il en soit j’attends la suite avec impatience…
Concernant la récupération d’articles avec le page builder voici ce que l’on peut lire sur le site THRIVE :
“Can I use this to edit my existing WordPress posts?
No, Thrive Content Builder can’t be used to edit content that was created with the regular WordPress editor.
We keep our content separate from WordPress content, to ensure maximum compatibility and avoid conflicts.
You can insert any WordPress content, as well as short codes and more inside your Content Builder content, though.”
D’où ma question.
Bonjour Gérard,
Je comprends mieux le problème avec Thrive Content Builder. D’un côté c’est intelligent mais de l’autre, c’est peu pratique.
Je pense que ça reste possible mais avec pas mal de copier-coller et d’adaptations ensuite !
À bientôt !
Merci pour cet article !
J’utilise Impreza depuis 2-3 ans et je suis d’accord avec ce qui est dit.
J’ai été webmaster et pourtant j’ai galéré pour le personnaliser avec l’interface pour les couleurs, etc…
J’aurais préféré plus de possibilités pour le header. Perso c’est l’inverse, je n’ai pas du tout aimé le header builder ! Je le trouve très contraignant. Je n’ai jamais réussi à faire ce que je voulais et je l’ai désinstallé. Sauf que la version avec ce builder a supprimé les icônes de profils sociaux qui figuraient auparavant simplement dans le header. Et je n’ai rien réussi à faire de correct avec ce header builder. Grr…
Les exemples de pages sont sympas mais en effet les éléments ont beaucoup de doublons et c’est dur de s’y retrouver.
Pour ce prix j’espérais mieux, plus de flexibilité et de possibilités de personnalisation, même si globalement je suis satisfaite du thème.
Je mets l’adresse de mon site où vous pouvez le voir tourner.
Bonjour, merci beaucoup pour ce bel article. En effet, habituée de Elementor, je suis amenée à intervenir sur des modifications d’un site. Je dois vous dire qu’Impreza + WpBakery est un vrai casse-tête. Je vais avoir des cheveux blancs avant l’heure. Il n’est pas intuitif du tout. La partie graphisme, vous pouvez l’oublier de suite car trop de manip pour voir le résultat. Je ne le recommande pas du tout !!
Bonjour à tous et merci pour cet article,
Mon retour d’expérience après une trentaine de sites réalisés sur ce thème :
Ce dernier est très customisable (grille, modèle de page (basic ou pour woocommerce), bloc de page (header, footer, ou un bloc à afficher n’importte où…), archives… Bref tout y est si vous ne désirez pas faire du from scratch.
De plus, le support est l’un des meilleurs que j’ai pu testé. 2 questions, 2 réponses au bout de 10mn. Et ce, sur toute l’année. C’est très agréable.
Côté design, c’est très bon. Les thèmes sont light et c’est ça qui est bien. Light dans tous les sens du terme, pas de confettis et très légers en terme de performance et très bien réalisés pour optimiser le SEO. On ne se retrouve pas avec quelque chose de lourd, bourrés d’options inutiles avec un design imposé. Encore une fois, si vous ne désirez pas faire du from scratch, c’est pas mal.
Par contre, si vous ne désirez pas faire une ligne de CSS, ajouter des extraits sur votre function.php… et désirez quelque chose de tout fait, passez vote chemin. Il faut mettre un peu la main à la pâte mais une fois bien pris en main, c’est top.
J’ai réussi à faire toute sorte de site, très différents au niveau des fonctionnalités et du design, avec les thème Impreza & Zephyr, du même auteur.
Merci pour ton retour Matt !
Bonjour, l’entrée en matière de l’article est vraiment au top surtout la référence à Colin McRae moi qui est participé à des rallyes du championnat d’Europe et du Monde entre 1971 et 1983 (et oui je ne suis pas tout jeune!) Colin reste une de mes idoles… sa fin tragique comme celles de bon nombre de sportifs de hauts niveaux, tous sports confondus, en dehors de leurs disciplines “à risque” m’a toujours laissé un sentiments de profonde injustice. En tous cas merci pour vos articles. Passez de bonnes fêtes Michel
Bonjour, tout à fait d’accord avec les démos qui ne sont pas à la hauteur du thème. De notre coté, nous trouvons le fonctionnement très agréable, notamment la facilité avec lesquels les grilles peuvent être utilisées, créés pour afficher dynamiquement presque tous les types de contenus ! Bref, chez Le Site Français on adore Impreza !